笔记
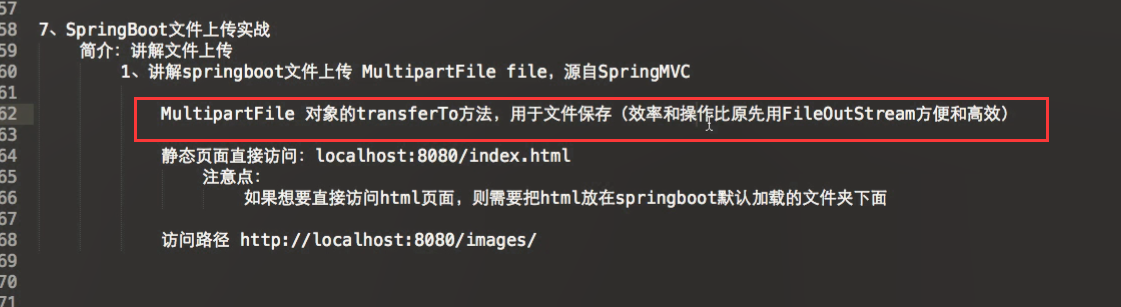
7、SpringBoot2.x文件上传实战
简介:讲解HTML页面文件上传和后端处理实战
1、讲解springboot文件上传 MultipartFile file,源自SpringMVC
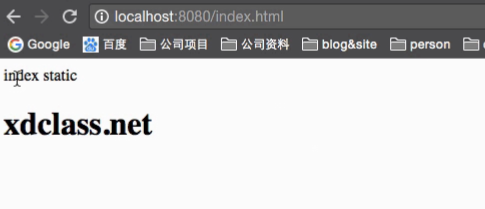
1)静态页面直接访问:localhost:8080/index.html
注意点:
如果想要直接访问html页面,则需要把html放在springboot默认加载的文件夹下面
2)MultipartFile 对象的transferTo方法,用于文件保存(效率和操作比原先用FileOutStream方便和高效)
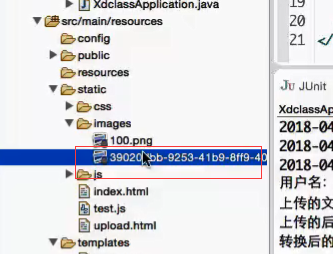
访问路径 http://localhost:8080/images/39020dbb-9253-41b9-8ff9-403309ff3f19.jpeg
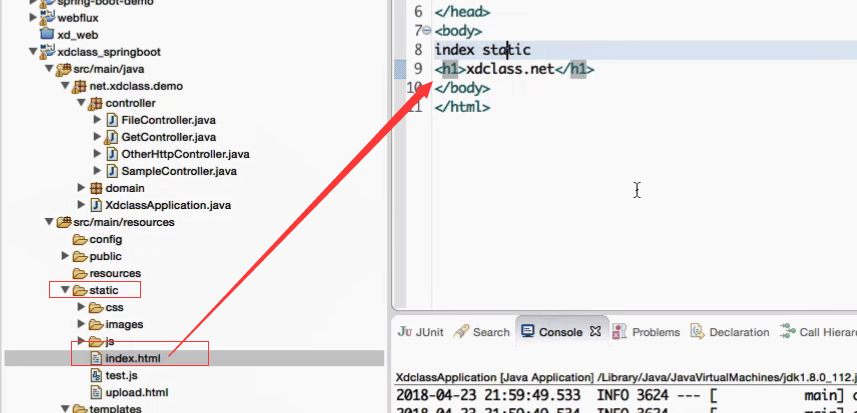
访问HTML静态页面
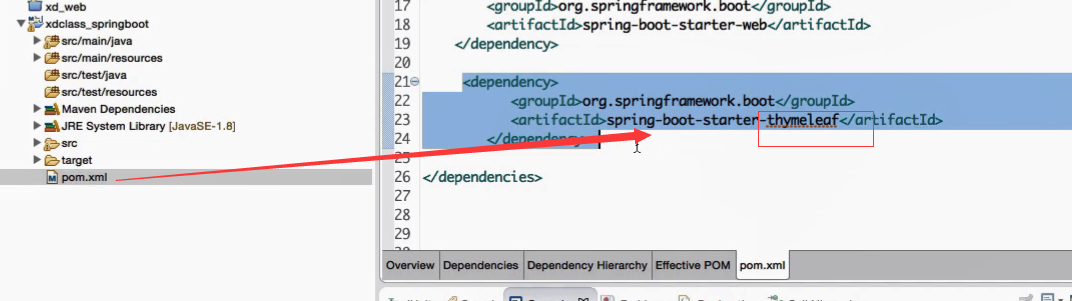
上节课加的 主要用来路径跳转用 Thymleaf

注释掉后。html页面就必须放在它的可文件下面

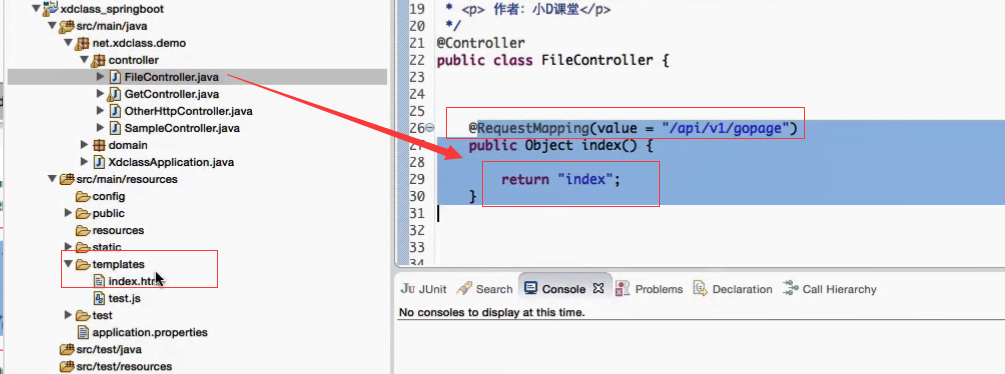
用Thymeleaf 。放在templates下的就必须这么跳转才能找到index.html

如果不用Thymeleaf就必须把静态页放在static或者resources下
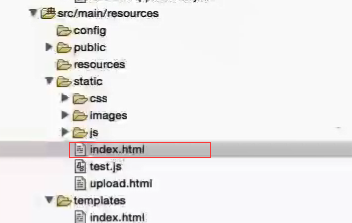
在static下放了一个index.html页面

输出的内容

可以直接访问到,因为页面在static下。这样访问不依赖api跳转。


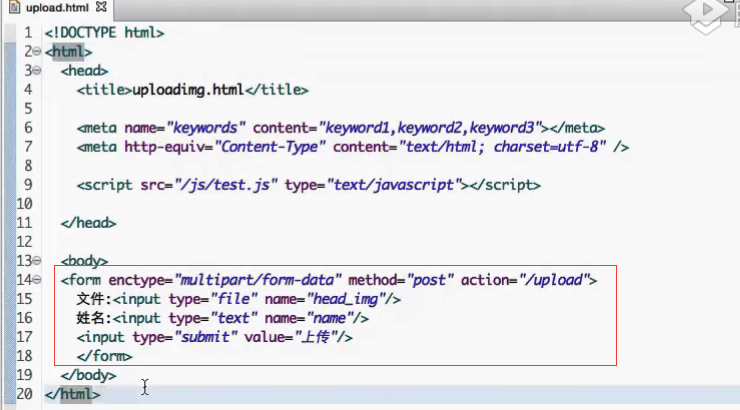
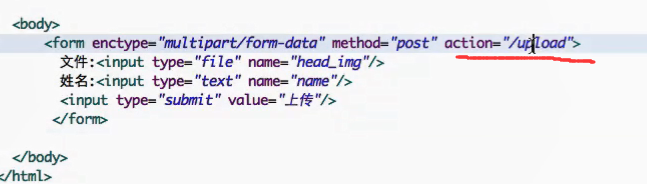
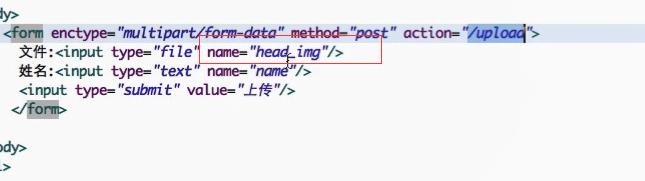
文件上传
在static下新建了静态页

文件提交的 就必须设置form的 enctype="multipart/form-data"

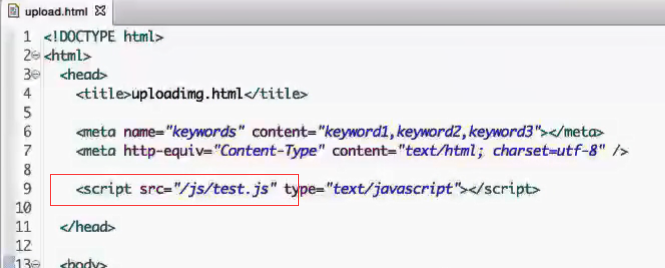
这里还引入了一个test.js文件

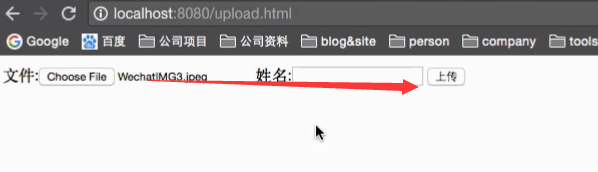
直接输入upload.html

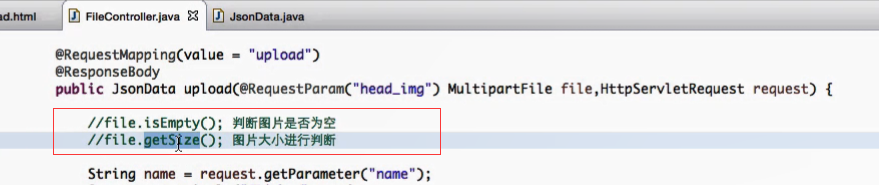
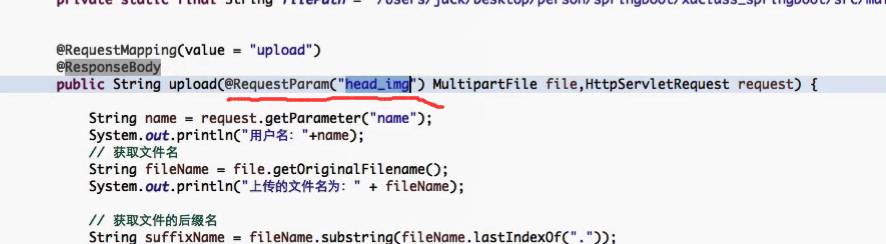
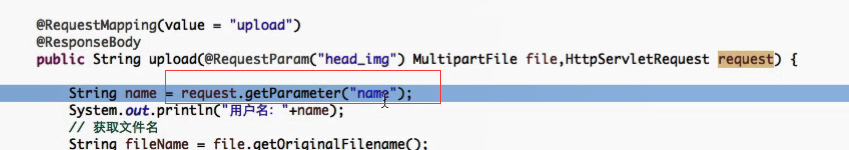
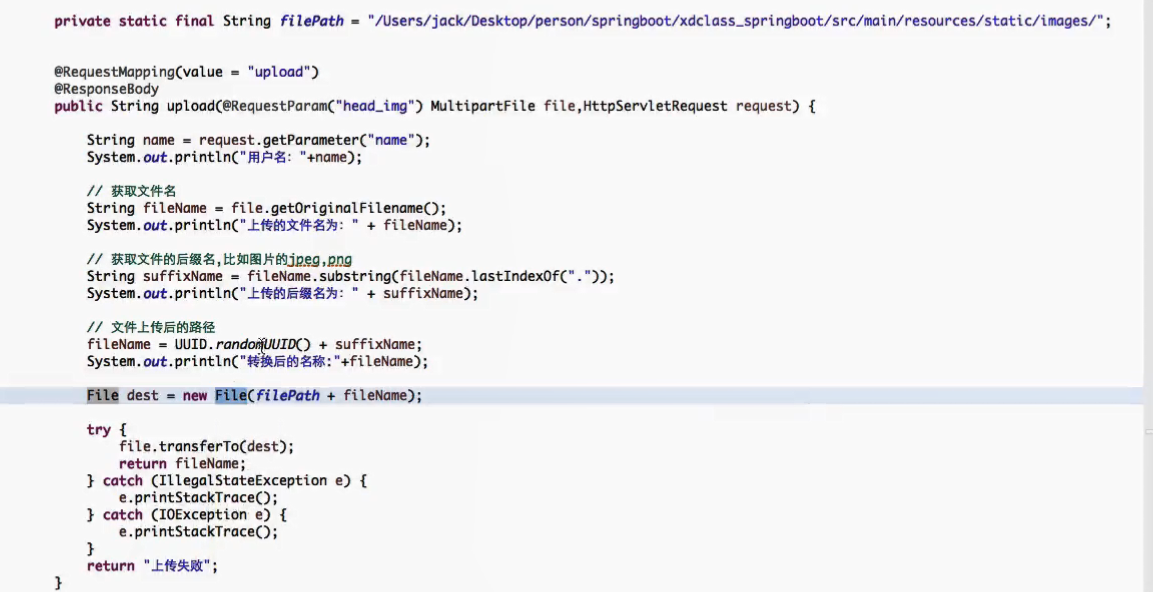
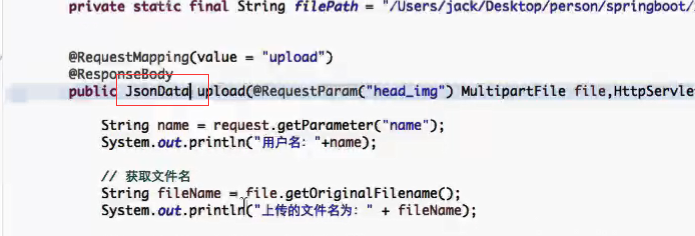
在上节课的FileController上新加一个方法
filePath就是文件存储的路径

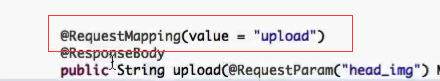
@RequestMapping的upload

就是对应form表单的upload

head_Img对应


HttpServletRequest用于获取其他的表单字段。例如姓名

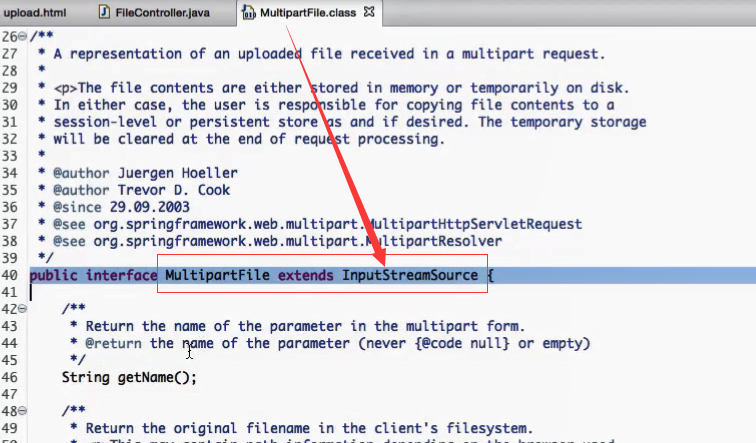
MultipartFile继承自InputStreamSource

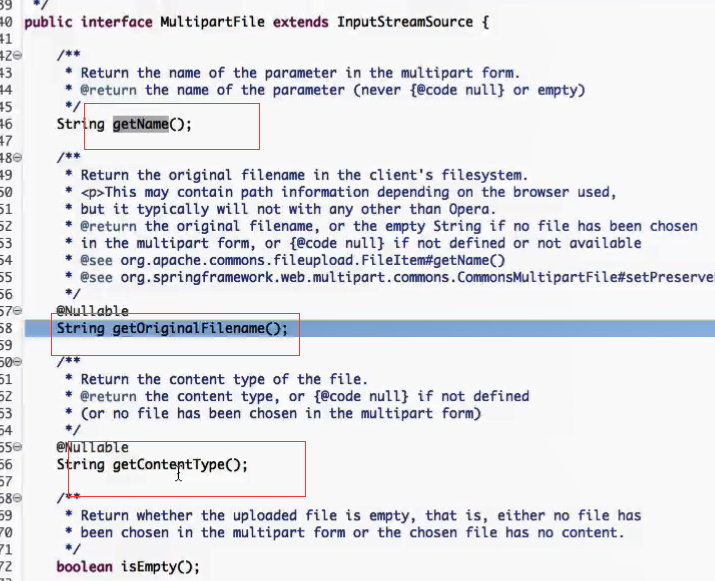
里面有些方法。getName就是获取文件名称。
getOriginalFileName原始名称
ContentType 文件类型
 4
4
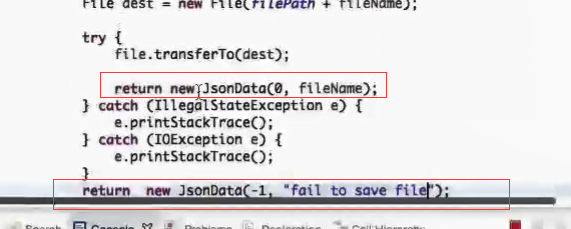
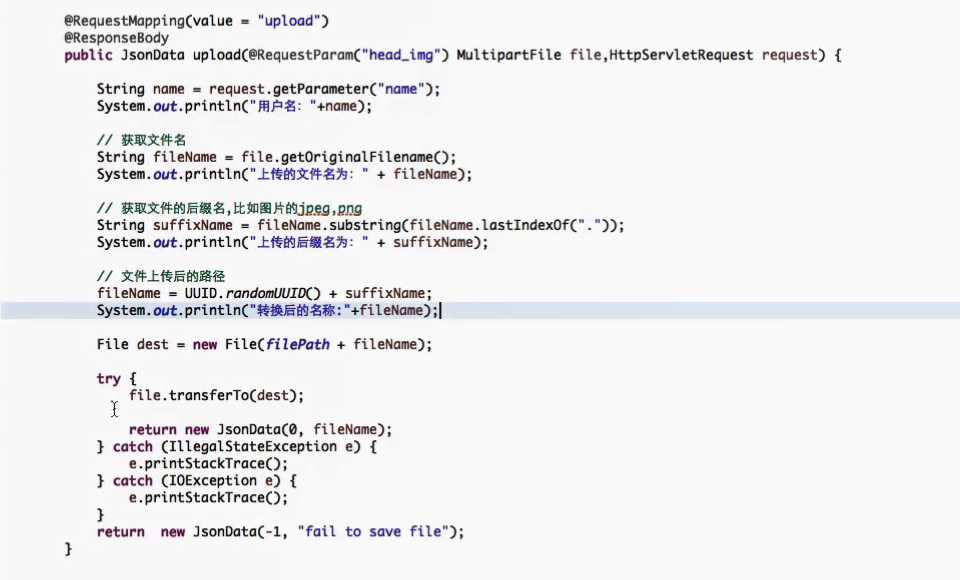
transferTo保存文件,传递一个File对象就可以了。

这个路径是当前项目的路径




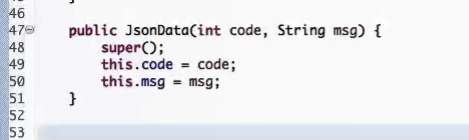
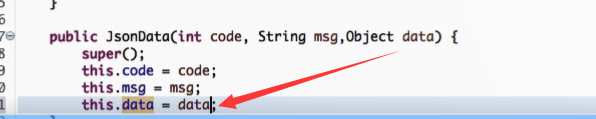
新建类JosnData用来包装上传后返回的对象,就两个属性

生成get和set和生成一个有参数的构造函数。有参构造 只要code和msg

返回对象设置为jsonData

action内返回的数据

最终代码

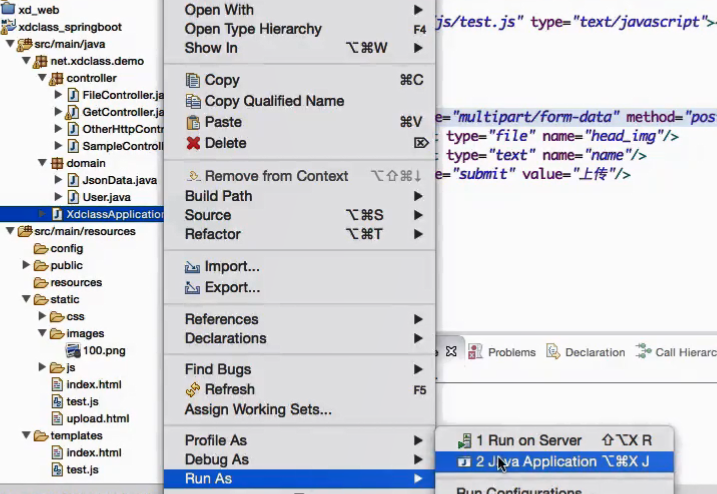
重启应用-测试

选择图片直接上传



访问这个图片。直接是images文件夹后面跟着图片的名称

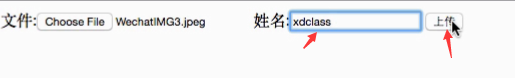
再次上传,把名字也传递过去


把JsonData的构造函数加上data的数据


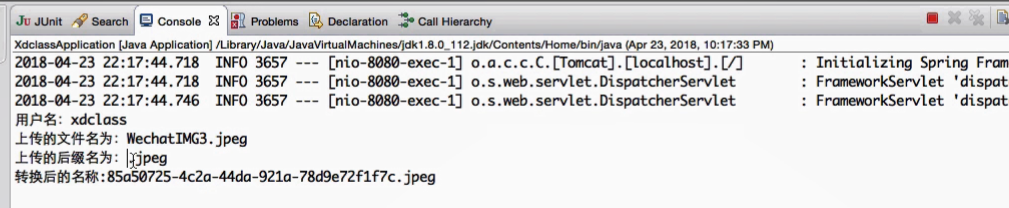
再次运行测试




console的输出

总结
接口可以加一些校验