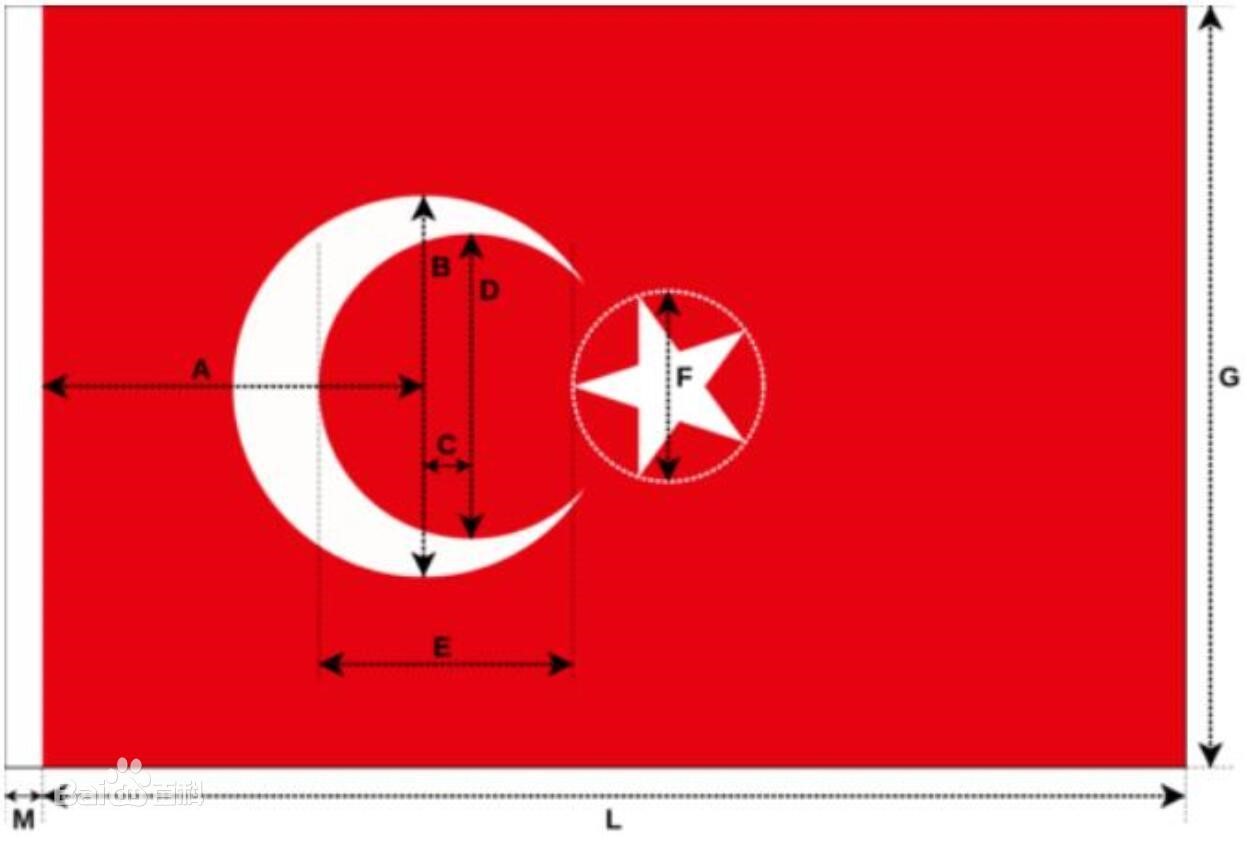
根据百度百科中土耳其国旗的相关绘制数学关系式:

|
字母 |
含义 |
长度 |
|
G |
宽 |
1 |
|
A |
新月外边构成的圆(后称外圆)的圆心和接缝的距离 |
1/2 G |
|
B |
外圆的直径 |
1/2 G |
|
C |
外圆的直径和新月内边构成的圆(后称内圆)的直径的距离 |
1/16 G |
|
D |
内圆直径 |
2/5 G |
|
E |
内圆最左端和星的五个角构成的圆(后称星圆)的距离 |
1/3 G (注) |
|
F |
星圆的直径 |
1/4 G |
|
L |
长 |
1 ½ G |
|
M |
接缝的宽 |
1/30 G |
设计尺寸(不包括接缝M的宽度):宽度L=600px,高度G=400px。
新月模型:
由两个圆的剪切组成,外圆相关数据A=200,圆心坐标(200,200),B=200,那么半径为100。
内圆直径D=160,半径为80,C=25,圆心坐标(225,200)。
A+C=200+25=225
水平方向距离左侧边缘:
225-80=145
垂直方向距离上部边缘:
200-80=120
五角星模型:
F=100
那么根据《CSS绘制正五角星原理(数学模型)》中可以获取构成五角星的基础三角形数据:(R为外接圆半径50)
H=R·cos18°·tan36°=34.5491
基础三角形上边缘长度的一半:
R·cos18°= F·cos 18°/2=47.5528
五角星外心数据:
距离基础三角形上边缘距离
R·sin18°=F·sin18°/2=15.4508
基础三角形上边缘长度的一半:47.5528
五角星的外心位置水平位置:
A+E+F/2=383.3333
垂直位置:200-50=150
五角星旋转数据构建数学模型:

数学模型如下:在三角形ABO中,OA=OB=R,BC是三角形垂线。已知∠OBD=18°,BD//AO,求线段AC的长度。
BD代表初始三角形的上边缘位置,B代表初始三角形左顶点,O为五角星的外心(初始三角形的旋转基点)。在旗帜中,由于五角星的顶点与五角星的外心、外圆、内圆的圆心在同一直线上,故而需要将正五角星进行旋转。即旋转后其中一个角的角平分线与外圆、内圆的圆心在同一条直线上。相当于顶点由位置B移动到位置A。
由于BD//AO,即∠AOB=∠OBD=18°。正三角初始位置与达到要求三角形位置为以外心为旋转基点,逆时针旋转18°才能达到。
AC=R(1-cos18°)=2.447
构成五角星的初始三角形实际坐标位置:
水平方向:
【(A-(D/2 -C)】+E+2.447
=(200-(80-25))+ 400/3+2.447
=65+2.447+400/3
=280.7803
垂直方向:
200-15.4508=184.5492
HTML代码:
<div class="flag">
<div class='star'></div>
</div>
CSS代码:
* {
border- 0;
}
.flag {
600px;
height: 400px;
background: red;
position: relative;
}
.flag::before {
content: '';
display: block;
200px;
height: 200px;
border-radius: 100px;
position: absolute;
background: white;
left: 100px;
top: 100px;
}
.flag::after {
content: '';
display: block;
160px;
height: 160px;
border-radius: 80px;
position: absolute;
background: red;
left: 145px;
top: 120px;
}
.star {
position: absolute;
0;
height: 0;
border-top: 34.5491px solid white;
border-left: 47.5528px solid transparent;
border-right: 47.5528px solid transparent;
transform: rotate(-18deg);
transform-origin: 47.5528px 15.4508px;
top: 184.5492px;
left: 280.7803px;
z-index: 999;
}
.star::before {
content: '';
position: absolute;
0;
height: 0;
border-top: 34.5491px solid white;
border-left: 47.5528px solid transparent;
border-right: 47.5528px solid transparent;
transform: rotate(-72deg);
transform-origin: 47.5528px 15.4508px;
top: -34.5491px;
left:-47.5528px;
}
.star::after {
content: '';
position: absolute;
0;
height: 0;
border-top: 34.5491px solid white;
border-left: 47.5528px solid transparent;
border-right: 47.5528px solid transparent;
transform: rotate(72deg);
transform-origin: 47.5528px 15.4508px;
top: -34.5491px;
left: -47.5528px;
}
浏览器中实现效果(非常接近效果图,渲染较为理想)。
