第三章 jQuery中的DOM操作
3.1 DOM(Document Object Model)操作的分类
1. DOM Core 例如:document.getElementsByTagName("form")
2. HTML-DOM 例如: document.forms
3. CSS-DOM 例如:element.style.color="red"
3.2 jQuery中的DOM操作
先构建一个网页,下面的DOM操作都围绕这个网页展开。
//...省略头部
<p title="选择你喜欢的水果">你最喜欢的水果?</p> <ul> <li title="苹果">苹果</li> <li title="橘子">橘子</li> <li title="菠萝">菠萝</li> </ul>
//...省略尾部
1. 查找节点——jQuery选择器
可以利用attr()方法来获取选择到的元素的各种属性的值。
var $para = $("p"); // 获取<p>节点 var $li = $("ul li:eq(1)"); // 获取第二个<li>元素节点 var p_txt = $para.attr("title"); // 输出<p>元素节点属性title var ul_txt = $li.attr("title"); // 获取<ul>里的第二个<li>元素节点的属性title var li_txt = $li.text(); // 输出第二个<li>元素节点的text alert(ul_txt); alert(li_txt); alert(p_txt);
2. 创建节点
$() 创建元素节点,append()等方法,创建文本节点,创建属性节点
var $li_1=$("<li></li>"); //创建元素节点 $("ul").append($li_1); //添加节点到ul节点中,使之能在网页上显示 var $li_2=$("<li title='香蕉'>香蕉</li>"); //创建属性和文本节点 $("ul").append($li_2);
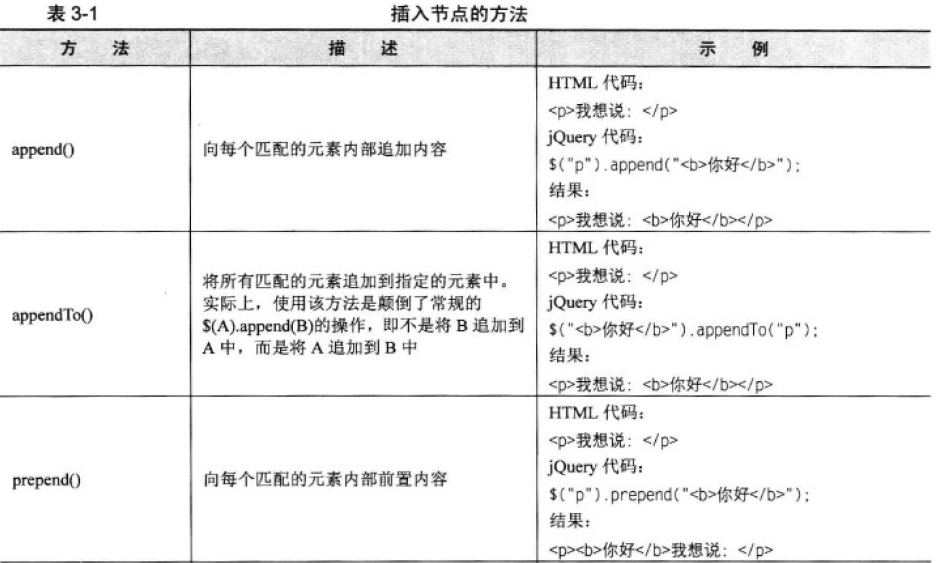
3. 插入节点



4. 删除节点
三个方法:remove(); detach(); empty()
remove()方法,该方法所包含的所有后代节点将同时被删除。这个方法返回被删除节点的引用,因此在以后可以再使用这个元素。


可以通过传递参数来选择性地删除元素:

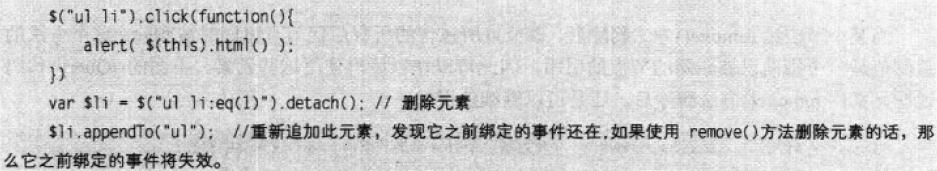
detach()方法,注意与remove()方法的区别

empty()方法,并不删除节点,而是清空节点,它能清空元素的所有后代节点
5. 复制节点
clone()方法,复制节点后新的元素不具有任何行为,如果需要新元素也具有和原来一样的功能,可以这样:
$("ul li").click(function(){
$(this).clone(true).appendTo("ul"); //注意参数true,表示复制元素的同时复制元素所绑定的事件
});
6. 替换节点
replaceWith()方法和repleaceAll()方法


7. 包裹节点
wrap()方法,wrapAll()方法,wrapInner()方法
8. 属性操作
使用attr()方法来获取和设置元素属性,removeAttr()方法来删除元素属性。




9. 样式操作

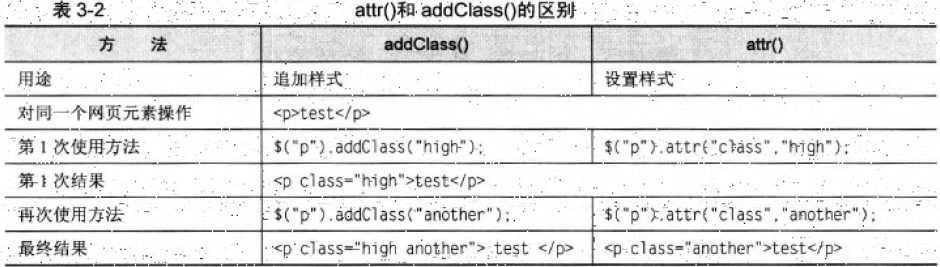
attr()方法来获取样式和设置样式:


追加样式addClass()方法:


移除样式removeClass()方法,当它不带参数时会将全部的class删除

切换样式toggleClass()方法:

判断是否含有某个样式hasClass()方法
10. 设置和获取HTML,文本和值
--html()方法
类似js中的innerHTML属性,可以用来读取或设置某个远端中的html内容


--text()方法
类似js中的innerText属性,用法和html()方法类似。

--val()方法
类似Js中的value属性,可以用来设置和获取元素的值。无论元素是文本框,下拉列表还是单选框,它都可以返回元素的值。如果元素为多选,则返回一个包含所有选择的值的数组。
来两个例子来演示val()方法的使用:第一个是实现类似邮箱登录界面的效果

邮箱文本框和密码文本框都有默认的文字,点击时默认文字消失,如果没有输入任何内容则鼠标点到另一文本框的话默认文字又会显示。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>3-10-2-1</title> <!-- 引入jQuery --> <script src="../../scripts/jquery.js" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ $(function(){ $("#address").focus(function(){ // 地址框获得鼠标焦点 var txt_value = $(this).val(); // 得到当前文本框的值 if(txt_value=="请输入邮箱地址"){ $(this).val(""); // 如果符合条件,则清空文本框内容 } }); $("#address").blur(function(){ // 地址框失去鼠标焦点 var txt_value = $(this).val(); // 得到当前文本框的值 if(txt_value==""){ $(this).val("请输入邮箱地址");// 如果符合条件,则设置内容 } }) $("#password").focus(function(){ //密码框处理类似 var txt_value = $(this).val(); if(txt_value=="请输入邮箱密码"){ $(this).val(""); } }); $("#password").blur(function(){ var txt_value = $(this).val(); if(txt_value==""){ $(this).val("请输入邮箱密码"); } }) }); //]]> </script> </head> <body> <input type="text" id="address" value="请输入邮箱地址"/> <br/><br/> <input type="text" id="password" value="请输入邮箱密码"/> <br/><br/> <input type="button" value="登录"/> </body> </html>
本例中也可使用表单的defaultValue属性实现同样的功能。

val()方法的另外一个用处是它能使select(下拉列表框), checkbox(多选框)和radio(单选框)相应的选项被选中。来一个例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>3-10-3</title> <style type="text/css"> .test{ font-weight:bold; color : red; } .add{ font-style:italic; } </style> <!-- 引入jQuery --> <script src="../../scripts/jquery.js" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ $(function(){ //设置单选下拉框选中 $("input:eq(0)").click(function(){ $("#single").val("选择2号"); }); //设置多选下拉框选中 $("input:eq(1)").click(function(){ $("#multiple").val(["选择2号", "选择3号"]); }); //设置单选框和多选框选中 $("input:eq(2)").click(function(){ $(":checkbox").val(["check2","check3"]); $(":radio").val(["radio2"]); }); }); //]]> </script> </head> <body> <input type="button" value="设置单选下拉框选中"/> <input type="button" value="设置多选下拉框选中"/> <input type="button" value="设置单选框和多选框选中"/> <br/><br/> <select id="single"> <option>选择1号</option> <option>选择2号</option> <option>选择3号</option> </select> <select id="multiple" multiple="multiple" style="height:120px;"> <option selected="selected">选择1号</option> <option>选择2号</option> <option>选择3号</option> <option>选择4号</option> <option selected="selected">选择5号</option> </select> <br/><br/> <input type="checkbox" value="check1"/> 多选1 <input type="checkbox" value="check2"/> 多选2 <input type="checkbox" value="check3"/> 多选3 <input type="checkbox" value="check4"/> 多选4 <br/> <input type="radio" value="radio1"/> 单选1 <input type="radio" value="radio2"/> 单选2 <input type="radio" value="radio3"/> 单选3 </body> </html>

11. 遍历节点
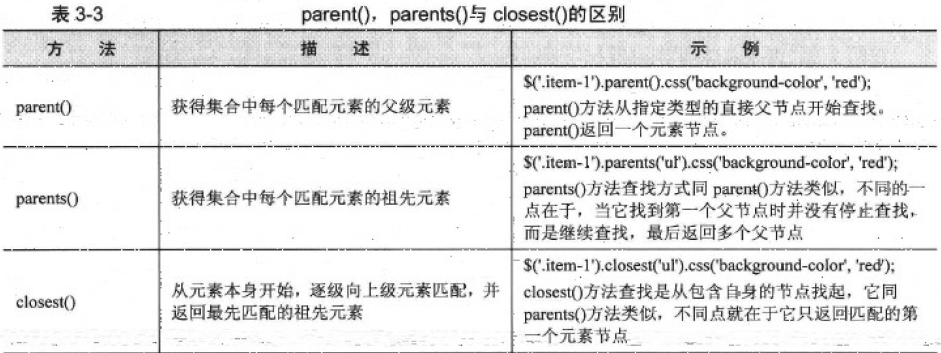
--children()方法,用来获取匹配元素的子元素的集合,不考虑其他后代元素。
--next()方法,取得匹配元素后面紧邻的元素
--prev()方法,和上面正好相反
--siblings()方法,取得匹配元素前后所有的同辈元素
--closet()方法:


12. CSS-DOM操作




设置<p>元素的透明度为半透明:
获取某个元素的height属性: 或者
或者
设置高度:


offset()方法:获取元素在当前视窗的相对偏移,返回的对象包含top和left这两个属性

position()方法:

scrollTop()和scrollLeft()方法

3.3 案例研究——网站的图片提示效果
鼠标划过图片显示大图,大图下面出现相应的介绍文字
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>图片提示</title> <!-- 引入jQuery --> <script src="scripts/jquery.js" type="text/javascript"></script> <style type="text/css"> body{ margin:0; padding:40px; background:#fff; font:80% Arial, Helvetica, sans-serif; color:#555; line-height:180%; } img{border:none;} ul,li{ margin:0; padding:0; } li{ list-style:none; float:left; display:inline; margin-right:10px; border:1px solid #AAAAAA; } /* tooltip */ #tooltip{ position:absolute; border:1px solid #ccc; background:#333; padding:2px; display:none; color:#fff; } </style> <script type="text/javascript"> //<![CDATA[ $(function(){ var x = 10; var y = 20; $("a.tooltip").mouseover(function(e){ this.myTitle = this.title; this.title = ""; var imgTitle = this.myTitle? "<br/>" + this.myTitle : ""; var tooltip = "<div id='tooltip'><img src='"+ this.href +"' alt='产品预览图'/>"+imgTitle+"</div>"; //创建 div 元素 $("body").append(tooltip); //把它追加到文档中 $("#tooltip") .css({ "top": (e.pageY+y) + "px", "left": (e.pageX+x) + "px" }).show("fast"); //设置x坐标和y坐标,并且显示 }).mouseout(function(){ this.title = this.myTitle; $("#tooltip").remove(); //移除 }).mousemove(function(e){ $("#tooltip") .css({ "top": (e.pageY+y) + "px", "left": (e.pageX+x) + "px" }); }); }) //]]> </script> </head> <body> <h3>有效果:</h3> <ul> <li><a href="images/apple_1_bigger.jpg" class="tooltip" title="苹果 iPod"><img src="images/apple_1.jpg" alt="苹果 iPod" /></a></li> <li><a href="images/apple_2_bigger.jpg" class="tooltip" title="苹果 iPod nano"><img src="images/apple_2.jpg" alt="苹果 iPod nano"/></a></li> <li><a href="images/apple_3_bigger.jpg" class="tooltip" title="苹果 iPhone"><img src="images/apple_3.jpg" alt="苹果 iPhone"/></a></li> <li><a href="images/apple_4_bigger.jpg" class="tooltip" title="苹果 Mac"><img src="images/apple_4.jpg" alt="苹果 Mac"/></a></li> </ul> <br/><br/><br/><br/> <br/><br/><br/><br/> <h3>无效果:</h3> <ul> <li><a href="images/apple_1_bigger.jpg" title="苹果 iPod"><img src="images/apple_1.jpg" alt="苹果 iPod" /></a></li> <li><a href="images/apple_2_bigger.jpg" title="苹果 iPod nano"><img src="images/apple_2.jpg" alt="苹果 iPod nano"/></a></li> <li><a href="images/apple_3_bigger.jpg" title="苹果 iPhone"><img src="images/apple_3.jpg" alt="苹果 iPhone"/></a></li> <li><a href="images/apple_4_bigger.jpg" title="苹果 Mac"><img src="images/apple_4.jpg" alt="苹果 Mac"/></a></li> </ul> </body> </html>
第三章的个人总结:这一章主要内容是jQuery的DOM操作,简而言之就是对节点的各种编辑功能以及对其各种属性的操作,读取和设置style对象的各种属性。