这两天由于学习需要,需要用vue来调用api接口,但是以前没怎么接触过用vue来调用接口,不会没关系,发挥我们强大的学习能力,都不是事,学习了半天基本也就可以初级上手了,写篇随笔记录下来,方便以后回顾。当然童鞋们有更好的意见的请留言,一起学习进步。
本次demo实现的是简单的百度搜索页面,用到了vue和百度接口,采用了单页实现,没有使用vue-cli。最初,要用vue实现接口功能我很懵,就去找资料查阅,网上的资料乱七八糟,bug满篇。最后自己借鉴“前人”的经验,在修改了所有bug,又完善了一些用户体验后,一个简单的百度搜索界面出来了。今天废话有点多。可能是开学一个月了有点烦躁。话不多说,开门见山!
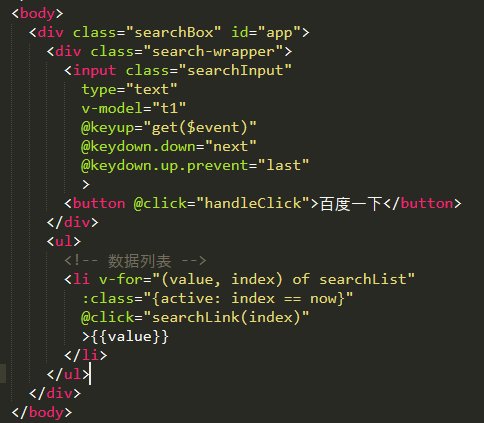
vue实例的建立挂载这里不多讲,可以去官网看文档。首先看<body>最终布局:下图

最外层的<div>作为根元素挂载vue实例,不能有兄弟标签。第二个<div>标签作为输入、点击的div,里面包含一个<input>、<button>.
input双向绑定了“t1”作为关键词输入,接着绑定了三个监听事件,get函数是获取接口以及返回数据、判断键盘事件的重要函数,keydown.down和up是解决我们输入关键词后得到了一连串的相关搜索数据显示在屏幕上的时候,需要用到上下键去选择我们需要的信息,并且带有简单的动画效果,即上下键选中哪个关键词,该词条就会显示为灰色以示提醒。button按钮添加了handleClick事件,虽然有点鸡肋(谁会去点击搜索呢,都是直接enter键),但button总不能啥都不干吧?输入关键词后,百度api为我们找的了一系列相近词条,得到这些词条,再把她们显示在搜框下部,这里用循环<li>来实现,并且动态绑定li的CSS样式。在给li添加了点击事件,用鼠标点击时,直接跳转百度该词条。接着上图:

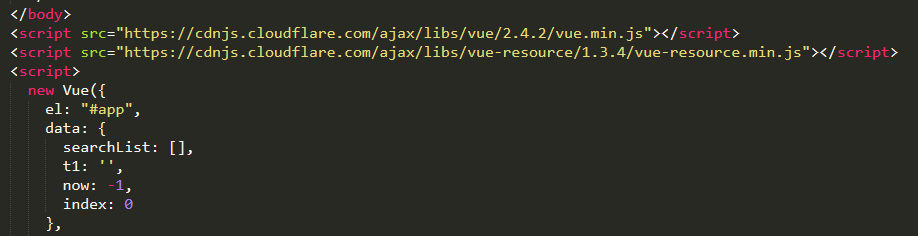
data里面提前配置了需要用到的数据,searchList保存api返回的相近词条、t1 为输入的关键词、now用作li的动态样式,确定哪一个词是当前选中的词条、index初始的Li索引值,用作鼠标点击下拉的某个词条时,可以明确得到该词条。继续上图:

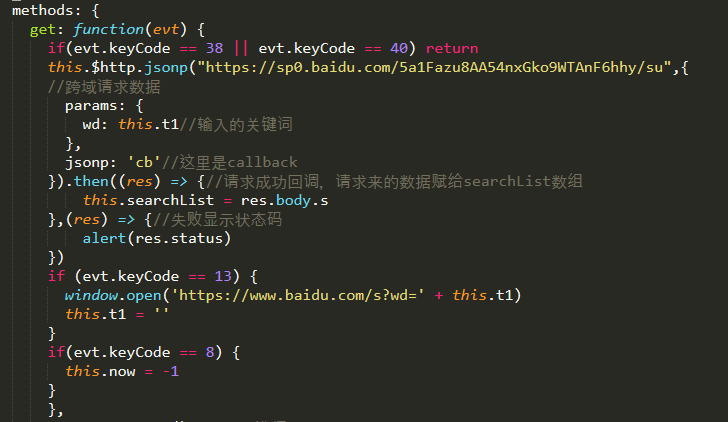
重点是 $http.jsonp()方法,完美解决了跨域请求数据。不过本章篇幅有限,不多讲,可以自己看文档理解。触发get后,进行一个异步回调,回调的结果,若成功,请求来的数据赋给searchList数组保存,失败则报错。(res.body.s是数据接口中的一个数组)。再判断键盘事件,点击的是enter(键盘码13),打开百度窗口并带上关键词“t1”,若键盘事件是Backspace(键盘码8),直接将now赋值-1,这个我最后修改bug时添加的,因为当关键词不符合我们预期,用户进行回删时,下拉相近词条已经变化,但我们的灰色选中条却没变化,导致input输入框中的内容与灰色选中条内容不符,故回删时,重新初始now的值为-1,配合下图的 now++,当now+1变为0时,刚好对应searchList数组中的第一条数据。看图:

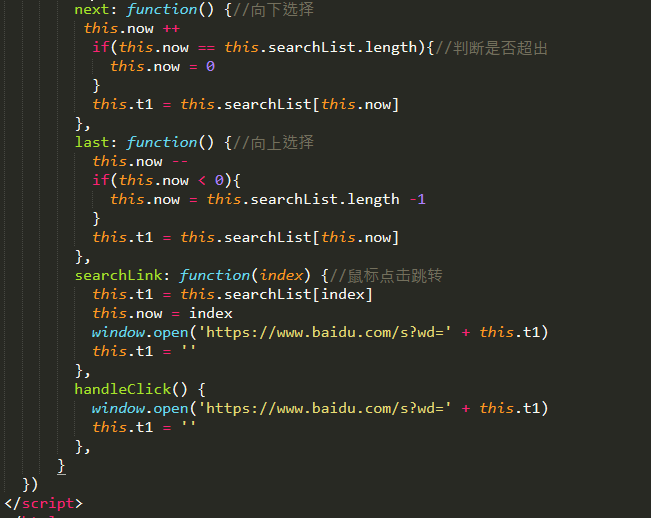
原理大同小异,上下键的选择就是控制了now的值,然后把seachList[now]的值在赋给关键词“t1”,达到选中框和input中的关键词一致的效果。searchLink函数从<li>那里带回来了当前li元素的index,利用index得到关键词,进行接口调用,(接口可以在百度->f12->network中找到),最后button事件,handleClick和input以及li没直接关联,所以也最简单,直接拿到“t1”就可以了。
作者博客:https://home.cnblogs.com/u/fanghl/
码字不易,相互理解,本着分享知识的乐趣,转载请注明出处!!
最后,上张图看下效果:


上下键(第二张图)的效果。欢迎留言共同谈论。夜深了,码字容易影响舍友睡觉,获取接口以及跨域请求($http.jsonp())改天在单独总结。
作者博客:https://home.cnblogs.com/u/fanghl/
码字不易,相互理解,本着分享知识的乐趣,转载请注明出处!!