1、单选题
将背景的绘制区域规定到内容框,应使用background-clip属性中的哪个属性值?
A content-box
B border-box
C padding-box
D none-box
参考答案:A
2、多选题
在没有内填充(padding)的情况下,将背景的绘制区域从包含边框到不包含边框,如效果图所示,下列代码哪个可以实现?(选择两项)
效果图

A background-clip:padding-box;
B background-clip:content-box;
C background-clip:border-box;
D background-position:border-box;
参考答案: AB
3、2-4编程练习
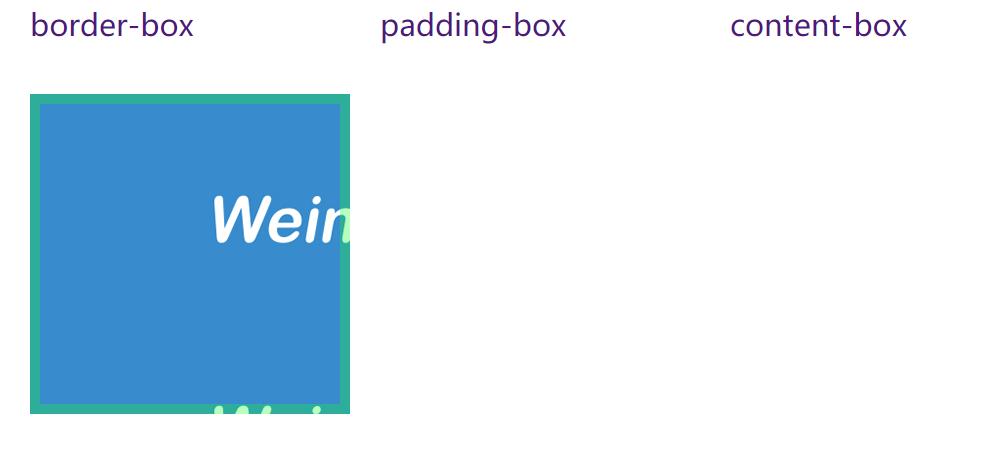
小伙伴们,根据gif效果图,补充代码,实现:
(1)当鼠标悬停在“border-box”区域,显示元素的背景图片被裁剪到边框盒
(2)当鼠标悬停在“padding-box”区域,显示元素的背景图片被裁剪到内边距框
(3)当鼠标悬停在“content-box”区域,显示元素的背景图片被裁剪到内容框
(4)当鼠标不停留在这3个区域时,没有图片显示
效果图如下:

任务:
第一步:当鼠标不悬停在三个区域时,背景图片时隐藏的
第二部:当鼠标停留在“border-box”区域时,元素显示的背景图片会包含元素的边框
第三部:当鼠标停留在“padding-box”区域时,元素显示的背景图片不会包含元素的边框,但会包含元素的内边距
第四部:当鼠标停留在“content-box”区域时,元素显示的背景图片不会包含元素的边框盒内边距
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>background-clip</title>
<meta name='description' content='background-clip'>
<meta name='keywords' content='background-clip'>
<style>
/* 给最外层的div设置样式 */
.border,
.padding,
.content {
300px;
height: 300px;
float: left;
margin-left: 50px;
}
a {
text-decoration: none;
font-size: 30px;
}
/* 放置背景图片的div样式 */
.div1,
.div2,
.div3 {
200px;
height: 200px;
border: 10px solid rgba(0, 255, 0, 0.3);
padding: 50px;
margin-top: 50px;
background-image: url(images/weimobLogo.png);
}
.border:hover div,
.padding:hover div,
.content:hover div {
display: block;
}
/* 补充代码 */
</style>
</head>
<body>
<div class='border'>
<a href=''>border-box</a>
<div class='div1'></div>
</div>
<div class='padding'>
<a href=''>padding-box</a>
<div class='div2'></div>
</div>
<div class='content'>
<a href=''>content-box</a>
<div class='div3'></div>
</div>
</body>
</html>
参考代码:
.border div,
.padding div,
.content div {
display: none;
}
.border:hover div {
background-clip: border-box;
}
.padding:hover div {
background-clip: padding-box;
}
.content:hover div {
background-clip: content-box;
}
4、2-7编程练习
2-6选择题
单选题
在CSS3中新增的背景图片属性中,哪个可以绘制背景图像的起点?(选择一项)
A background-clip
B background-size
C background-origin
D background-position
参考答案:C
5、2-7编程练习
小伙伴们,根据gif效果图,写出代码,实现:
(1)当打开页面时,背景图片区域绘制到内边距框
(2)当鼠标悬停在添加背景图片的元素上时,背景图片会被替换掉,新的背景图片的位置会以内容左上角为原点,向右、向下各偏移10px
图片地址分别为:
效果图如下:

任务
第一步:写出要设置背景图片的HTML元素
第二步:给元素设置基本样式
Tips:宽、高、边框、内边距
第三步:给元素加上背景图片,背景图片显示范围从内边距框开始
第四部:当鼠标悬停在元素上时,图片被替换,并且背景图片的起点从内容区域的左上角开始向左、向下偏移10个像素。
参考代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>background-clip</title>
<meta name='description' content='background-clip'>
<meta name='keywords' content='background-clip'>
<style>
div {
500px;
height: 200px;
border:10px solid #9999fe;
}
.sample{
background-image: url('http://climg.mukewang.com/582c342b0001fd6507000210.jpg');
background-origin: padding-box;
}
.sample:hover {
background-image: url('http://climg.mukewang.com/582c34220001091605000150.jpg');
background-origin:content-box;
background-position:top 10px left 10px;
background-repeat:no-repeat;
}
</style>
</head>
<body>
<div class='sample'>
</div>
</body>
</html>
2-9单选题
在CSS3新增的background-size属性中,哪个属性是以父元素的百分比来设置图像的宽度和高度?(选择一项)
A cover
B length
C percentage
D contain
参考答案:C
2-10编程练习
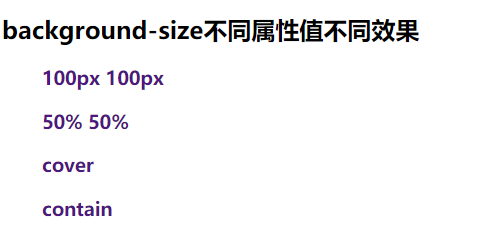
小伙伴们,根据效果图写出代码,实现:
(1)默认状态图片是不显示的
(2)当鼠标悬停在不同的列表项上时,出现带背景图片的div元素,元素的背景图片大小就是列表项上的标题文字。
比如:当鼠标悬停在“50% 50%”区域时,元素的背景图片是父元素大小的50%。
效果图如下:

任务
第一步:当鼠标悬停在属性值区域上时,属性值文字下方的元素要显示出来。Tips:注意伪类选择器与后代选择器配合使用
第二部:鼠标悬停在不同属性值的区域上时,显示的元素的背景图片大小时不一样的,按照每个列表项的标题文字去设置,看下效果是否和你想的一样。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>background-clip</title>
<meta name='description' content='background-clip'>
<meta name='keywords' content='background-clip'>
<style>
a {
text-decoration: none;
}
ul {
list-style: none;
}
div {
background-image: url(http://climg.mukewang.com/582c39e50001b08102000065.jpg);
100px;
height: 100px;
display: none;
border: 2px solid red;
background-repeat: no-repeat;
}
/* 补充代码 */
.length:hover div{
display:block;
background-size:100px 100px;
}
.percent:hover div{
display:block;
background-size:50% 50%;
}
.cover:hover div{
display:block;
background-size:cover;
}
.contain:hover div{
display:block;
background-size:contain;
}
</style>
</head>
<body>
<h2>background-size不同属性值不同效果</h2>
<ul>
<li class='length'>
<h3><a href="">100px 100px</a></h3>
<div></div>
</li>
<li class='percent'>
<h3><a href="">50% 50%</a></h3>
<div></div>
</li>
<li class='cover'>
<h3><a href="">cover</a></h3>
<div></div>
</li>
<li class='contain'>
<h3><a href="">contain</a></h3>
<div></div>
</li>
</ul>
</body>
</html>
2-15编程练习
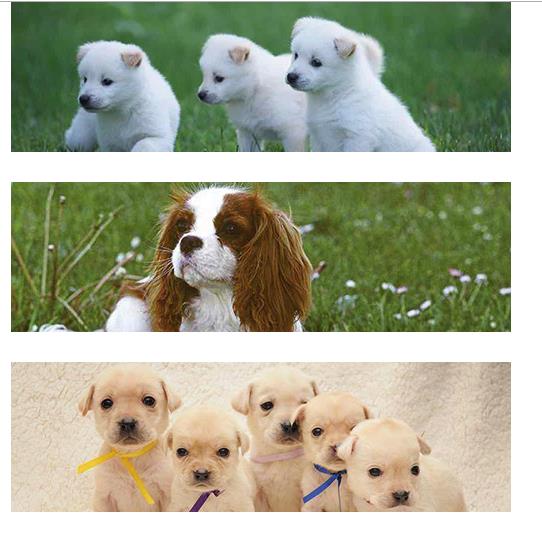
小伙伴们,根据效果图写出代码,用所学的背景图片属性只是,实现div元素中呈现多个背景图片
效果图如下:

任务
第一步:写出放置背景图片的html元素,给元素设置足够的宽和高
第二部:给元素加入多个背景图片
任务提示
Tip:
(1)多个图片路径之间的符号。
(2)注意每个图片设置。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>background-clip</title>
<meta name='description' content='background-clip'>
<meta name='keywords' content='background-clip'>
<style>
/* 此处写代码 */
html,
body {
margin: 0;
padding: 0;
}
div {
700px;
height: 800px;
margin:0 auto;
background:url('images/111.png') 50% 0,
url('images/222.png') center top 180px ,
url('images/333.png') center top 360px ;
background-repeat:no-repeat;
}
</style>
</head>
<body>
<!-- 此处写代码 -->
<div>
</div>
</body>
</html>