1、box-shadow:是向盒子添加阴影,支持添加一个或者多个。
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];(阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;)
box-shadow: 10px 5px 4px #666 inset,10px 5px 4px green;
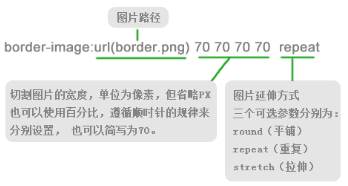
2、border-image:

3、颜色-----rgba():红(R)、绿(G)、蓝(B)、透明度的参数(A);
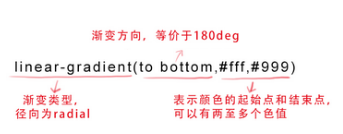
4、渐变色彩:分为线性渐变(linear)和径向渐变(radial)

5、文字与字体:
1)text-overflow:是否使用一个省略(....),但是text-overflow只是用来说明文字溢出时用什么方式显示(clip表示剪切、ellipsis表示显示省略标记),要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果
text-overflow: ellipsis;
overflow: hidden; /*溢出内容为隐藏*/
white-space: nowrap; /* 强制文本在一行内显示*/
多行文本省略号表示:
display:-webkit-box;
text-overflow:ellipsis;
overflow:hidden;
-webkit-line-clamp: 3;
-webkit-box-orient:vertical;
200px;
2)word-wrap:设置文本行为,是否断开转行(normal表示控制连续文本换行、break-word表示内容将在边界内换行);
3)嵌入字体@font-face:能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体,font-family中,设置@font-face中font-family同样的值
@font-face {
font-family : 字体名称;
src : 字体文件在服务器上的相对或绝对路径;
}
4)text-shadow:用来设置文本的阴影效果(Blur:是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊);
text-shadow: X-Offset Y-Offset blur color;
6、背景:
1)、background-origin:背景图片是从边框,还是内边距(默认值),或者是内容区域开始显示(如果背景不是no-repeat,这个属性无效,它会从边框开始显示)
background-origin : border-box | padding-box | content-box;
2)、background-size:设置背景图片的大小,以长度值或百分比显示,还可以通过cover和contain来对图片进行伸缩。
background-size: auto | <长度值> | <百分比> | cover | contain
7、选择器:
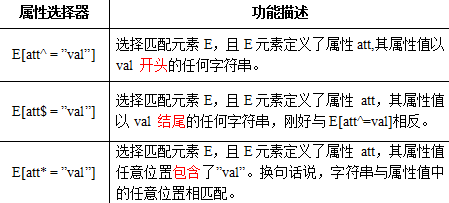
1)、属性选择器:属性选择器有了通配符的概念

2)、结构性伪类选择器:
:root 匹配元素E所在文档的根元素,作用类似于(<html>)
:not 可以选择除某个元素之外的所有元素,如( input:not([type="submit"]) )
:empty 用来选择没有任何内容的元素(空格也算内容)
:target 用来匹配文档(页面)的url的某个标志符的目标元素,点击这个url后实现的事情
:first-child 选择元素中的第一个子元素
:last-child 选择元素中的最后一个子元素
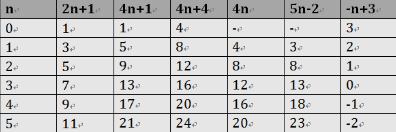
:nth-child(n)用来定位某个父元素的一个或多个特定的子元素,参数n的起始值始终是1,参数n的值为0时,选择器将选择不到任何匹配的元素

:nth-last-child(n) 从某父元素的最后一个子元素开始计算
:first-of-type 定位一个父元素下的某个类型的第一个子元素
:nth-of-type(n) 计算父元素中指定的某种类型的子元素
:last-of-type 父元素下的某个类型的最后一个子元素
:nth-last-of-type(n) 选择父元素中指定的某种子元素类型,但它的起始方向是从最后一个子元素开始
3)、only-child 父元素中只有一个子元素,而且只有唯一的一个子元素
4)、only-of-type 表示一个元素他有很多个子元素,而其中只有一种类型的子元素是唯一的
5)、表单中 :enabled 和 :disabled :checked 和 ::selection匹配突出显示的文本(用鼠标选择文本时的文本),在Firefox浏览器还需要添加前缀 :read-only和:read-write,在Firefox浏览器还需要添加前缀
8、transform
1)、rotate(deg):旋转,不会改变元素的形状
2)、skew(x,y):倾斜显示,将一个对象以其中心位置围绕着X轴和Y轴按照一定的角度倾斜(不设置为0,x,y为deg)
3)、scale(x,y):缩放,x,y为数值
4)、translate(x,y):位移,x,y为具体px
5)、matrix(a,b,c,d,e,f):用来指定一个2D变换,相当于直接应用一个[a b c d e f]变换矩阵
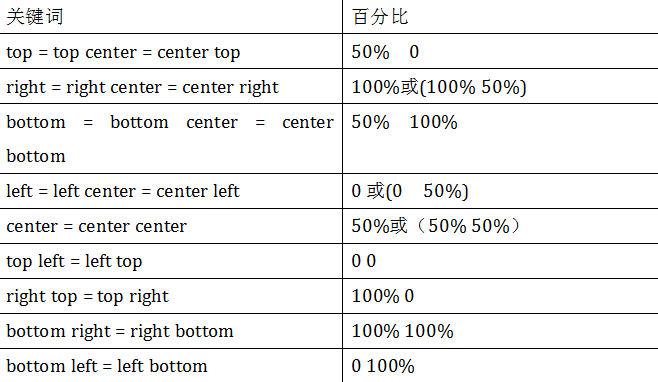
9、transform-origin:原点设置

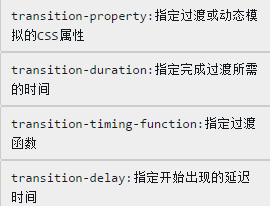
10、transition:通过CSS事件来触发元素的外观变化,就是通过鼠标的单击、获得焦点,被点击或对元素任何改变中触发,并平滑地以动画效果改变CSS的属性值
第一,在默认样式中声明元素的初始状态样式; 第二,声明过渡元素最终状态样式,比如悬浮状态; 第三,在默认样式中通过添加过渡函数,添加一些不同的样式。

transition-timing-function:ease(默认值,又快到慢逐渐变慢)、linear(恒速)、ease-in(加速)、ease-out(减速)、ease-in-out(先加速后减速)
11、animation:调用动画
animation-iteration-count:动画播放次数(其值通常为整数,值为infinite,动画将会无限次的播放)
animation-direction:动画播放方向,normal、alternate(动画播放在第偶数次向前播放,第奇数次向反方向播放)
animation-play-state:控制元素动画的播放状态,running、paused
keyframes:关键帧,在CSS3中其主要以“@keyframes”开头,后面紧跟着是动画名称加上一对花括号“{…}”,括号中就是一些不同时间段样式规则(在@keyframes中定义动画名称时,其中0%和100%还可以使用关键词from和to来代表)
12、多列布局:类似报纸、杂志那种多列排版的布局
columns:<column-width> || <column-count>
column-gap:normal || <length> 列与列之间的间距
column-rule:<column-rule-width>|<column-rule-style>|<column-rule-color> 列与列之间的边框宽度、边框样式和边框颜色,不占用任何空间位置的(用法类似border)
column-auto | length
column-count:auto | integer
column-span: none | all(确定跨不跨列,一般用于标题等)