先放样式代码
<Style x:Key="RepeatButtonTransparent" TargetType="{x:Type RepeatButton}">
<Setter Property="OverridesDefaultStyle" Value="true" />
<Setter Property="Focusable" Value="false" />
<Setter Property="IsTabStop" Value="false" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type RepeatButton}">
<Rectangle
Width="{TemplateBinding Width}"
Height="{TemplateBinding Height}"
Fill="{TemplateBinding Background}" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<ControlTemplate x:Key="SliderThumbHorizontalDefault" TargetType="{x:Type Thumb}">
<Grid
HorizontalAlignment="Center"
VerticalAlignment="Center"
UseLayoutRounding="True">
<Ellipse
Width="{TemplateBinding Width}"
Height="{TemplateBinding Height}"
Fill="{TemplateBinding Foreground}" />
</Grid>
</ControlTemplate>
<ControlTemplate x:Key="SliderHorizontal" TargetType="{x:Type Slider}">
<Grid Background="Transparent" SnapsToDevicePixels="True">
<Border
x:Name="TrackBackground"
Height="2.0"
VerticalAlignment="center"
Background="{TemplateBinding Background}" />
<Track x:Name="PART_Track">
<Track.DecreaseRepeatButton>
<RepeatButton
Height="2.0"
Background="{TemplateBinding Foreground}"
Style="{StaticResource RepeatButtonTransparent}" />
</Track.DecreaseRepeatButton>
<Track.Thumb>
<Thumb
x:Name="Thumb"
Width="{TemplateBinding Height}"
Height="{TemplateBinding Height}"
VerticalAlignment="Center"
Focusable="False"
Foreground="{TemplateBinding Foreground}"
OverridesDefaultStyle="True"
Template="{StaticResource SliderThumbHorizontalDefault}" />
</Track.Thumb>
</Track>
</Grid>
</ControlTemplate>
<Style x:Key="SliderStyle1" TargetType="{x:Type Slider}">
<Setter Property="Stylus.IsPressAndHoldEnabled" Value="false" />
<Setter Property="Background" Value="#B4BAB9" />
<Setter Property="Foreground" Value="#2695FF" />
<Setter Property="Template" Value="{StaticResource SliderHorizontal}" />
</Style>
控件引用样式
<Slider
Width="200"
Height="12"
Maximum="1.6"
Minimum="0.8"
Style="{DynamicResource SliderStyle1}"
Value="1" />
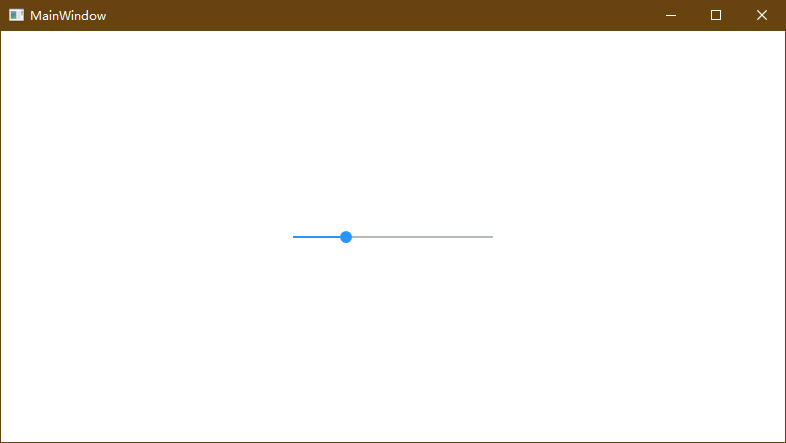
效果如下:

此时的滑动条,只允许拖动。若要支持鼠标点击,使Slider立即移动到发生鼠标单击的位置,只需将IsMoveToPointEnabled属性设置为true