初次使用百度的富文本编辑器Ueditor,写下使用经验以备不时之需
只是简单的应用,如有错误,请指正
首先去下载编辑器插件http://ueditor.baidu.com/website/download.html

我选择的是开发版Jsp UTF-8版
这样我们就得到一个ZIP压缩包

解压该压缩包我们会得到utf-8-jsp的文件夹,文件夹的内容包括

在web项目中的webapp文件夹底下新建static/js/ueditor这样的文件结构
文件夹里所有的文件通通拷入ueditor中,我使用的idea集成开发工具,遇到文件dialogs文件拷不进去的情况,那就直接右键ueditor点击Show in Explorer直接拷入文件底下

这样准备工作就完成了。
接下来,在需要集成编辑器的jsp页面中导入js文件

导入这几个,文件目录是相对于webapp的
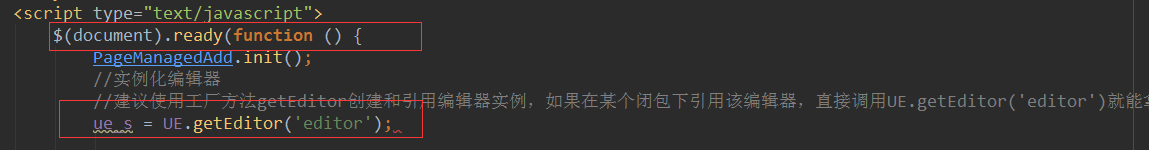
然后在script中写页面优先加载

<script id="editor" type="text/plain" style="1024px;height:500px;">编辑内容初始化</script>
将该段代码放入from表单中或你想显示的地方,当然这些操作官网也可以获得
关键是如何通过from表单提交内容,在我的项目中,from表单根本不认识script
我通过隐藏域

将从富文本编辑器中获得内容填充到隐藏域中

这样就完成了富文本编辑器的集成
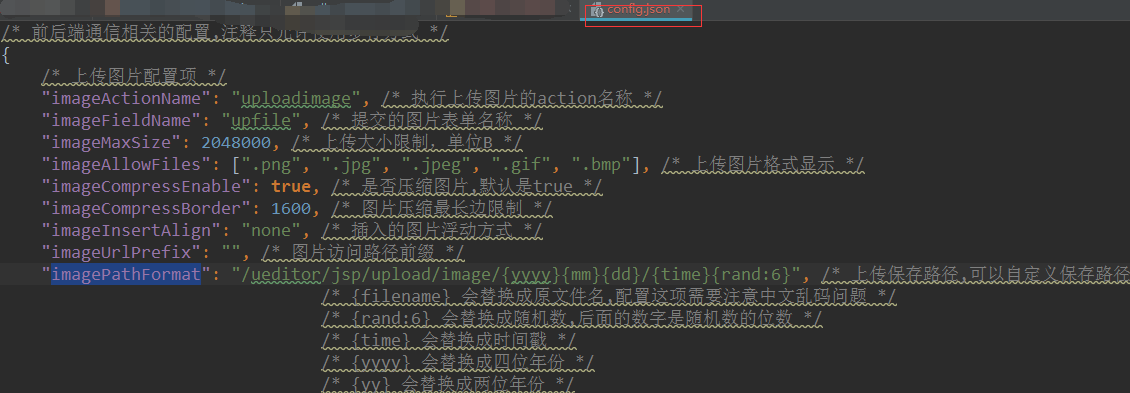
此外,上传图片的配置在config.json文件下,重点关注imageUrlPrefix和imagePathFormat两个value值,也可以看其他博友写的关于上传图片的博文

怎样控制富文本编辑器的工具图标?
在实例化富文本编辑器的时候传入想要显示的值即可
可将以下代码复制粘贴,不想用那个功能直接注释
ue_s = UE.getEditor('editor',{toolbars: [[
'fullscreen',//全画面
'source',//源代码
'|',
'undo',//取消
'redo',//还原
'|',
'bold',//黑字体
'italic',//斜字体
'underline',//下划线
'fontborder',//字体边框
'strikethrough',//删除线
'superscript',//上标高度
'subscript',//下标
'removeformat',//清除格式
'formatmatch',//格式刷
'autotypeset',//自动排版
'blockquote',//引用,用来设定一段较长的文字段落 缩进的标签.文本会2端都缩进
'pasteplain',//纯文本黏贴模式
'|',
'forecolor',//字体颜色
'backcolor',//字体背景颜色
'insertorderedlist',//有序列表
'insertunorderedlist',//无序列表
'selectall',//全选
'cleardoc',//清空文档
'|',
'rowspacingtop',//段前距
'rowspacingbottom',//段后距
'lineheight',//行间距
'|',
'customstyle',//自定义标题
'paragraph',//段落格式
'fontfamily',//字体
'fontsize',//字号
'|',
'directionalityltr',//从左向右输入
'directionalityrtl',//从右向左输入
'indent',//首行缩进
'|',
'justifyleft',//局左对齐
'justifycenter',//居中对齐
'justifyright',//局右对齐
'justifyjustify',//两端对齐
'|',
'touppercase',//字母大写
'tolowercase',//字母小写
'|',
'link',//超链接
'unlink',//取消链接
'anchor',//锚点
'|',
'imagenone',//默认
'imageleft',//左浮动
'imageright',//右浮动
'imagecenter',//居中
'|',
'simpleupload',//单图上传
'insertimage',//多图上传
'emotion',//表情
'scrawl',//涂鸦
'insertvideo',//视频
'music',//音乐
'attachment',//附件上传
'map',//百度地图
'gmap',//谷歌地图
'insertframe',//插入内嵌框架
'insertcode',//代码语言
'webapp',//百度应用
'pagebreak',//分页
'template',//模板
'background',//背景
'|',
'horizontal',//分隔线
'date',//日历
'time',//时间
'spechars',//特殊字符
'snapscreen',//截图,需另下载截图插件
'wordimage',//图片转存
'|',
'inserttable',//插入表格
'deletetable',//删除表格
'insertparagraphbeforetable',//表格前插入行
'insertrow',//前插入行
'deleterow',//删除行
'insertcol',//前插入列
'deletecol',//删除列
'mergecells',//合并多个单元格
'mergeright',//右合并多个单元格
'mergedown',//下合并多个单元格
'splittocells',//完全拆分单元格
'splittorows',//拆分成行
'splittocols',//拆分成列
'charts',//图表
'|',
'print',//打印
'preview',//预览
'searchreplace',//查询替换
'drafts',//从查稿箱加载
'help'//帮助
]]
});