Sublime Text3 React.js开发常用插件
本文主要是针对jsx语法的,用来快速编写组件中的html部分。
babel
支持ES6、React.js、jsx代码语法高亮。
安装
command+shift+p -> install package -> babel
配置
该插件不需要额外配置,在打开.js或.jsx后缀的文件,直接选择Babel为对应的语法就可以了。
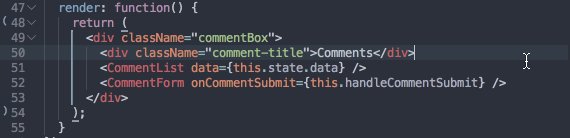
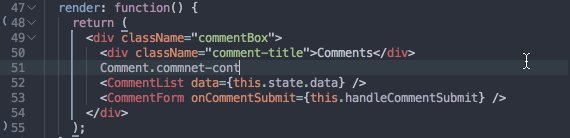
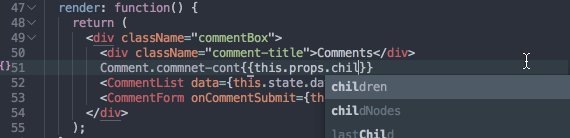
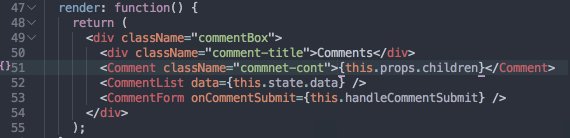
Emmet
可以自动扩展react的className,这点不要太爽~
我们要做的,只是安装好它之后稍微做下配置修改,就可以愉快的开撸了。
安装
command+shift+p -> install package -> emmet
配置
打开菜单Preferences -> Package Settings -> Emmet -> Key Bindings - User
将下面代码贴进去保存。更详细的规则可以参考emmet-sublime文档
[{
"keys": ["tab"],
"command": "expand_abbreviation_by_tab",
// put comma-separated syntax selectors for which
// you want to expandEmmet abbreviations into "operand" key
// instead of SCOPE_SELECTOR.
// Examples: source.js, text.html - source
"context": [{
"operand": "source.js",
"operator": "equal",
"match_all": true,
"key": "selector"
},
// run only if there's no selected text
{
"match_all": true,
"key": "selection_empty"
},
// don't work if there are active tabstops
{
"operator": "equal",
"operand": false,
"match_all": true,
"key": "has_next_field"
},
// don't work if completion popup is visible and you
// want to insert completion with Tab. If you want to
// expand Emmet with Tab even if popup is visible --
// remove this section
{
"operand": false,
"operator": "equal",
"match_all": true,
"key": "auto_complete_visible"
}, {
"match_all": true,
"key": "is_abbreviation"
}
]
}]
jsformat
jsformat是sublime上js格式化比较好用的插件之一,通过修改它的e4x属性可以使它支持jsx。
安装
command+shift+p -> install package -> jsformat
配置
打开菜单Preferences -> Package Settings -> JsFormat -> Settings - User,将下面代码贴进去保存。
{
"e4x": true,
// jsformat options
"format_on_save": true,
}