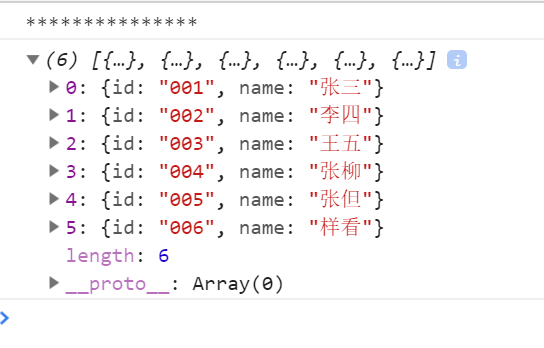
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo1</title> <script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> <script> $(function(){ var lilist = $("li"); var json = []; for(var i=0;i<lilist.length;i++){ var li = lilist[i]; var row = {}; row.id = $(li)[0].id; row.name = $(li)[0].innerText; json.push(row) } console.log("***************") console.log(json); }) </script> </head> <body> <ul> <li id="001">张三</li> <li id="002">李四</li> <li id="003">王五</li> <li id="004">张柳</li> <li id="005">张但</li> <li id="006">样看</li> </ul> </body> </html>