上一篇内容:如何快速搭建自己的ERP系统,4步源码快速安装odoo教程
了解什么是odoo的插件模块
odoo在基础的框架代码之下,可以安装自己的应用程序或者业务逻辑,也可以对原有的模块进行二次修改
注意的是odoo在自己的模块代码写好之后需要在应用中进行安装,如果有修改则需要进行对模块的升级操作
使用scaffold脚手架命令快速创建模块
我这里有自己的manage.py文件启动项目,如果不知道如何进行安装创建自己的启动路径可以看我的这篇文章:如何快速搭建自己的ERP系统,4步源码快速安装odoo教程
python 启动项目名称 scaffold 模块名称 模块创建的文件夹
python manage.py scaffold fandx_stock my_addons
- 运行完成之后启动自己的项目 -> 应用 -> 刷新本地模块列表
- 搜索栏搜索自己的模块名称:fandx_stock,然后安装自己的模块即可

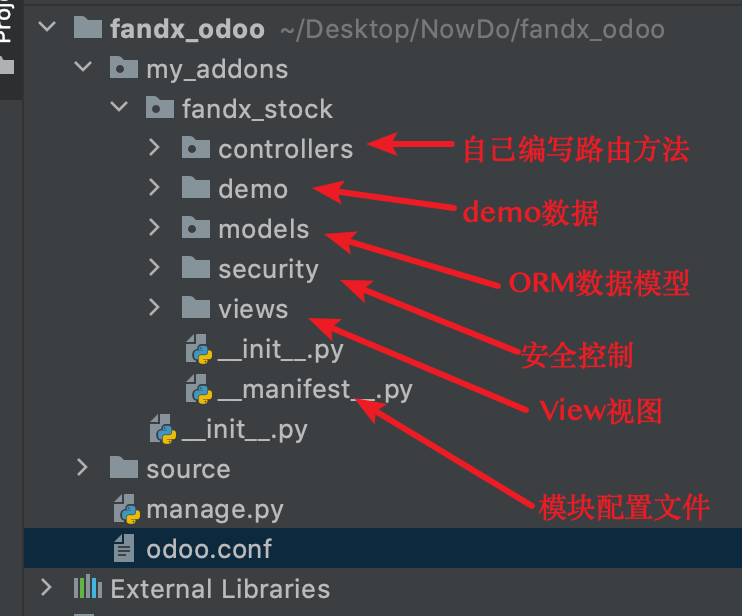
odoo插件模块目录结构

-
controllers文件夹
- 里面可以存放一下自己写的路由方法
- 可以在里面写一些灵活的接口方法或者视图接口
-
demo文件夹
- 里面可以写一些测试数据,在安装模块的时候回自动写入demo数据
-
models文件夹
- 所有的数据orm都放在里面
-
views文件夹
- 将template模板和view的视图都放在里面,以后会详细讲解view视图的用法
-
_manifest_.py文件,相当于settings文件,其实就是每个模块对应的配置文件
# -*- coding: utf-8 -*- { 'name': "fandx_stock", # 概要 'summary': "这里是fandx_stock的概要内容", # 描述 'description': "这是fandx_stock的描述内容", # 作者 'author': "FANDX", # 模块的网站地址 'website': "https://www.cnblogs.com/fandx/", # 分类 'category': 'stock', # 版本 'version': '0.1', # 依赖的模块,这里要注意相当于要引用到对应模块里面的内容 'depends': ['base'], # 加载的视图 'data': [ # 'security/ir.model.access.csv', 'views/views.xml', 'views/templates.xml', ], # 加载的demo数据 'demo': [ 'demo/demo.xml', ], }
下一篇内容:如何快速在odoo中创建自己的菜单