XML实例
在介绍xml命名空间之前,我们先来看段xml代码:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:aop="http://www.springframework.org/schema/aop"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-4.0.xsd
http://www.springframework.org/schema/aop
http://www.springframework.org/schema/aop/spring-aop-4.0.xsd">
<bean class="org.springframework.beans.factory.config.CustomScopeConfigurer">
<property name="scopes">
<map>
<entry>
<bean class="org.springframework.context.support.SimpleThreadScope"/>
</entry>
</map>
</property>
</bean>
<bean id="bar" class="x.y.Bar" scope="thread">
<property name="name" value="Rick"/>
<aop:scoped-proxy/>
</bean>
</beans>
这段代码摘自spring框架的某段配置代码。
稍微分析一下:该段xml代码中的诸多元素没有使用任何前缀,因为它们的默认命名空间是 “http://www.springframework.org/schema/beans”, 该命名空间所对应的schema的地址:http://www.springframework.org/schema/beans/spring-beans-4.0.xsd
这段代码还有另外一个以aop为前缀的命名空间"http://www.springframework.org/schema/aop", 该命名空间对应的schema地址:http://www.springframework.org/schema/aop/spring-aop-4.0.xsd
<aop:scoped-proxy/> 这段代码就使用了以aop为前缀的scoped-proxy元素。
其他元素包括beans,bean,property,map等元素都是通过schema来定义的,下面我们就简单看下schema的知识。
XML schema介绍
XML Schema 是基于 XML 的 DTD 替代者。
XML Schema 描述 XML 文档的结构。
XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。
上面文字摘自W3C中对Schema的介绍。 没错,XML Schema就是用来描述XML文档结构的。
下面我们就来简单写个schema文件:
<?xml version="1.0"?>
<xs:schema xmlns:xs="http://www.w3.org/2001/XMLSchema"
targetNamespace="http://www.gogogo.com"
xmlns="http://www.gogogo.com"
elementFormDefault="qualified">
<xs:element name="name" type="xs:string"/>
<xs:element name="Employee">
<xs:complexType>
<xs:sequence>
<xs:element name="id" type="xs:int"/>
<xs:element ref="name"/>
<xs:element name="age" type="xs:int"/>
<xs:element name="birth" type="xs:date"/>
</xs:sequence>
</xs:complexType>
</xs:element>
</xs:schema>
这个简单的schema表示的意思就是定义一个名字为Employee的复杂类型。 该元素分别拥有顺序为id,name,age,birth这4个元素子元素。
XML 命名空间介绍
XML 命名空间提供避免元素命名冲突的方法。
上面文字摘自W3C中对XML 命名空间的介绍。
怎么理解呢。其实这个命名空间跟.Net中的命名空间或Java中的package的概念是一样的,就是用来解决一些命名冲突的。
举个例子:
比如在A.xsd和B.xsd这2个Schema文件中都定义了Employee这个类型的元素。 那么如何区别这2个不用类型相同名字的Employee元素? 答案就是使用命名空间进行区分。
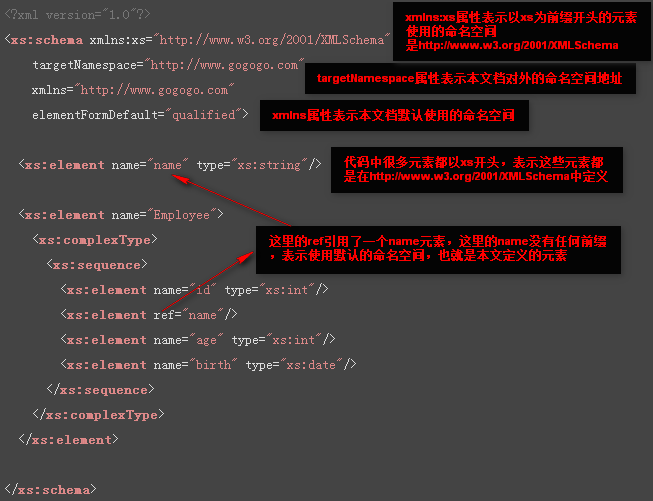
下面我们来分析一下本文定义的schema中的代码:

下面我们通过另外一种方式重新写下这段schema代码:
<?xml version="1.0"?>
<xs:schema xmlns:xs="http://www.w3.org/2001/XMLSchema"
targetNamespace="http://www.gogogo.com"
xmlns:my="http://www.gogogo.com"
elementFormDefault="qualified">
<xs:element name="name" type="xs:string"/>
<xs:element name="Employee">
<xs:complexType>
<xs:sequence>
<xs:element name="id" type="xs:int"/>
<xs:element ref="my:name"/>
<xs:element name="age" type="xs:int"/>
<xs:element name="birth" type="xs:date"/>
</xs:sequence>
</xs:complexType>
</xs:element>
</xs:schema>
代码没什么变化,只是不使用默认的命名空间了。将该schema对外的命名空间地址用在my前缀下。这样ref name的时候就必须使用my前缀了,因为已经没有了默认的命名空间,schema不知道怎么去找 "name" 这个元素。
看了2段代码,总结一下schema中命名空间的使用:
xml:你的前缀="你的命名空间地址"
examples:
xml:my="http://www.my.org", xml:omg="http://www.omg.org", xml:java="http://www.java.org" ........