在上一篇文章(Office Web Apps Server 2013与PDF(一))中,曾经介绍了Office Web Apps Server 2013在更新后,可以直接对PDF文档进行在线的查看。不过文章中还遗留了两个小问题:
1、搜索结果页面的PDF文档预览
2、文档库视图页面的PDF文档预览
本文主要就关注在这两个问题上。
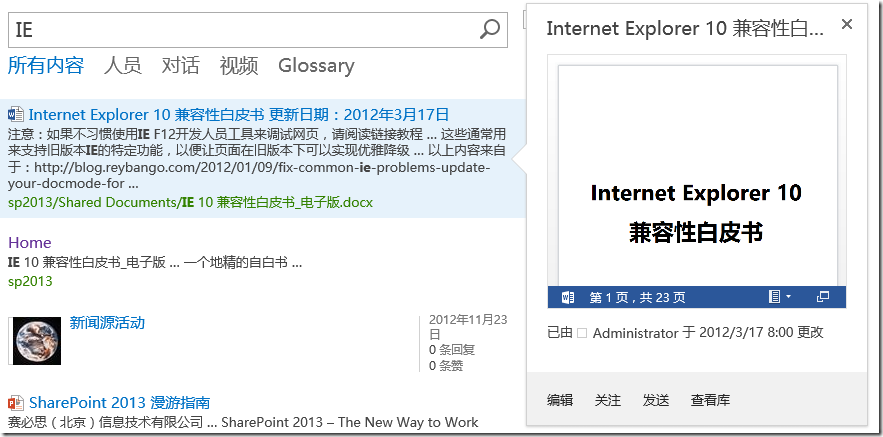
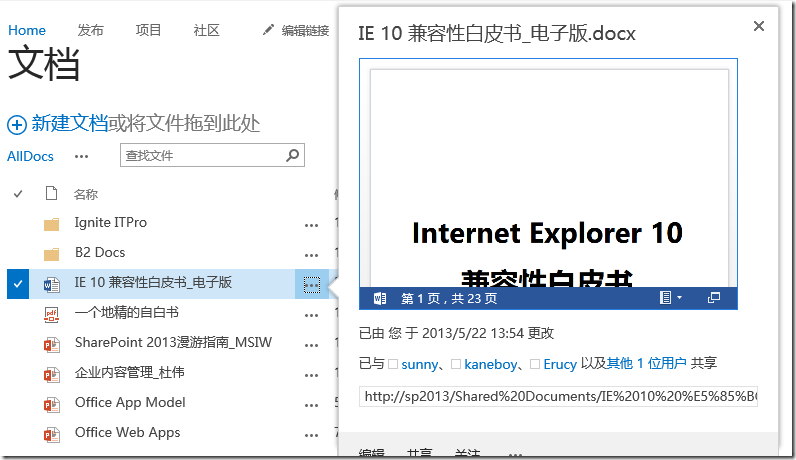
首先来看搜索结果页面。2013在搜索结果页面中,如果集成了Office Web Apps,默认对Office文档提供了预览功能,当鼠标移动到搜索结果的一个文档上的时候,会出现如下图所示的文档预览:
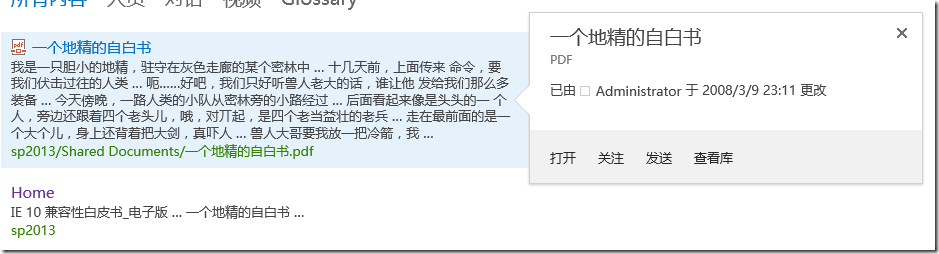
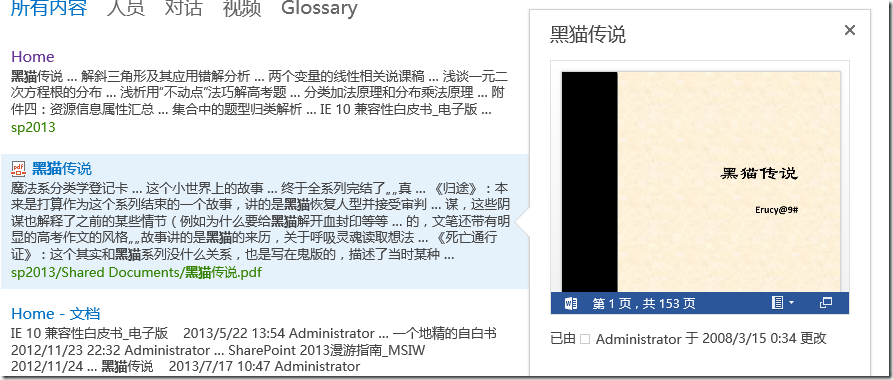
但如果是一个PDF文档的话:
当我们的Office Web Apps Server 2013支持了PDF文档预览功能之后,并不会改变搜索结果预览的默认行为,需要我们手动进行配置。在SharePoint 2013中,搜索结果的样式是通过结果类型对应的模板(一个由html自动生成的js文件)来渲染的,我们只需要修改PDF文件对应的模板即可。
最简单的方法,就是直接利用Word的显示模板来显示PDF文件(Office Web Apps是通过Word Web App来渲染PDF的,还记得么?)。
进入网站设置,在搜索区域中,进入“结果类型”:
这里面会列出所有自定义和SharePoint内置的结果类型,其中已经默认包含了PDF的结果类型,不过这个默认类型我们是无法修改或删除的,但是可以复制它,强制使用我们复制的那个结果类型。在结果类型界面中,找到PDF,并复制:
在“操作”部分,把显示模板从“PDF 项”直接修改为“Word 项”,并把结果类型的名字改成一个有意义的名字,比如“PDF with Preview”,然后保存。
(请无视那个糟烂的翻译……英文版里面对应的是:What should these results look like)
然后……啊nia……木有效果……重启IIS……木有效果……重新把PDF爬网了一下,好了(后来看了一下模板里面的代码,里面有个EmbeddedUrl、PreviewUrl之类的属性,应该是需要重新爬网来生成的)。效果如下:
在参考链接中,还有一种更“标准”的方法,就是直接修改PDF文件的预览模板。其实也不算太复杂,直接照着Word的那个改就行了,有兴趣的可以尝试一下。
OK。第二件事,就是在列表视图中的预览,对于一个Word文档是这样的:
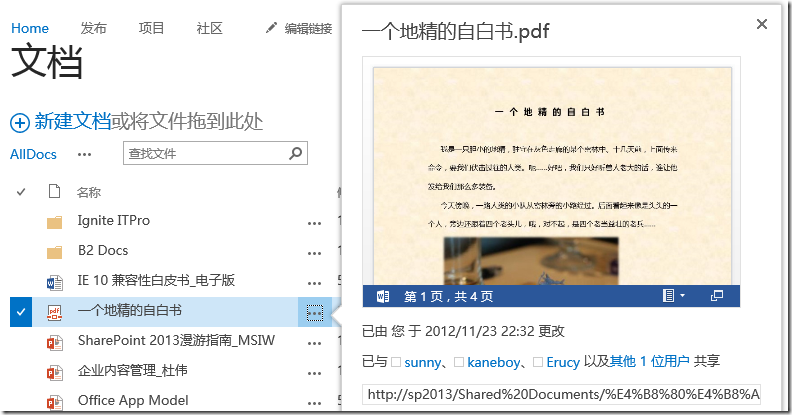
但是PDF文档默认则是这样的:
这个修改需要写一些js脚本放到页面中,如下:
1: function WictorsPdfPreviews() {
2: SP.SOD.executeOrDelayUntilScriptLoaded(function () {
3: filePreviewManager.previewers.extensionToPreviewerMap.pdf =
4: [embeddedWACPreview, WACImagePreview];
5: embeddedWACPreview.dimensions.pdf= { 379, height: 252}
6: }, "filepreview.js");
7: }
8: _spBodyOnLoadFunctionNames.push("WictorsPdfPreviews");
这段脚本的主要功能,就是在预览支持中加上pdf扩展名。脚本可以通过下面几种方式加到网站中:
1、写一个SharePoint Solution(Sandboxed或者Full Trust都可以),然后注册一个名字是AdditionalPageHead的DelegateControl(会出现在head标签中),然后在控件中输出这段脚本。注意如果是Sandboxed Solution,是不能写ascx控件的。
2、直接把脚本写到母板页里(或者通过引用js的方式,一样的)。这个时候需要注意的是,如果我们用的是2013特有的那种母板页,也就是一个html带着一个master的那种(比如默认母板页seattle.master就是这种),我们不能直接修改.master文件(保存的时候会提示无法保存),而需要修改那个html文件。这也是2013中的一个新特性,有机会再详细谈。
效果:
写完之后发现其实有人先写出来了,http://www.cnblogs.com/janet/p/3179709.html
呵呵,果然还是不能偷懒啊……
参考文章:
1、SharePoint 2013: Enabling PDF Previews in Document Libraries with Office Web Apps 2013
2、SharePoint 2013: Enabling PDF Previews with Office Web Apps 2013 March 2013 update