地址
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
一、text() html()
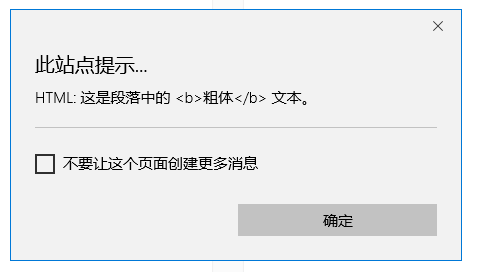
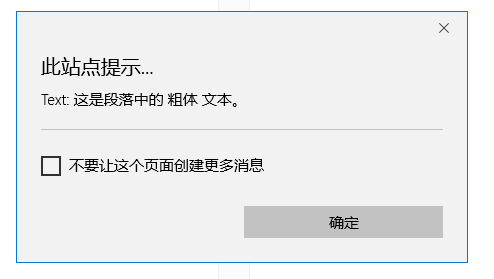
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("#btn1").click(function(){ alert("Text: " + $("#test").text()); }); $("#btn2").click(function(){ alert("HTML: " + $("#test").html()); }); }); </script> </head> <body> <p id="test">这是段落中的 <b>粗体</b> 文本。</p> <button id="btn1">显示文本</button> <button id="btn2">显示 HTML</button> </body> </html>



二、val()
<!DOCTYPE html> <html> <meta charset="utf-8"> <head> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ alert("值为: " + $("#test").val()); }); }); </script> </head> <body> <p>名称: <input type="text" id="test" value="菜鸟教程"></p> <button>显示值</button> </body> </html>




val()也可以获得文本输入域 <textarea>的输入内容:
<!DOCTYPE html> <html> <meta charset="utf-8"> <head> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ alert("值为: " + $("#test").val()); }); }); </script> </head> <body> <textarea id="test"></textarea> <button>显示值</button> </body> </html>

三、获取属性 attr()
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ alert($("#runoob").attr("href")); }); }); </script> </head> <body> <p><a href="//www.runoob.com" id="runoob">菜鸟教程</a></p> <button>显示 href 属性的值</button> </body> </html>


prop()函数的结果:
1.如果有相应的属性,返回指定属性值。
2.如果没有相应的属性,返回值是空字符串。
attr()函数的结果:
1.如果有相应的属性,返回指定属性值。
2.如果没有相应的属性,返回值是 undefined。
对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
对于HTML元素我们自己自定义的DOM属性,在处理时,使用 attr 方法。
具有 true 和 false 两个属性的属性,如 checked, selected 或者 disabled 使用prop()