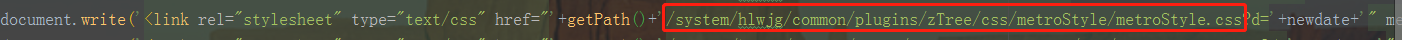
引入架包
前端


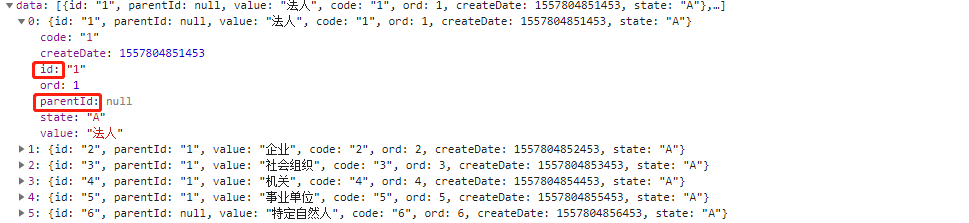
后台返回的数据格式

js
//config的设置是全局的 layui.config({ base: '../../common/js/' //假设这是test.js所在的目录 }).extend({ //设定模块别名 validator: 'validator' //相对于上述base目录的子目录 }); layui.use(['laypage', 'table','element','layer','laydate','jquery','upload','layedit','form','validator','tree'], function(exports) { var $ = layui.jquery, element = layui.element, layer = layui.layer, form = layui.form, validator = layui.validator, layedit = layui.layedit, laypage = layui.laypage, table = layui.table, upload = layui.upload, laydate = layui.laydate, modal = function () { this.options = { type: 1, title: false, full: false, shadeClose: true, shade: 0.3, content: "", area: 'auto', anim: 5 }; }; var setting1 = { view: { showLine: false, showIcon: false, }, data: { simpleData: { enable: true, idKey: "id", pIdKey: "parentId" }, key: { name: "value", } }, callback: { onClick: OrgOnClick } }; function OrgOnClick(event, treeId, treeNode){ //取消地市树选择状态 $("#selected").find(".pq-this").removeClass("pq-this").removeClass("pq-layui-colorful"); var org = treeNode.id == "-10" ? "" : treeNode.id; parent.pageByTreeTips(org,treeNode.value); } orgDataFromAjax(); function orgDataFromAjax() { $.ajax({ type: "POST", url: App.interfaceHost + "ConfigManageController/finddictSuperviseObject", data: "", async: false, success: function (data) { debugger; orgresults = data.data; //得到数据,渲染树 if(orgresults.length == 0){ $("#superviseObjectTree").append("<p>无数据</p>"); }else{ var orgTreeObj = $.fn.zTree.init($("#superviseObjectTree"), setting1, orgresults); var nodes = orgTreeObj.getNodes(); orgTreeObj.expandNode(nodes[0],true); } } }); } );
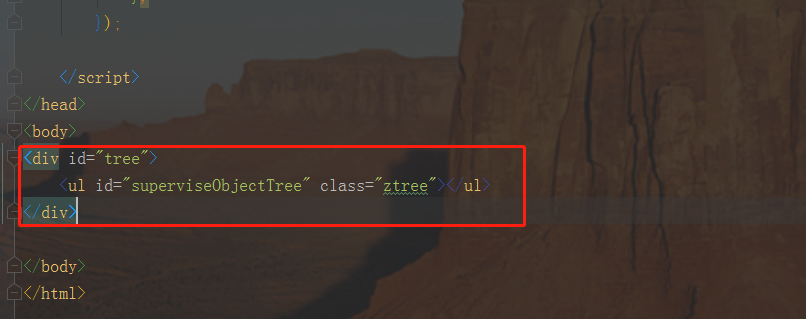
html

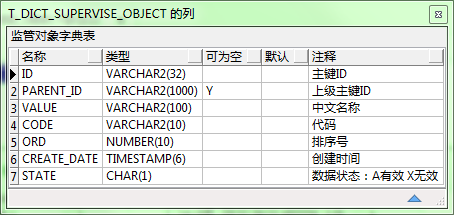
表结构