一、标准文档流
指元素根据块元素或行内元素的特性按从上到下,从左到右的方式自然排列。这也是元素默认的排列方式【即未经排版】
组成:
- 块级元素(block)<h1>…<h6>、<p>、<div>、列表
- 内联元素(inline)<span>、<a>、<img/>、<strong>...
内联标签可以包含于块级标签中,成为它的子元素,而反过来则不成立
二、display 属性

特性:

什么属性可以使块元素排在一行?
- inline-block
- float
三、float 属性

浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
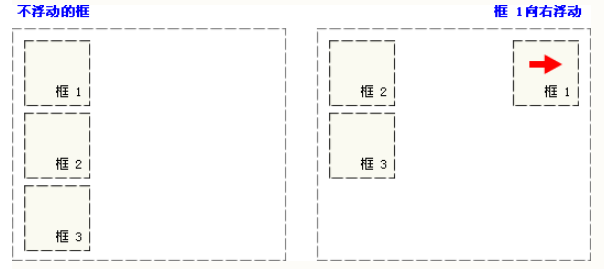
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

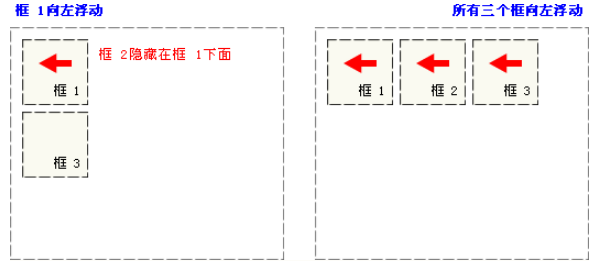
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

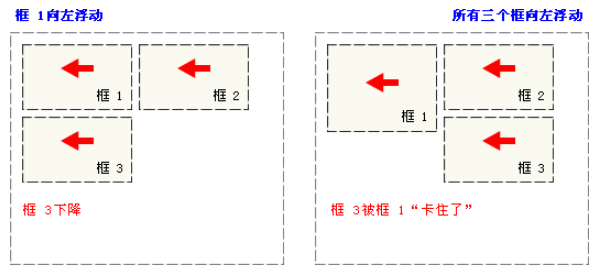
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

浮动其实就是个带有方位的display:inline-block属性。
浮动出现的意义其实只是用来让文字环绕图片而已,仅此而已。而我们目前用浮动实现页面布局本不是浮动该干的事情。
某种意义上而言浮动与display:inline-block属性的作用是一模一样的,所以类似于display:block; float:left;的CSS代码超过95%的情况是没有道理的(display:block是多余的)。
然而,float无法等同于display:inline-block,其中原因之一就是浮动的方向性,display:inline-block仅仅一个水平排列方向,就是从左往右,而float可以从右往左排列,这就是两者的差异。然而,我们又有多少情况需要元素从右往左排列呢?很少,所以,CSS中,没有浮动这一属性不是什么大不了的事情,它其实就那么回事。
四、边框塌陷
给文本 设置宽度和右浮动后,边框塌陷:

解决:
- 浮动元素脱离标准文档流
- 清除浮动
(1)清除浮动———— clear属性

单看字面意思, clear:left 应该是“清除左浮动”, clear:right 应该是“清除右浮动”的意思,实际上,这种解释是有问题的,因为浮动一直还在,并没有清除。
官方对 clear 属性的解释是:“元素盒子的边不能和前面的浮动元素相邻。”
虽然有些拗口,但是有一点是可以体会出来的,就是设置了 clear 属性的元素自身如何如何,而不是让 float 元素如何如何。
clear 属性值的理解是下面这样的。
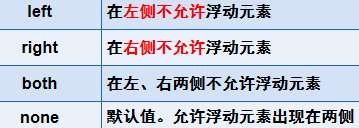
- none:默认值,左右浮动来就来。
- left:如果前面的元素是左浮动。那么就不和前面的元素相邻。
- right:如果前面的元素是右浮动。那么就不和前面的元素相邻。
- both:不管前面的元素是左还是右浮动。都不和前面的元素相邻。
举例:10 个<li>元素,设置了如下 CSS 代码
li { width: 20px; height: 20px; margin: 5px; float: left; } li:nth-of-type(3) { clear: both; }
第三个<li> 设置了 clear:both
表现如下:

clear 属性是让自身不能和前面的浮动元素相邻,也就是 clear 属性对“后面的”浮动元素是不闻不问的,因此才显示 2 行 。
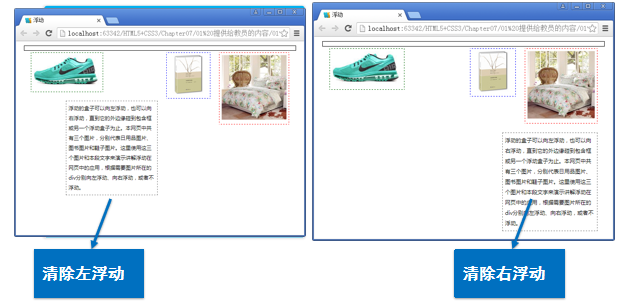
如清除文本的左右浮动

清除文本的两侧浮动

则,清除文本框 的 两侧浮动

五、解决父级边框塌陷的方法
父级边框塌陷原因:
我们在进行网页布局时,会用到float浮动属性,只要父级元素下的子元素浮动了,肯定会影响父级元素的边框。假设父级元素下有十个子元素,我们无论是全部浮动还是只浮动了一个元素,都要对父级元素采取措施防止边框塌陷。为什么这样说,我们可以试验一下
,如果你只浮动了一个子元素,咱们让这个浮动的子元素高度在它同级里时最高的,运行一下,你会发现父级边框塌陷了
clear属性可以清除浮动对其他元素造成的影响,可是依然解决不了父级边框塌陷问题,怎么办?
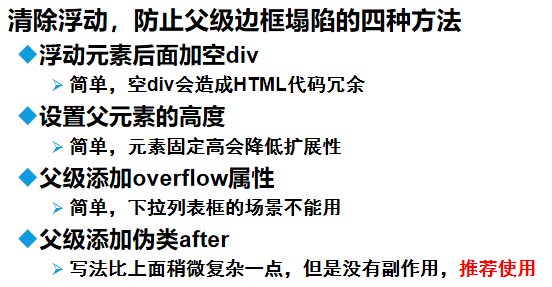
- 浮动元素后面加空div
- 设置父元素的高度
- 父级添加overflow属性
- 父级添加伪类after
(1)浮动元素后面加空div
<div id="father"> <div class="layer01"><img src="image/photo-1.jpg" alt="日用品" /></div> <div class="layer02"><img src="image/photo-2.jpg" alt="图书" /></div> <div class="layer03"><img src="image/photo-3.jpg" alt="鞋子" /></div> <div class="layer04">浮动的盒子……</div> <div class="clear"></div> </div> .clear{ clear: both; margin: 0; padding: 0;}

但是加了一个空的div,造成代码的冗余
(2)设置父元素的高度
<div id="father"> <div class="layer01"><img src="image/photo-1.jpg" alt="日用品" /></div> <div class="layer02"><img src="image/photo-2.jpg" alt="图书" /></div> <div class="layer03"><img src="image/photo-3.jpg" alt="鞋子" /></div> <div class="layer04">浮动的盒子……</div> </div> #father {height: 400px; border:1px #000 solid; }

不推荐这种方法。高度无法确定,一次次地试高度很麻烦,不能从本质上解决问题。
(3)父级添加overflow属性
<div id="father"> <div class="layer01"><img src="image/photo-1.jpg" alt="日用品" /></div> <div class="layer02"><img src="image/photo-2.jpg" alt="图书" /></div> <div class="layer03"><img src="image/photo-3.jpg" alt="鞋子" /></div> <div class="layer04">浮动的盒子……</div> </div> #father {overflow: hidden;border:1px #000 solid; }

有一点不好,在有下拉菜单的时候,下拉菜单会显示不出来
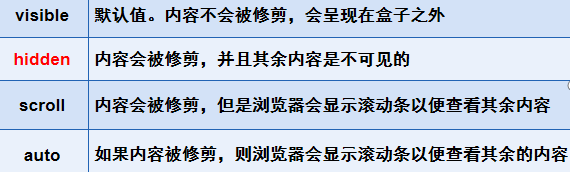
overflow属性:
(4)父级添加伪类after
<div id="father" class="clear"> <div class="layer01"><img src="image/photo-1.jpg" alt="日用品" /></div> <div class="layer02"><img src="image/photo-2.jpg" alt="图书" /></div> <div class="layer03"><img src="image/photo-3.jpg" alt="鞋子" /></div> <div class="layer04">浮动的盒子……</div> </div> .clear:after{ content: ''; /*在clear类后面添加内容为空*/ display: block; /*把添加的内容转化为块元素*/ clear: both; /*清除这个元素两边的浮动*/ }

这种方法虽然有些麻烦,但是没有任何副作用,对文件中的其他元素没有任何影响。
而且我们只需要在css样式表中写入一次即可,然后在需要防止父级边框的元素中,给它的class值中添加clear就行了。

六、inline-block float的区别
display:inline-block
- 可以让元素排在一行,并且支持宽度和高度,代码实现起来方便
- 位置方向不可控制,会解析空格
- IE 6、IE 7上不支持
float
- 可以让元素排在一行并且支持宽度和高度,可以决定排列方向
- float 浮动以后元素脱离文档流,会对周围元素产生影响,必须在它的父级上添加清除浮动的样式