如何让你的Typora更好用
PS:本篇博客中PicGo使用的是SM.MS作为图床,经测验,CSDN在转存大量的SM.MS图床图片时会出现失败情况,建议使用我的这篇博客中使用的Gitee作为图床
喜欢使用电脑记笔记的人一定有一大部分喜欢使用markdown的,而只要是使用markdown一定会知道Typora这款软件,Typora确实是我用过的markdown编辑器中最舒服的一款。下面是我在日常使用中一些让我们的Typora更加好用的设置和辅助软件。
设置篇
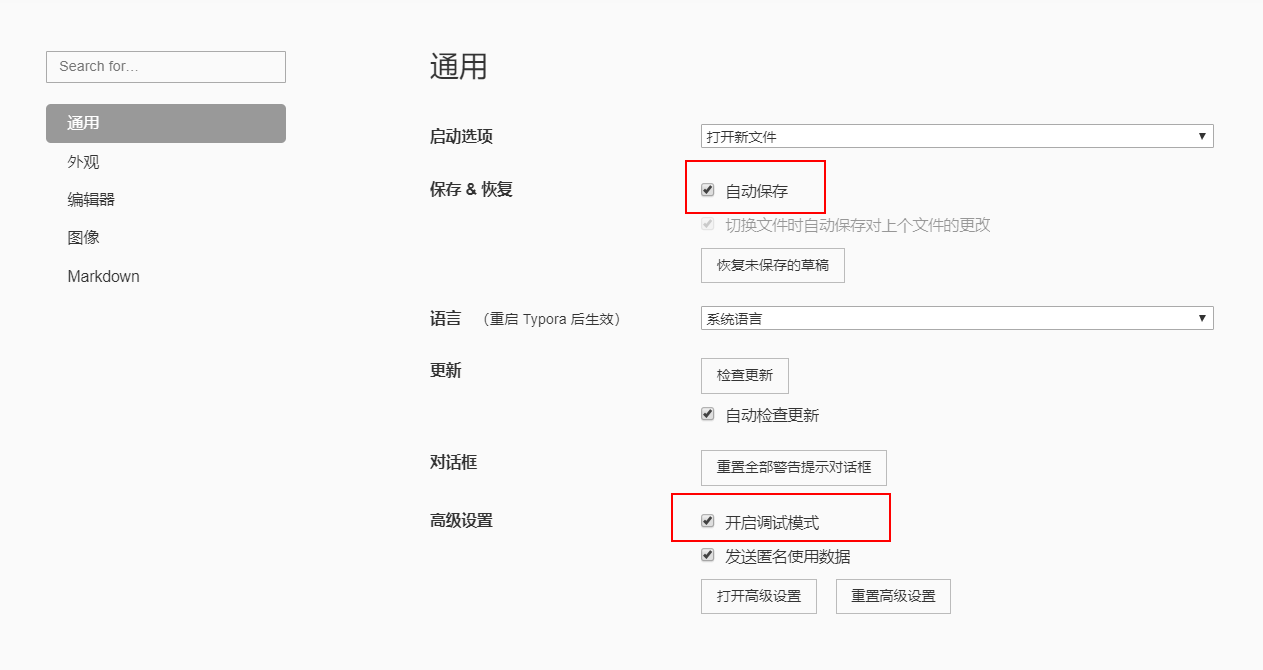
打开-->文件-->偏好设置(注意:以下所有设置需要重启软件才能生效)
自动保存,开启后我们就不用每次退出都按Ctrl+S了

开启调试模式
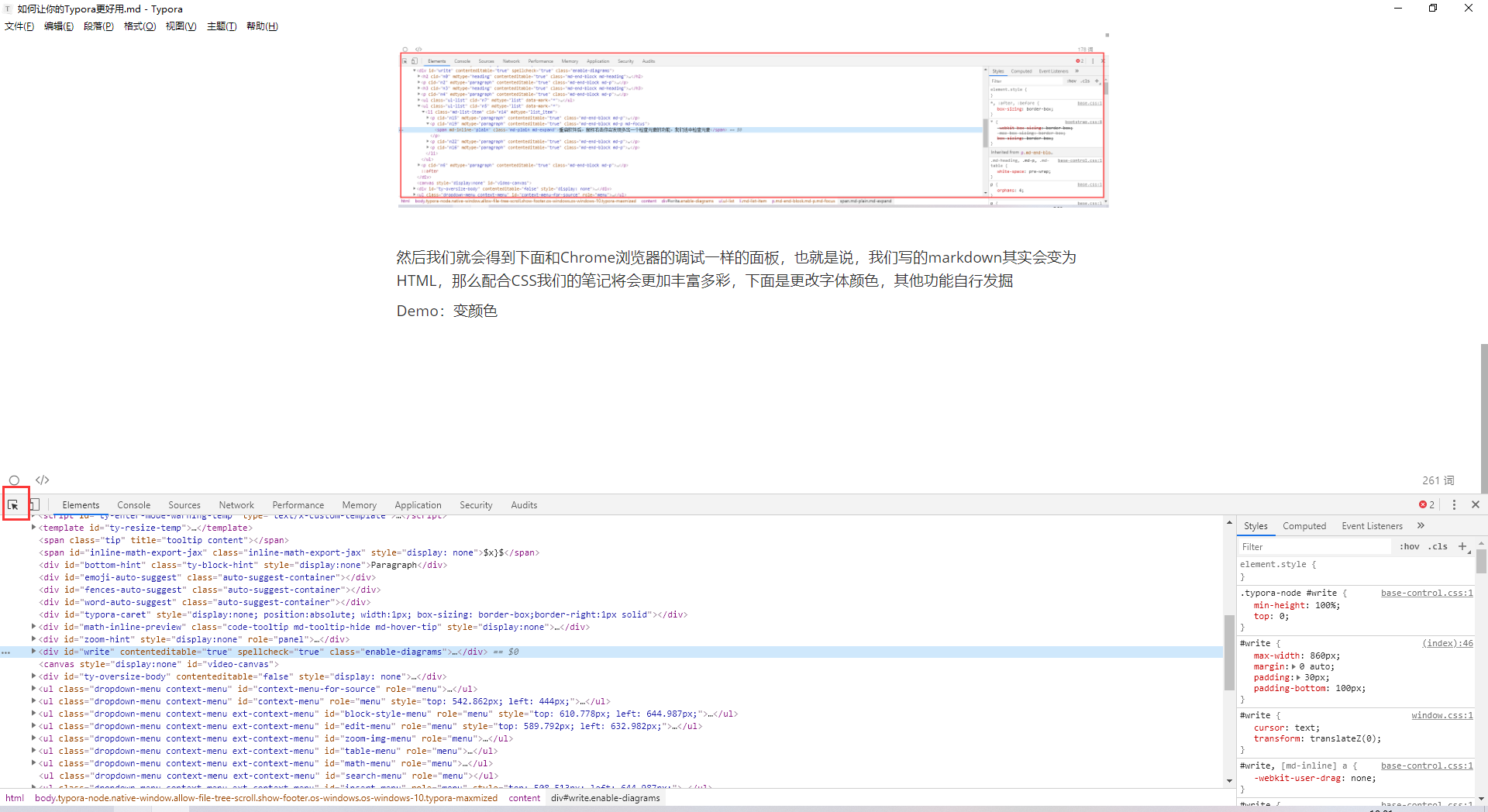
重启软件后,鼠标右击你会发现多出一个检查元素的功能,我们选中检查元素

然后我们就会得到下面和Chrome浏览器的调试一样的面板,也就是说,我们写的markdown其实会变为HTML,那么配合CSS我们的笔记将会更加丰富多彩,下面是更改字体颜色,其他功能自行发掘
- 首先选中选择元素按钮

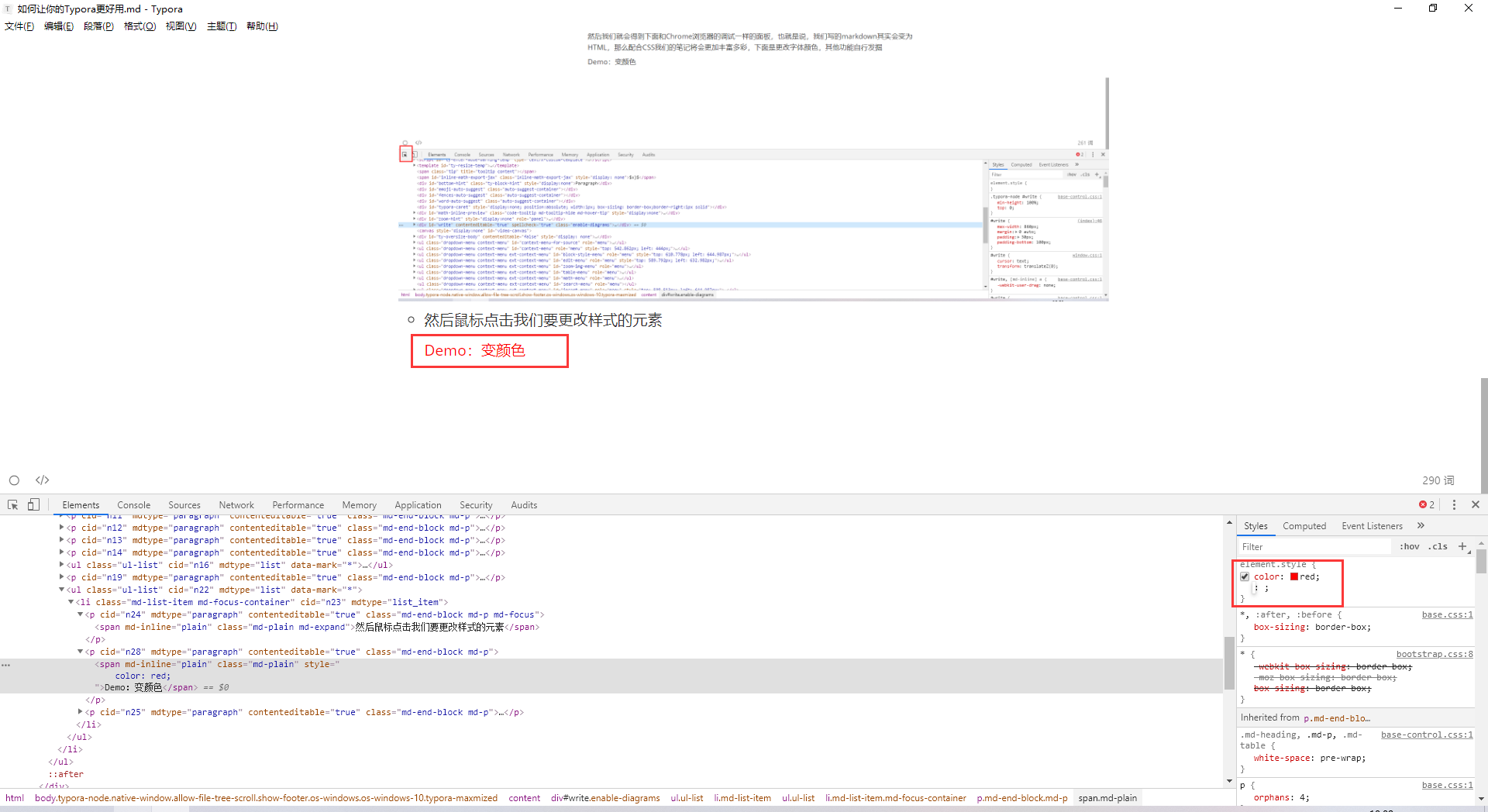
- 然后鼠标点击我们要更改样式的元素,选中后点击element.style
Demo:变颜色
color:red;


此时我们就会发现字体的颜色发生了改变,当然只是一个简单的例子,仅仅起到抛砖引玉的作用
关闭拼写检查
很多时候我们记笔记时用到的专业词汇并非常见的词汇,这时候单词下面就会爆红,这时候我们可以关闭拼写检查(强迫症福利)

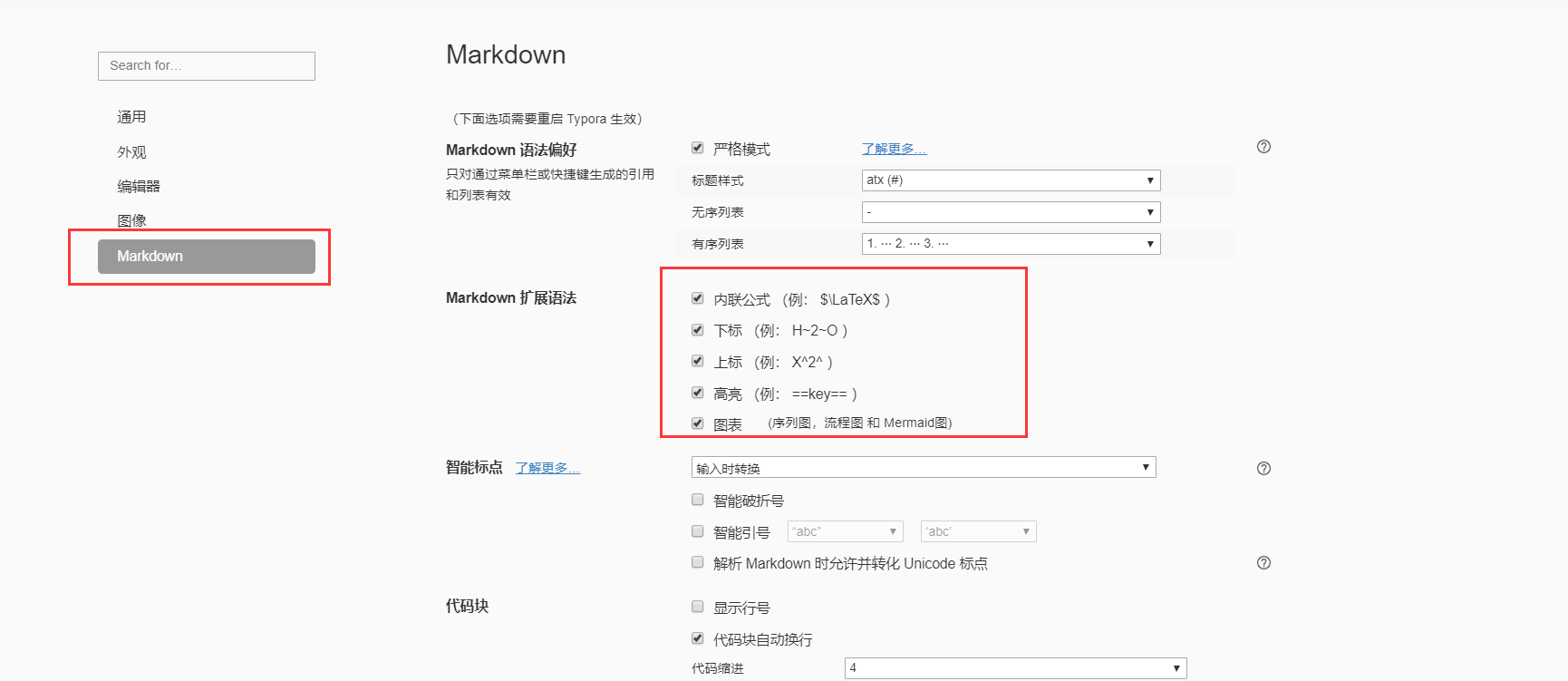
markdown语法设置(依据个人喜好)

辅助软件篇
下面的软件提供github下载地址和网盘(非百度云。。仅提供windows)下载方式,github下载慢的轻选择网盘下载(文末最后)
PicGO
使用Typora有一大痛点就是图片问题,电脑截图的图片直接粘贴的话,说不定什么时候就把电脑截图的文件清除了,这时候粘贴的图片就会失效。如果将截图保存然后再引用的话,emm其实也是很难受的。这时候图床就很好的解决了我们的问题,但是,我们上传图片到图床,然后复制地址,然后回来粘贴,好像依然是很麻烦,这时候PicGO一类的软件应运而生,复制--剪切板上传--粘贴,将步骤缩短到3部,但这还不够,我们还可以缩短到两步。
-
首先我们需要下载PicGO(2.2.0以上的版本)github下载地址
-
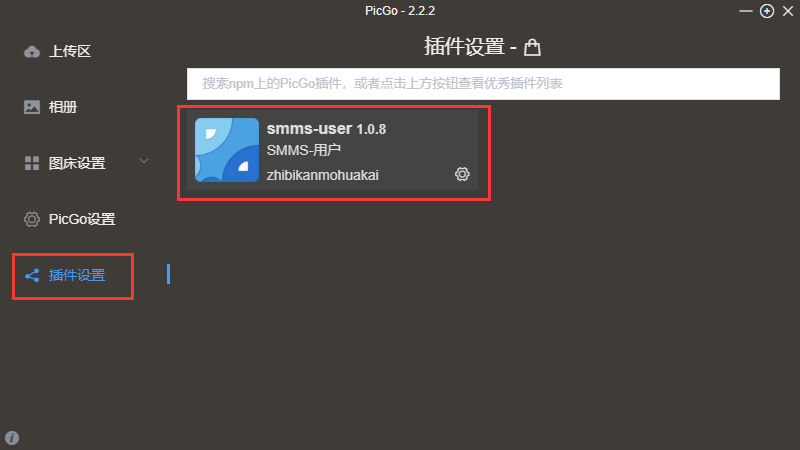
打开我们的PicGO,搜索安装smms-user插件(安装完毕可能需要重启才能生效)

-
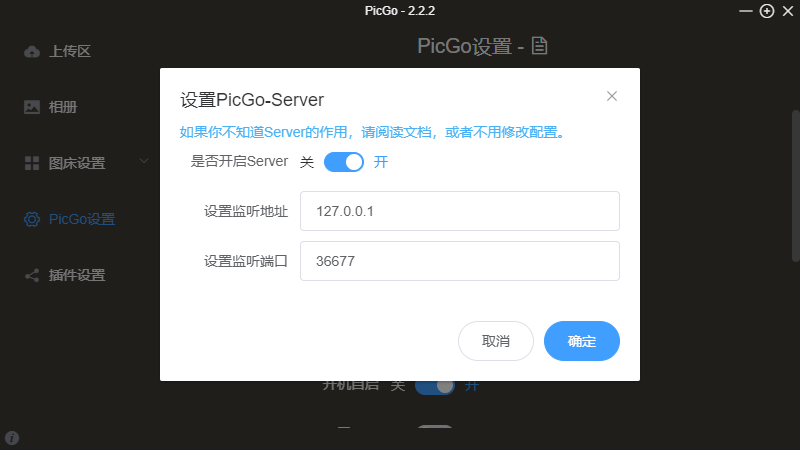
设置服务器(一般默认开启无需设置)


-
这里我们使用SM.MS图床,没有账号的需要申请
-
登录之后进去后台管理面板,选择API Token,复制token

-
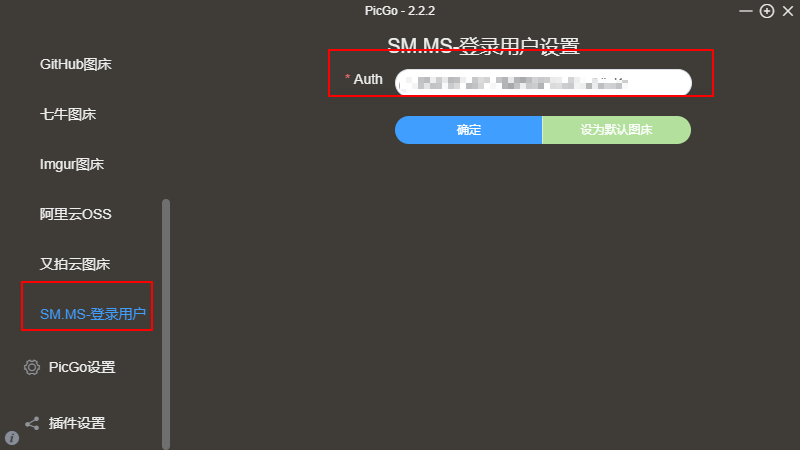
回到PicGo,点击左侧--图床设置--选择最下面SM.MS-登录用户,粘贴token

-
上传区将默认图床改为SM.MS-登录用户

-
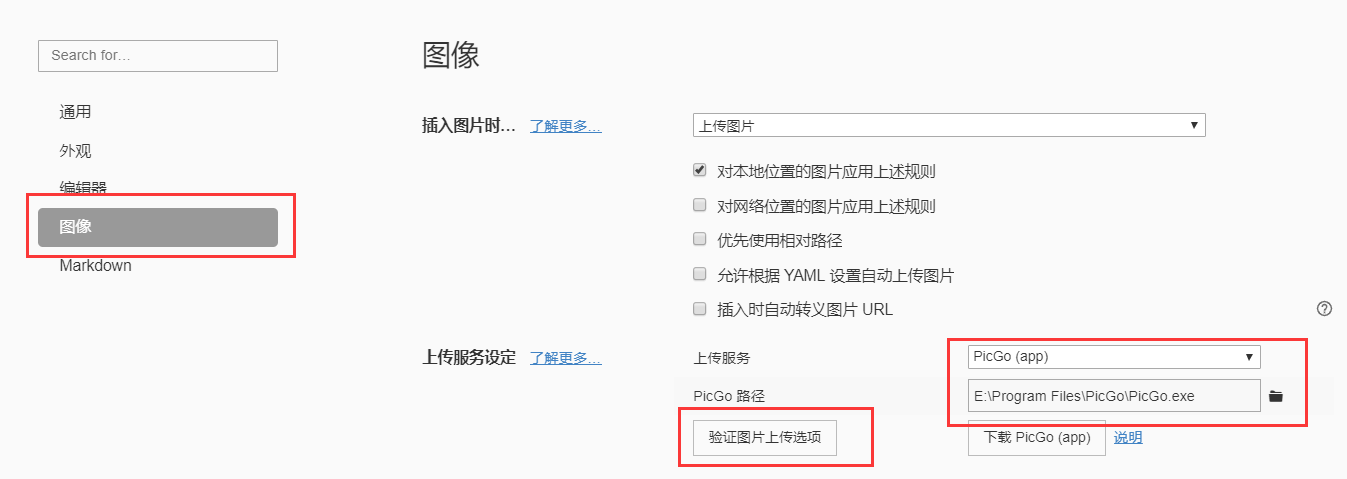
打开我们Typora,偏好设置--图像,选择上传服务为picgo(app),选择我们picgo安装路径,点击验证上传,返回success的表示配置成功

-
我们继续在图像里面选择插入图片时--上传图片,选择对本地位置图片应用规则

最后我们重启Typora,然后粘贴本地图片时,Typora会自动将图片上传,然后替换为网络地址~~ 现在我们就可以直接复制粘贴,并且不用担心图片丢失啦!!!
PS:本篇博客中PicGo使用的是SM.MS作为图床,经测验,CSDN在转存大量的SM.MS图床图片时会出现失败情况,建议使用我的这篇博客中使用的Gitee作为图床
pandoc
Typora的导出文件功能非常强大,推荐导出为PDF,目前来看这种样式好像是最好的。如果我们需要导出为word格式,我们选择时提示我们需要安装pandoc,提供的下载链接是github,不多说,下载速度慢的文末网盘下载,无脑安装,安装可能需要重启电脑才生效。之后我们打开Typora选择--文件--导出--word的时候就可以直接导出了!!
网盘下载
- PicGo:windows下载地址
- PicGo:最新2.3.0 windows下载地址
- pandoc:windows下载地址