js 全称 javascript 从交互的角度 描述行为
一 .js注释方法:
//单行注释 声明变量 var
二 .声明多个变量 : var a = '2' ,b = 4, c = true
语法规则 :
对换行 缩进 空格不敏感 记住 每一条语句末尾都要加上 分号; 不是必须 但是为了今后程序要压缩 不加分号 压缩之后将不能运行
弹出警告框 alert() 控制台输出 console.log()
用户输入 : prompt()语句
prompt()就是专门用来弹出能够让用户输入的对话框。
代码如下:
<script type="text/javascript"> var a = prompt('今天是什么天气?'); console.log(a); </script>
上方代码中 用户输入的内容 将被传递到变量a里面 . 紧接着会在控制台中输出来用户输入的结果
注意 在js中 永远都是用var来定义变量 变量要先定义才能使用
变量的类型 :
数值型 : number 定义一个变量 存放了数字 这个变量就是数值型的
var a = 100; //定义了一个变量a,并且赋值100 console.log(typeof a); //输出a变量的类型 结果为 number
//typeof() 表示'获取变量的类型'
字符串 : string
连字符和加号的区别:
+可能是连字符 也可能是数字的加号.
console.log("我" + "爱" + "你"); //连字符,把三个独立的汉字,连接在一起了
console.log("我+爱+你"); //原样输出
console.log(1+2+3); //输出6
总结 : 如果加号两边都是数值 此时是加和 否则就是连字符
var str = '您真好';
//NaN 一个特殊的类型 Not a number 但是 它是一个数值类型
// console.log(parseInt(str));
// console.log(typeof parseInt(str))
//如果 变量 是数值 返回为false
console.log(isNaN(2));
//只保留整数
console.log(parseInt(5.8)); 5
parseInt() 字符串转数字 不四舍五入
带有自动净化功能 只保留字符串最开头的数字 后面的中文自动消失 后边再有数字也不会再现.
带有自动截断小数功能 取整 不四舍五入
基本数据类型:
number(数值类型) string(字符串类型) boolean(布尔值类型) null(空对象)(本身类型为object) undefined(表示变量未定义)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--基本数据类型: number string boolean null undefined-->
<script>
var person = null;
console.log(person); //null
console.log(typeof person); //object
//未定义的数据类型
var a;
console.log(a); //undefined
console.log(typeof a); //undefined
</script>
</body>
</html>
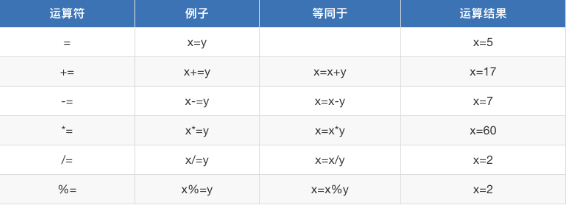
运算符 : 有 赋值运算符 算术运算符 比较运算符 特殊情况
赋值运算符 以 var x = 12 , y = 5 来演示
算数运算符 var a = 5 b = 2
比较运算符 var x= 5
字符串的拼接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// + 拼接字符串 ES5
var name = '伊拉克';
var am = '美军';
// 字符串拼接
var str = "2003年3月20日," + name + "战争爆发,以美军为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后," + am + "又一次取得的大规模压倒性军事胜利。"
var fullStr = str;
console.log(fullStr);
// ES6的拼接字符串 `` tab键上面的反引号 变量用${变量名}
var str2 = `2003年3月20日,伊拉克战争爆发,以${name}为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后,${am}又一次取得的大规模压倒性军事胜利。`
//隐式转换 一个数值+一个字符串 相当于拼接字符串
var a = '1';
var b = 2
console.log(a+b); //12
var num = 4545454555;
console.log(num+'');
</script>
</body>
</html>
ES6的拼接字符串 `` tab键上面的反引号 变量用${变量名} 记住
数据类型转换
1 将数值类型转换为 字符串类型
隐式转换 一个数值+一个字符串 相当于拼接字符串
var a = '1';
var b = 2
console.log(a+b); //'12'
var num = 4545454555;
console.log(num+''); // 结果也是字符串
强制转换
// 强制类型转换String(),toString() var str1 = String(n1); console.log(typeof str1); var num = 234; console.log(num.toString())
将 字符串类型转换成数值类型
var stringNum = '789.123wadjhkd'; var num2 = Number(stringNum); console.log(num2) // parseInt()可以解析一个字符串 并且返回一个整数 console.log(parseInt(stringNum)) console.log(parseFloat(stringNum));
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var a = 5;
//强制类型转换
//构造函数
console.log(String(a));
console.log(a.toString());
//字符串转数值类型
var numStr = '7788.44563563563535616743516748146148914189489';
console.log(Number(numStr));
console.log(parseFloat(numStr));
// float 单精度 随着小数点后的位数 越多 不精准 double 随着小数点后的位数 越多 不精准 但是它要比float精准
// 1.1111111111111111111111111111 1.111111119098000000 1.1111111111111189080000
var b = 7 / 0;
console.log(b);
console.log(typeof b);
//将其转换成Boolean类型
var b1 = '123'; //true
var b2 = 0; //false
var b3 = -123;//true
var b4 = Infinity; //true
var b5 = NaN; //fasle
var b6; //undefined false
var b7 = null;
console.log(Boolean(b7));
</script>
</body>
</html>
流程控制 : if if-else else-if
if (true) { //执行操作 }else if(true){ //满足条件执行 }else if(true){ //满足条件执行 }else{ //满足条件执行 } //注意: 浏览器解析代码的顺序是从上往下 从左往右执行
逻辑与&& 逻辑或||
//1.模拟 如果总分 >400 并且数学成绩 >89分 被清华大学录入 //逻辑与&& 两个条件都成立的时候 才成立 if(sum>400 && math>90){ console.log('清华大学录入成功') }else{ alert('高考失利') } //2.模拟 如果总分>400 或者你英语大于85 被复旦大学录入 //逻辑或 只有有一个条件成立的时候 才成立 if(sum>500 || english>85){ alert('被复旦大学录入') }else{ alert('高考又失利了') }
switch
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// console.log(0&&1 || 2&&3);
// 三元运算
// console.log( 1 < 2 ? '真的' : '假的');
// if(1<2) console.log(2);
// switch 开关 流程控制
//小心case穿透
var weather = '雨天';
switch (weather){
case '晴天':
console.log('今天天气很好');
break;
case '雨天':
console.log('今天天气不好');
break;
case '下雪':
console.log('今天天气也不好');
break;
default:
console.log('天气都不好')
}
</script>
</body>
</html>
while 循环
1 初始化循环变量 2 判断循环条件 3 更新循环变量
var i = 1; //初始化循环变量 while(i<=9){ //判断循环条件 console.log(i); i = i+1; //更新循环条件 }
do-while循环 先运行 在判断
//不管有没有满足while中的条件do里面的代码都会走一次 var i = 3;//初始化循环变量 do{ console.log(i) i++;//更新循环条件 }while (i<10) //判断循环条件
for 循环
//计算1-100之间所有数之和
var sum = 0; for(var j = 1;j<=100;j++){ sum = sum+j } console.log(sum)
在浏览器中输出直角三角形
for(var i=1;i<=6;i++){ for(var j=1;j<=i;j++){ document.write("*"); } document.write('<br>'); }
效果如下
* ** *** **** ***** ******
等腰三角形
for(var i=1;i<=6;i++){ //行数 //控制我们的空格数 for(var s=i;s<6;s++){ document.write(' ') } for(var j=1;j<=2*i-1;j++){ document.write('*') } document.write('<br>') }
结果如下:
*
***
*****
*******
*********
***********
常用内置对象:
1 .数组 Array
创建方式:
字面量方式创建(推荐使用这种方式,简单粗暴)
var colors = ['red','color','yellow'];
使用构造函数 使用new关键词对构造函数进行创建对象.
var colors2 = new Array();
2 .数组的赋值
var arr = []; //通过下标进行一一赋值 arr[0] = 123; arr[1] = '哈哈哈'; arr[2] = '嘿嘿嘿'
3 .数组的常用方法:
3.1 数组的合并 concat() 合并完仍然是数组
var north = ['北京','山东','天津']; var south = ['东莞','深圳','上海']; var newCity = north.concat(south); console.log(newCity) //['北京','山东','天津','东莞','深圳','上海']
3.2 join() 将数组中的元素使用指定的字符串连接起来 会形成一个新的字符串
var score = [98,78,76,100,0]; var str = score.join('|'); console.log(str);//98|78|76|100|0
3.3 将数组转换成字符串 toString() 强制转换
var score = [98,78,76,100,0]; //toString() 直接转换为字符串 每个元素之间使用逗号隔开 var str = score.toString(); console.log(str);//98,78,76,100,0
3.4 slice(start,end);返回数组的一段 , 左闭右开
var arr = ['张三','李四','王文','赵六']; var newArr = arr.slice(1,3); console.log(newArr);//["李四", "王文"]
3.5 pop 删除数组的最后一个元素并返回删除的元素
var arr = ['张三','李四','王五','赵六']; var item = arr.pop(); console.log(arr);//["张三", "李四","王五"] console.log(item);//赵六
3.6 push( )向数组末尾添加一个或多个元素 并返回新长度
var arr = ['张三','李四','王文','赵六']; var newLength= arr.push('小马哥');//可以添加多个,以逗号隔开 console.log(newLength);//5 console.log(arr);//["张三", "李四","王文","赵六","小马哥"]
3.7reverse()翻转数组
var names = ['alex','xiaoma','tanhuang','angle']; //4.反转数组 names.reverse(); console.log(names); //['angle','tanhuang','xiaoma','alex']
3.8 sort() 对数组进行排序
var names = ['alex','xiaoma','tanhuang','abngel']; names.sort(); console.log(names);// ["alex", "angle", "tanhuang", "xiaoma"]
3.9判断是否为数组:isArray()
布尔类型值 = Array.isArray(被检测的值) ;
3.10 shift() 删除并返回数组的第一个元素 unshift() 向数组的开头添加一个或更多的元素 , 并返回新的长度
3.11splice()
// 在数组中添加或移除元素 // 删除:第一个参数表示 起始的位置 第二个参数删除的个数 // 添加:第二个参数是0,表示添加 // arr.splice(0,1,items...)
4 .字符串方法 链接如下: https://www.cnblogs.com/majj/p/9095590.html
5 . Date日期对象 创建日期对象只有构造函数一种方式 使用new关键字
//创建了一个date对象 var myDate = new Date();

//创建日期对象 var myDate=new Date(); //获取一个月中的某一天 console.log(myDate.getDate()); //返回本地时间 console.log(myDate().toLocalString());//2018/5/27 下午10:36:23
注意:以上getxxx的方法都是对时间的获取,如果要设置时间,使用setxxx,请参考链接:http://www.runoob.com/jsref/jsref-obj-date.html
6 .math内置对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var a = 3.003;
//向下取整
console.log(Math.floor(a));
//向上取整
console.log(Math.ceil(a));
//0~1
console.log(Math.random());
// 300 ~ 500 min~max 公式: min+Math.random()*(max-min)
console.log(300+Math.random()*(500-300));
</script>
</body>
</html>
参考更多内容,请参考链接:http://www.runoob.com/jsref/jsref-tutorial.html
8-函数
函数:就是将一些语句进行封装,然后通过调用的形式,执行这些语句。
函数的作用:
-
-
将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动。
-
简化编程,让编程模块化。
-
9-伪数组 arguments
arguments代表的是实参。有个讲究的地方是:arguments只在函数中使用。
(1) 返回函数实参的个数 : arguments.lenth
(2)之所以说arguments是伪数组 是因为arguments可以修改元素,但不能改变数组的长短。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
function fn(){
console.log(arguments);
// arguments[0] = blex; //将实参的第一个数改为blex
// arguments.push(吴老板); //此方法不通过,因为无法增加元素
var arr = [];
for(var i= 0; i < arguments.length;i++){
console.log(arguments[i])
arr.push(arguments[i])
}
console.log(arr);
// console.log(['alex']);
}
fn('alex','wusir')
</script>
</body>
</html>
清空数组的几种方式:
var array = [1,2,3,4,5,6]; array.splice(0); //方式1:删除数组中所有项目 array.length = 0; //方式1:length属性可以赋值,在其它语言中length是只读 array = []; //方式3:推荐
10-关于DOM 的操作
1 .js 的组成
ECMAScript : js的语法标准 . 包括变量 表达式 运算符 函数等
DOM : 文档对象模型 操作网页上的元素API 比如 让盒子移动 变色 轮播图等.
BOM : 浏览器对象模型 操作浏览器部分功能的API 比如让浏览器自动滚动
2 .事件
事件三要素 : 事件源 事件 事件驱动程序
事件源 : 引发后续事件的HTML标签
事件 : js已经定义好的 事件源box .事件onclick = function(){事件驱动程序};
事件驱动程序: 对样式和HTML的操作 也就是DOM
书写步骤 :
(1) 获取事件源 : document.getElementById('box');
(2)绑定事件 : 事件源box.事件onclick = function(){事件驱动程序};
(3)书写事件驱动程序 : 关于DOM的操作;
代码示例:
<body>
<div id="box1"></div>
<script type="text/javascript">
// 1、获取事件源
var div = document.getElementById("box1");
// 2、绑定事件
div.onclick = function () {
// 3、书写事件驱动程序
alert("我是弹出的内容");
}
</script>
</body>
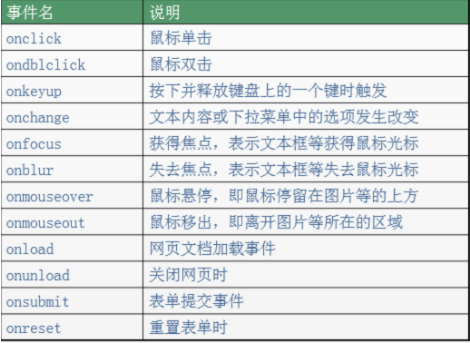
常见事件如下:

事件三要素 :
1 获取事件源的方式(DOM节点的获取):
常见获取方式:
通过id 获取单个标签 通过标签名获取标签 通过类名获取标签
|
1
2
3
|
var div1 = document.getElementById("box1"); //方式一:通过id获取单个标签var arr1 = document.getElementsByTagName("div1"); //方式二:通过 标签名 获得 标签数组,所以有svar arr2 = document.getElementsByClassName("hehe"); //方式三:通过 类名 获得 标签数组,所以有s |
//救命稻草 获取事件源的最后一种方式 可以获取所有的 事件源
var oD = document .querySelectorAll('div p') console.log(oD); oD.forEach(function(item,index)( console.log(item); ))
2 绑定事件的方式
方式一 : 直接绑定匿名函数
<div id="box1" ></div>
<script type="text/javascript">
var div1 = document.getElementById("box1");
//绑定事件的第一种方式
div1.onclick = function () {
alert("我是弹出的内容");
}
</script>
方式二 : 先单独定义函数 再绑定
<div id="box1" ></div>
<script type="text/javascript">
var div1 = document.getElementById("box1");
//绑定事件的第二种方式
div1.onclick = fn; //注意,这里是fn,不是fn()。fn()指的是返回值。
//单独定义函数
function fn() {
alert("我是弹出的内容");
}
</script>
切记 : 绑定的时候 是写 fn, 不是写 fn() fn 代表的是整个函数 而fn() 代表的是返回值.
方式三 : 行内绑定
<!--行内绑定-->
<div id="box1" onclick="fn()"></div>
<script type="text/javascript">
function fn() {
alert("我是弹出的内容");
}
</script>
切记 : 行内绑定时, 是写的fn() 不是写的 fn 因为绑定的这段代码不是写在js代码里的 而是被识别成了字符串 .