加强版目录下有两个ini文件,功能解释如下:
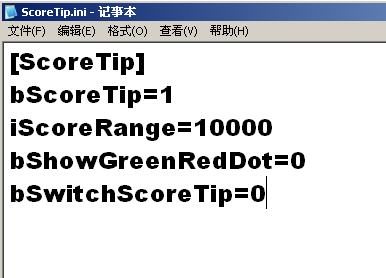
1. ScoreTip.ini:

bScoreTip:如果为1,可以启用 回避 功能 或 高低分差值超出 iScoreRange 的 提示功能。
iScoreRange:设置最高分与最低分最大差值范围。
bShowGreenRedDot:如果为0,展示的当前选手的评委打分为实际分值,如下图:

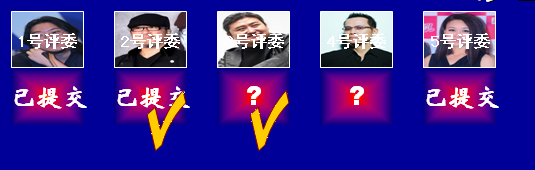
如果为1,展示的评委打分为 已提交 或 ? (代表未提交),如下图:

bSwitchScoreTip:如果为1,【当前选手评委打分展示】按钮旁边有个 复选按钮 提交提醒 可用;如果为0,此按钮禁用。它切换后,【当前选手评委打分展示】按钮可以展示的评委打分的 分值 或 已提交 或 ? 符号,通过提交提醒 复选按钮 进行展示切换。

如果两个评委的分值差值超过 iScoreRange 值,比如:iScoreRange为20,一旦超过20,会在上述的 跟踪日志 错误原因 中显示 红色提示 文字中,同时也会展示准备好的相应的 PPT 文档。
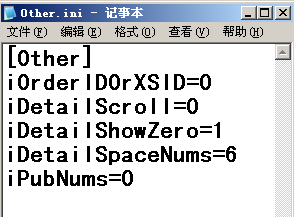
2. Other.ini:

iOrderIDOrXSID:如果为0,按照软件 选项/排行榜和奖项 的设置,如下图红色标注,进行排行榜展示。

如果为1,排行榜按照比赛出场顺序排列;如果为2,排行榜按照选手编号顺序排列。
iDetailScroll:如果为0,排行榜上不显示评委的详细打分。如果为1,排行榜上的所有评委的详细打分自动滚动(提示:模板通过定制,可以实现滚动或不滚动或其他动画形式)。此时 [排行榜展示] 按钮 变成了 [排行榜展示-所有分滚动] 按钮

排行榜滚动抓图及视频如下:
滚动模式1,评委及附加分的具体打分从 右至左 从选手信息下方 走马灯 通过(当然,通过模板定制,可以改变滚动方向或者不滚动):

滚动模式2,评委及附加分的具体打分从 右至左 在 各项得分 框中 走马灯 通过(当然,通过模板定制,可以改变滚动方向或者不滚动):

iDetailShowZero:此值默认为1.iDetailShowZero如果为1,排行榜滚动的评委打分如果为0分,也进行滚动显示;iDetailShowZero如果为0,评委打分如果为0,在排行榜上不显示。
iDetailSpaceNums:排行榜上的评委打分滚动时,两个滚动的评委打分之间的空格数量设置。最小为1,最大为20。
排行榜滚动界面的具体配置见链接:https://www.cnblogs.com/exesoft/p/10200747.html
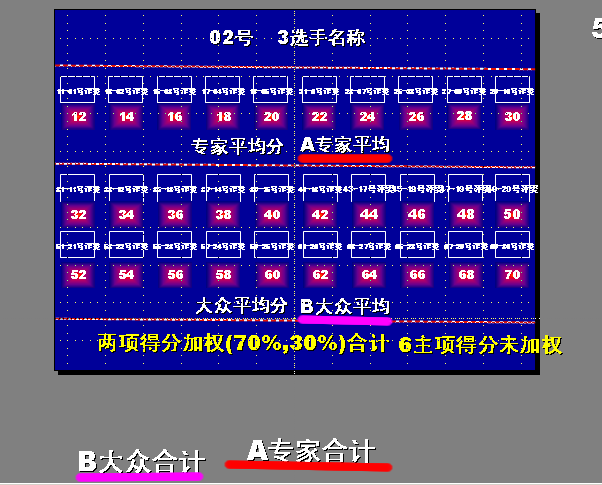
iPubNums:此值默认为0.假设需要把评委分成2组,比如 专家评委 和 大众评委,此值代表大众评委的数量.比如下方模板所示,评委总数为30人,专家评委10人,大众评委20人.那么此值应该为20.在模板上,可以拖动 专家平均 或 专家合计,或 大众平均 或 大众合计,来显示每组的得分.这种方法应该配合所有评委求和打分算法及评委打分加权设置才能实施。

再重复一下,排行榜滚动界面的具体配置见链接:https://www.cnblogs.com/exesoft/p/10200747.html
最后一句话:ScoreTip.ini,Other.ini配置文件中的信息,软件启动时才读入,其它时候不会读入.