1、创建菜单及菜单项
菜单的创建非常简单,只要将TMainMenu组件添加到窗体就可以了,窗体的Menu属性会自动将TMainMenu组件赋予自己。
(1)菜单的创建

(2)菜单项的创建
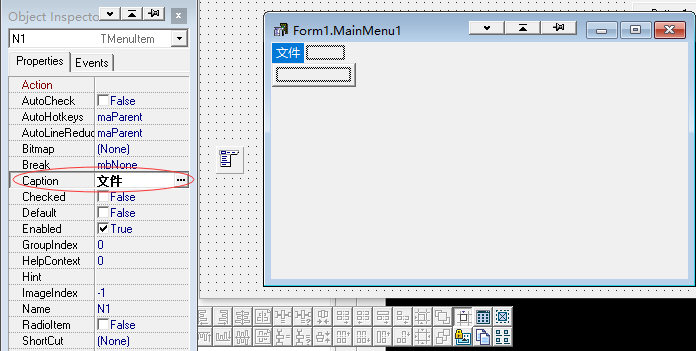
在窗体上双击组件TMainMenu,打开菜单设计器,只需要修改Caption属性为文件,就创建了一个文件菜单项。如图:

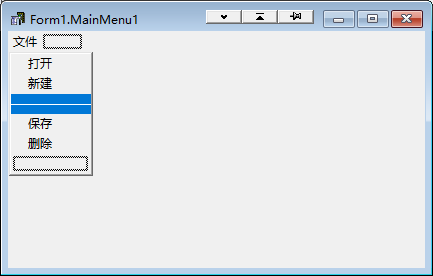
2、在菜单中添加分割条,只需要修改Caption属性为 “-” 即可。如图

3、级联菜单的设计
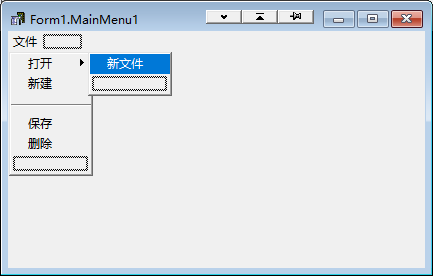
级联菜单指的是在菜单项中还有下一级子菜单,方法是菜单项中选择一个菜单项,然后单击鼠标右键,弹出的快捷菜单中选择 Create Submenu菜单项(创建级联菜单),再修改Caption属性设置菜单名称即可。如图:

4、单选功能菜单的设计
单选菜单指的是在程序中一次只能选中一个菜单,方法是选中一个菜单项,然后修改RadioItem属性为True,Checked属性为True。
5、复选功能菜单的设计
复选菜单指的是在程序中可以有多个菜单可以被同时选中,方法是选中一个菜单项,然后修改RadioItem属性为False,Checked属性为True。
6、动态创建菜单
通过点击按钮即创建菜单,示例:
procedure TForm1.Button1Click(Sender: TObject); var MainMenu: TMainMenu; MenuItem: TMenuItem; begin MainMenu:= TMainMenu.Create(self); self.Menu:= MainMenu;//主菜单的创建 MenuItem:= TMenuItem.Create(MainMenu); MenuItem.Caption:='文件'; MainMenu.Items.Add(MenuItem);//文件菜单的创建 MenuItem:= TMenuItem.Create(MainMenu); MenuItem.Caption:= '新建'; MainMenu.Items[0].Add(MenuItem);//子菜单的创建 MenuItem:= TMenuItem.Create(MainMenu); MenuItem.Caption:= '打开'; MainMenu.Items[0].Add(MenuItem);//子菜单的创建 MenuItem:= TMenuItem.Create(MainMenu); MenuItem.Caption:= '文本文件'; MainMenu.Items[0].Items[0].Add(MenuItem); MenuItem:= TMenuItem.Create(MainMenu); MenuItem.Caption:= 'Excel文件'; MainMenu.Items[0].Items[0].Add(MenuItem);//子菜单下级菜单的创建 end;
7、为菜单添加图标
为菜单添加图标,可以通过TImageList组件为菜单指定图标,首先在TImageList组件中添加图标,添加完毕后将菜单的Images属性设置为ImageList1,
然后选择一个要添加图标的菜单项,通过ImageIndex属性为该菜单项指定一个图标索引。