1. React developertools安装及使用
2. PropTypes与DefaultProps
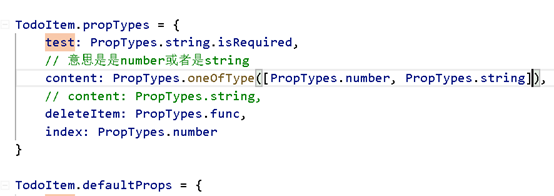
讲一下PropTypes, 先拿TodoItem来说:


从几种类型中选:

3 props state 与 render函数的关系
页面是render函数渲染出来的 让props或者state发生变化的时候 会触发render函数发生变化 重新渲染
所以当父组件的状态发生变化的时候,接收状态的子组件也会发生变化
4. React中的虚拟DOM
React中组件的重新渲染性能是非常高的,因为它引入了一个虚拟DOM的概念
什么是虚拟DOM?
第一种想法:
1.state数据
2.JSX模板
3.数据+模板结合 生成真实DOM 来显示
4.state发生改变
5.数据+模板结合 生成真实DOM 替换原始DOM
缺陷:
第一次生成了一个完整DOM片段
第二次生成了一个完整DOM片段
第二次的DOM替换第一次的DOM 非常耗费性能
优化一下,第二种想法,
1.state数据
2.JSX模板
3. 数据+ 模板 结合 生成真实DOM 来显示
4.state 发生改变
5. 数据 + 模板结合 生成真实DOM 并不直接替换原始DOM
6.新的DOM和原始的DOM做比对,找差异
7.找出input框发生了变化
8.只用新的DOM中的input元素 替换掉老DOM中的input元素
优化一下,第三种想法:
1.state数据
2.JSX模板
3. 生成虚拟DOM (虚拟DOM就是一个JS对象 用它来描述真实DOM)
['div',{id:'abc'},['span',{},'hello world'] ]
4.数据+模板结合 生成真实的DOM 来显示
<div id='abc'><span>hello world</span></div>
5 state发生变化
6 数据+模板 生成新的虚拟DOM (极大的提升了性能)
[div id:abc ['span' {} 'bye bye]...
7.比较原生虚拟DOM和新的虚拟DOM的区别 找到区别是span种内容
8.直接操作DOM 改变span中的内容
(用JS生成一个JS对象 代价是非常小的 但是用JS生成一个DOM对象 代价是很高的,因为设计到了web api)
5.深入了解虚拟DOM
JSX => createElement => 虚拟DOM(JS 对象) => 真实的DOM

优点:
1.性能提升了
2.它使得跨端应用得以实现。React Native
(我们的代码首先会被转化成虚拟DOM
这个虚拟DOM不管在原生应用里还是网页应用里都可以被识别
在浏览器里我可以把虚拟DOM变成真实DOM
在原生应用里我可以让虚拟DOM生成原生的组件
)
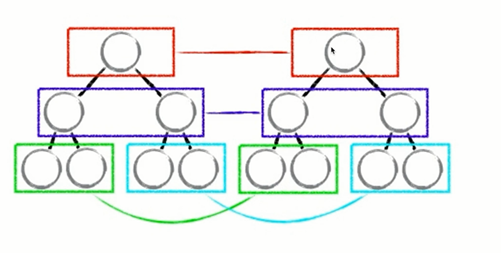
6 虚拟DOM中的Diff算法

同层的虚拟DOM做比对,看他们是否一致,
如果不一致 就不会继续往下比了,直接把原始页面上的DOM包含下面的全部都删除掉,重新生成的DOM然后替换掉原来删除的位置。

假设一开始我个数组里面有五个元素, 如果没有key值的就没有自己的名字,节点和节点之间的关系就比较难被确立,对比起来就会比较难,所以要加个key
注意:能不用index做key值 就不拿index做key值
7 React中ref的使用
ref是reference的简写,即引用
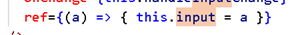
reactv16中的写法是这样:

也可以这样写:

自己体会一下,其实就是把这个dom节点起了个名字叫this.input
实际上不推荐大家用ref 建议用数据驱动的方式编写代码,尽量不要操作DOM
8 React的生命周期函数

// 生命周期函数指在某一个时刻组件会自动调用执行的函数
[Initialization]
constructor 初始化
[Mounting] (组件第一次)
componentWillMount
render
componentDidMount
[Updation]
通过props改变和通过state发生改变时生命周期是有点不同的
props的时候会有一个ComponentWillRecieveProps

[unmounting]
ComponentWillUnmount
重点讲一下componentWillRecieveProps
执行的前提:
// 1 一个组件要从父组件接收参数
// 2 只要父组件的render函数被重新执行了,子组件的这个生命周期函数就会被执行
(如果这个组件第一次存在于父组件中,不会执行)
(如果这个组件之前已经存在于夫组件中,才会执行)
(注意,必须是重新执行的时候才行)
注意是重新
9 React生命周期函数的使用场景
所有的生命周期都可以不存在,但是有一个必须要有,就是render函数
原因是我们的组件是继承自Component 这个Component中内置了所有其它的生命周期函数 唯独没有内置render函数的实现
注意:当一个组件的父组件的render重新执行的时候,父组件的子组件的render也会重新执行
(会有性能的损耗)
性能优化:
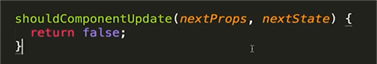
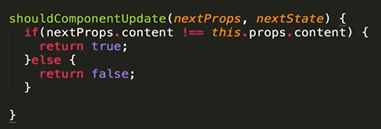
给子组件 shouldComponentUpdate return false
一般不这么写,我们通过组件的两个参数来判断

结论:

性能优化的点:
1.bind this的话放在constructor里可以保证这个函数只执行一次,react的性能hui有所提升
2. setState内置了异步处理函数提升性能
3. 借助shouldComponentUpdate提高组件的性能
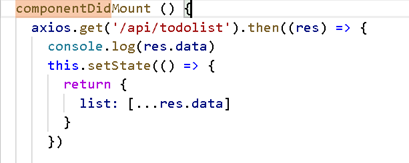
问:在react中我想发一个ajax请求该怎么做呢
答:一般我们把请求放在componentDidMount里面去发ajax请求
*如果在render()里面发ajax请求会造成死循环
componentDidMount:在组件被挂载到页面上的时候会被执行一次。
componentWillMount:也会只执行一次,其实放这里面也行 但是其实如果我们写react native或者同构等更高端的技术的时候会产生一些问题,所以干脆我们都放到componentdidMount里好了。
其实Constructor也是只执行一次,放里面也行,但是还是建议大家放到componentDidMount里面,不会有任何问题。
10 使用charles进行接口数据模拟
桌面新建一个moke.json
chaeles的tools中的maplocal功能 映射到这个文件

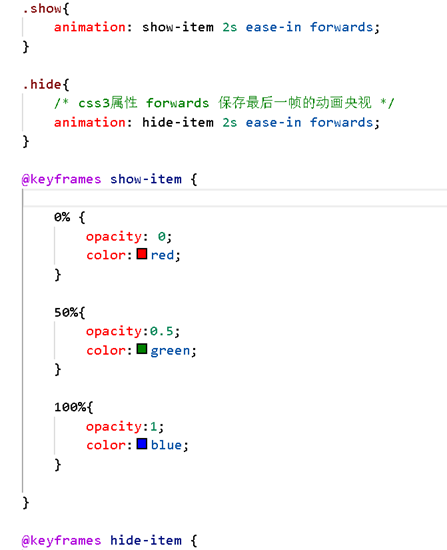
11 ,12React的CSS过渡动画

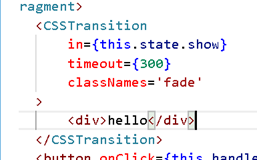
13,14 使用react-transition-group实现动画
借助这个包实现更加复杂的动画效果
import { CSSTransition } from 'react-transition-group'
before:

after:

CSSTransition会帮我们自动做一些class名字增加和移除工作

style.css:
文档中的Transition相比CSSTransition是更底层的组件

Transitiongroup 写在所有的外部