个人所负责的一个项目,需要兼容IE11,所以已经按照react-app-polyfill官方指定的方案进行兼容配置
即在项目src/index.js中:
// The first lines in src/index.js import 'react-app-polyfill/ie11'; import 'react-app-polyfill/stable'; // other codes
并在package.json 中的 "browserslist"字段加入了对IE11的支持。
上述配置在yarn build(生产环境)之后是没有问题的,但开发环境下IE11依旧报错。
* 有一种处理方案是public/index.html中的<head>里引入一些必要的兼容性js文件,如es6-sham、es-shim等,防止一些代码先于src/index.js执行。
但这种方案在本人的项目中还是遇到了问题,开发环境下IE11依然无法访问。
最后,我所使用的解决方案(感谢提出该方案的同学)是这种:
1. 在项目中的 node_modules 文件夹下找到 react-dev-utils 包;
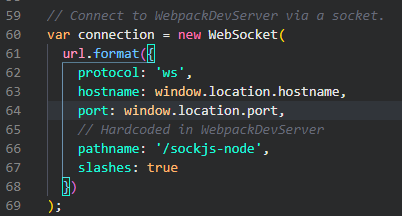
2. 找到此包的 webpackHotDevClient.js 这个文件中第60行;
3. 按照下图,添加一个 slashes 参数 (true)

4. yarn start后,如果此时在IE11中访问依然看到的空白页面,但控制台无报错,刷新下页面应该就可以了
以上总结的两种比较好的处理方案,希望对大家有帮助!