1、在JQuery Mobile中,多个页面的切换是通过<a>元素、并将<href>属性设置为#+对应的id号的方式进行的。
2、多页面切换示例代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<meta name="viewport" content="width=device-width,initial-scale=1"/>
<link href="Css/jquery.mobile-1.2.0.min.css" rel="Stylesheet" type="text/css"/>
<script src="Js/jquery-1.8.3.min.js" type"text/javascript"></script>
<script src="Js/jquery.mobile-1.2.0.min.js" type="text/javascript"></script>
</HEAD>
<BODY>
<section id="page1" data-role="page">
<header data-role="header"><h1>JQuery Mobile</h1></header>
<div data-role="content" class="content">
<p>这是首页</p>
<p><a href="#page2">详细页</a></p>
</div>
<footer data-role="footer"><h1>3I工作室版权所有</h1></footer>
</section>
<section id="page2" data-role="page">
<header data-role="header"><h1>JQuery Mobile</h1></header>
<div data-role="content" class="content">
<p>这里是详细页</p>
<p><a href="#page1">返回首页</a></p>
</div>
<footer data-role="footer"><h1>3I工作室版权所有</h1></footer>
</section>
</BODY>
</HTML>
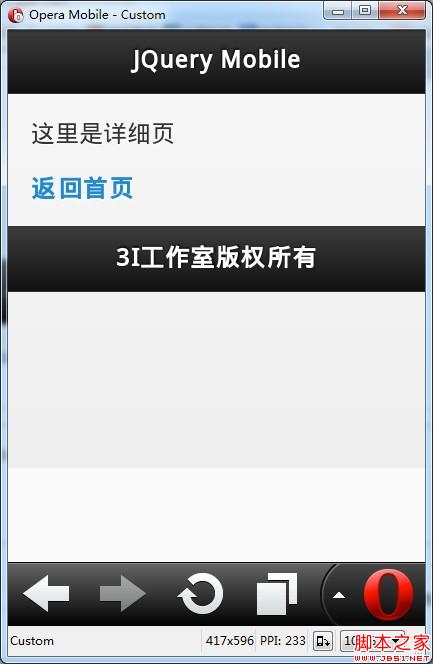
3、效果图预览:

点击详细页将切换到另一页:

4、除了内链接外,还有外链接,实现方法与内链接相同,只是在<a>中增加了另外一个rel属性,并将该属性值设为external表示外链,如:
<a href="a1.html" rel="external">详细页</a>
5、动画效果切换页面,只需在<a>中添加data-transition属性,如:
<a href="a1.html" rel="external" data-transition="pop">详细页</a> //以弹出的效果打开页面
slide:从右到左滑动的动画效果
pop:以弹出的效果打开页面
slideup:向上滑动的动画效果
slidedown:向下滑动的动画效果
fade:渐变褪色的效果
flip:飞入的效果