
本篇目录
Web Essentials中大多数的CSS功能也适用于LESS。
智能感知
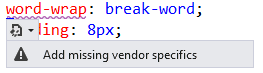
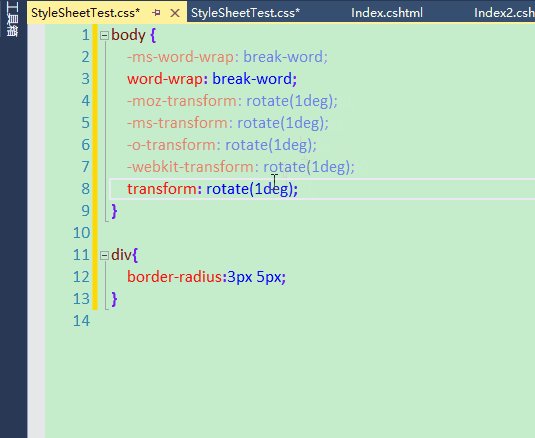
生成供应商特定的属性
如果添加了供应商特定的属性,许多CSS 3的新属性都会跨浏览器工作。这些供应商特定的(vendor-specific)属性包括-moz,-webkit,-ms和-o。想要了解关于供应商的前缀,请查看这篇文章。

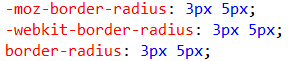
结果是以正确的顺序插入丢失的供应商特定的属性。

如果一个或更多的供应商特定的属性已经存在了,那么只会添加丢失的属性。
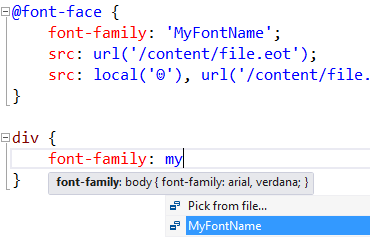
自定义字体

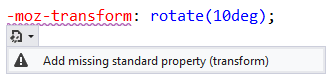
添加丢失的标准属性
点击只能的提示就可以自动插入丢失的标准属性:

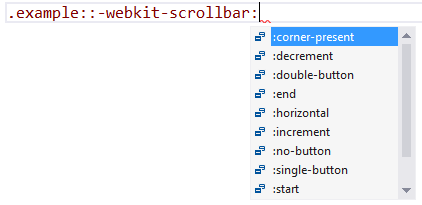
IOS 滚动条
对于自定义IOS滚动条,VS2012支持不同的伪元素。如果你不知道如何正确地链接这些伪元素,那么它是有点困难的。现在这不再是个问题了。

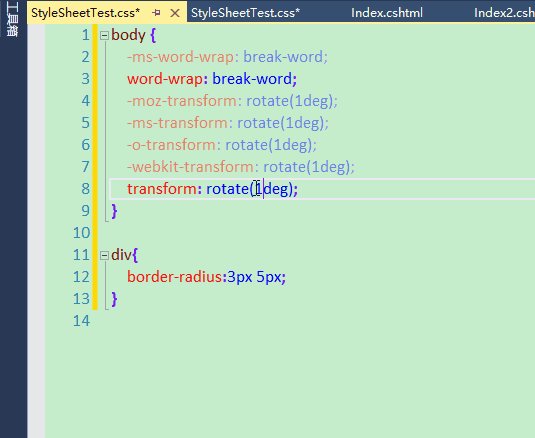
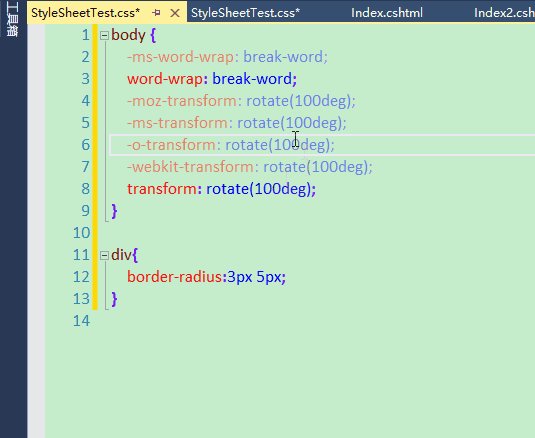
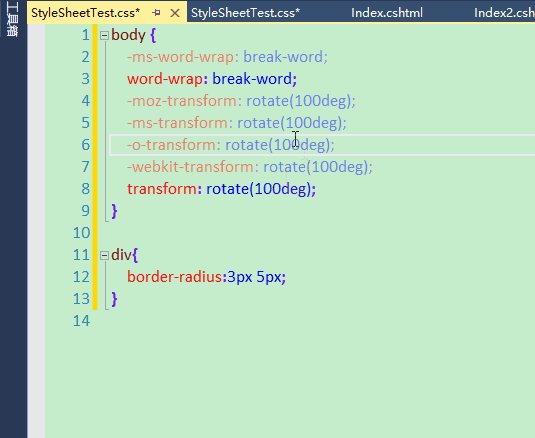
供应商特定属性值同步变化
不多说,直接看效果:

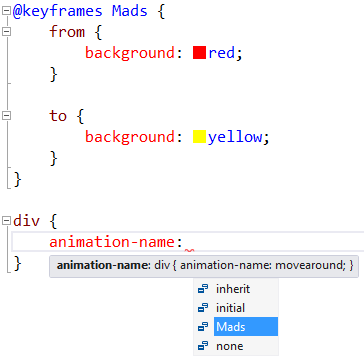
动画名字

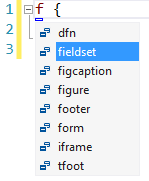
HTML元素,类和Id

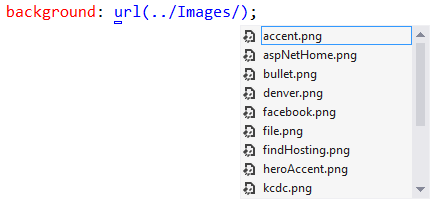
内联URL检出器
开始输入时,文件系统就会智能提示。

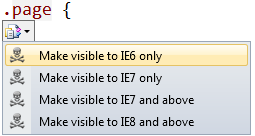
Hacks
查看这篇文章了解更多。

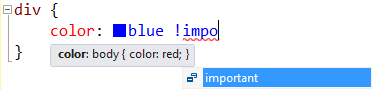
!important
现在已经提供了!important的智能提示。

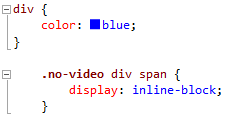
Modernizr
Modernizr类名现在在CSS编辑器中是加粗的。

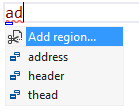
添加regions
CSS编辑器可以更容易地添加region了。
输入region,然后按下TAB键,就会插入下面的代码段

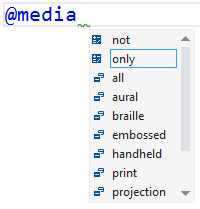
media查询表达式
在media查询中可以获得所有智能提示。

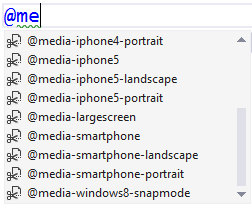
media查询代码段

视觉提示
浏览器提示

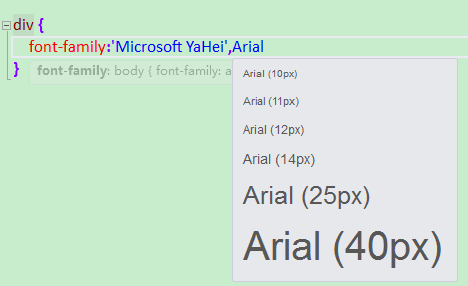
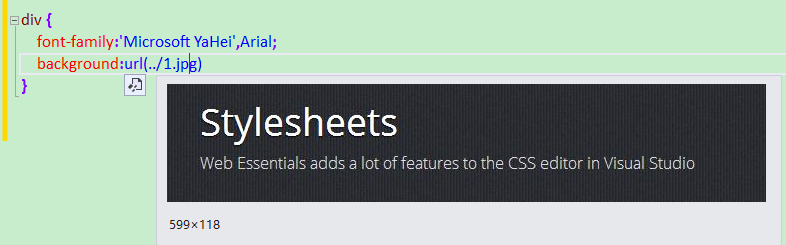
字体和图片预览


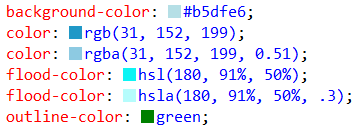
颜色样式
支持所有的颜色类型,包括新的CSS 3格式。

验证
浏览器选择器
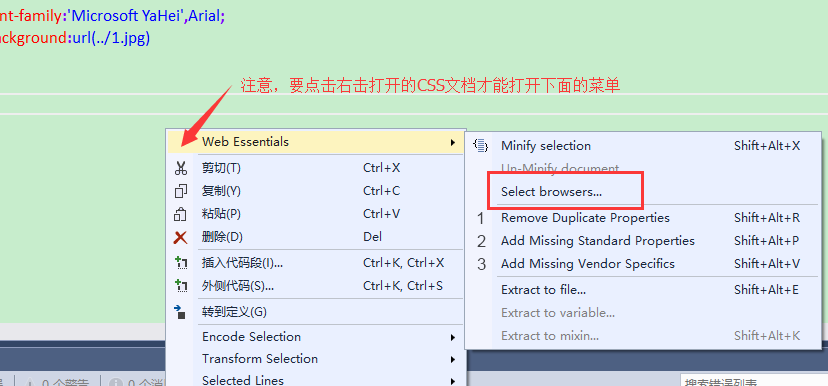
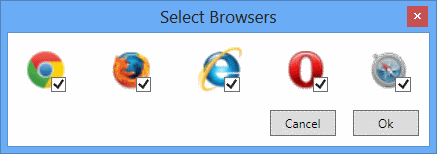
要想控制验证和智能感知如何表现,取决于你想要支持的浏览器。
在CSS文档中右键,在Web Essentials的上下文菜单中点击“select browser...”。


未知的供应商特定属性
因为要验证和识别所有的供应商特定属性是非常困难的,所以,就很容易犯错误。别担心,验证器会自动地调出任何位置的或者过时的供应商特定属性。
IE10 前缀
IE10公开预览版引进了新的前缀属性,比如-ms-animation。最终版的IE10也实现了那些属性的无前缀版本,用于过时的有前缀版的渲染。
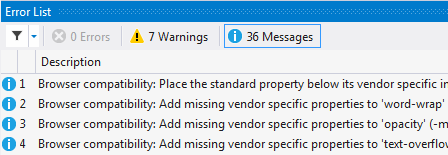
最佳实践和浏览器兼容
在VS的错误列表中会提示这方面的信息:

有用的错误信息
一些错误是很普遍的。Web Essentials现在会检查那些错误,并提供更精确有用的错误信息来帮你修复它们。
移除9的警告
CSS编辑器不支持9 hack,这就会产生错误。Web Essentials会移除这些错误。
在选择器中未知的HTML标签
如果没有提醒的话,很容易犯HTML拼写错误。现在,无论是旧的HTML标签还是新的HTML 5标签名都会检查到。
颜色值
颜色函数(比如rgb(1,2,553))会被验证以确保该参数在允许的范围内。

Web标准
自动更新标准
Web Essentials会检查驱动验证和智能感知的模式文件的更新。如果有更新,就会后台下载然后立即使用。
供应商特定的更新
当新的浏览器发布时,供应商经常会引进新的供应商特定的属性。Web Essentials会自动更新和新浏览器特定兼容的模式文件。
变量模块
Web Essentials具有新的CSS变量语法,可以获得智能感知和相同变量的颜色块。
转换器
加深/变浅颜色
把光标放在一个十六进制的颜色值上,然后按住SHIFT+CTRL+ARROW UP/DOWN来加深或变浅该颜色。看下面的演示:

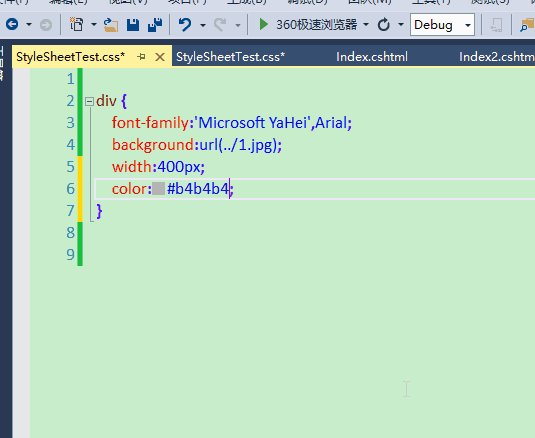
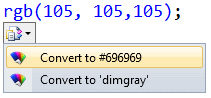
转换颜色格式
如下图,点击倒三角提示,就可以实现不同格式的颜色转换:

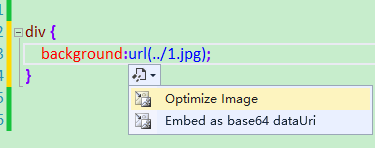
DataURI和背景图片
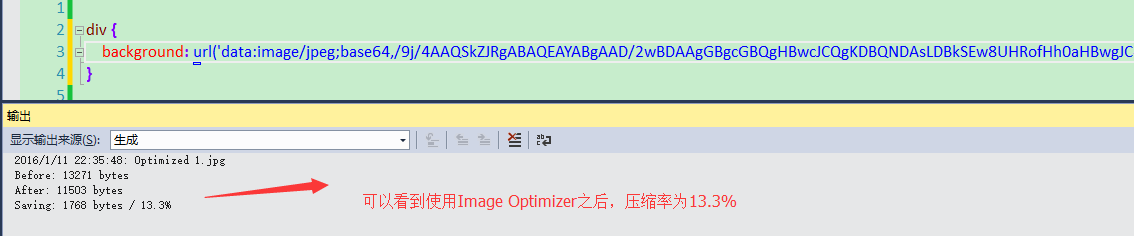
这个会把引用的图片直接以base64编码到样式文件中,这样,你就减少了一个HTTP请求。

如果base64字符串太长,你可以轻易地折叠起来。不过,在VS 2013 Update5中,所有的base64字符串都在一行显示。

记住:在将这些图片转成base64字符串前,先要优化该图片文件。使用Image Optimizer插件可以轻易地对图片进行优化。
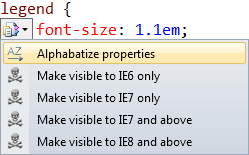
给属性排序
在每个选择器上的倒三角提示都可以让我们轻松地按照规则给所有的属性排序。

CSS的排序是开源的,你可以在Github上找到代码。
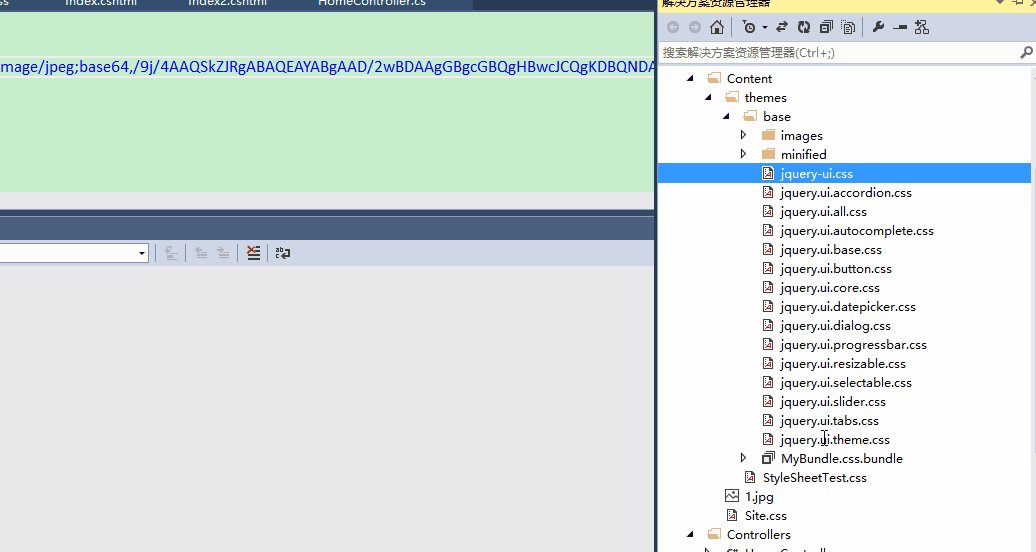
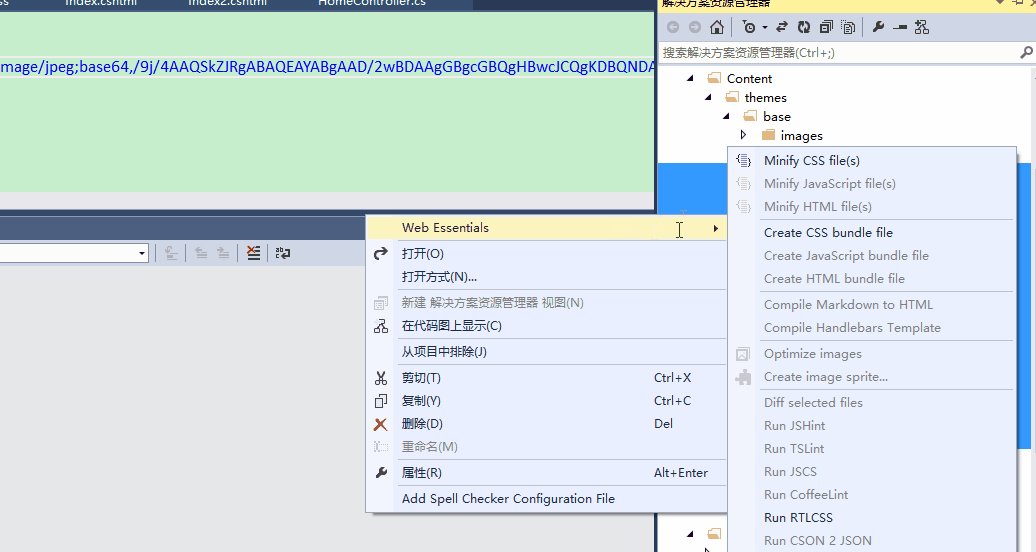
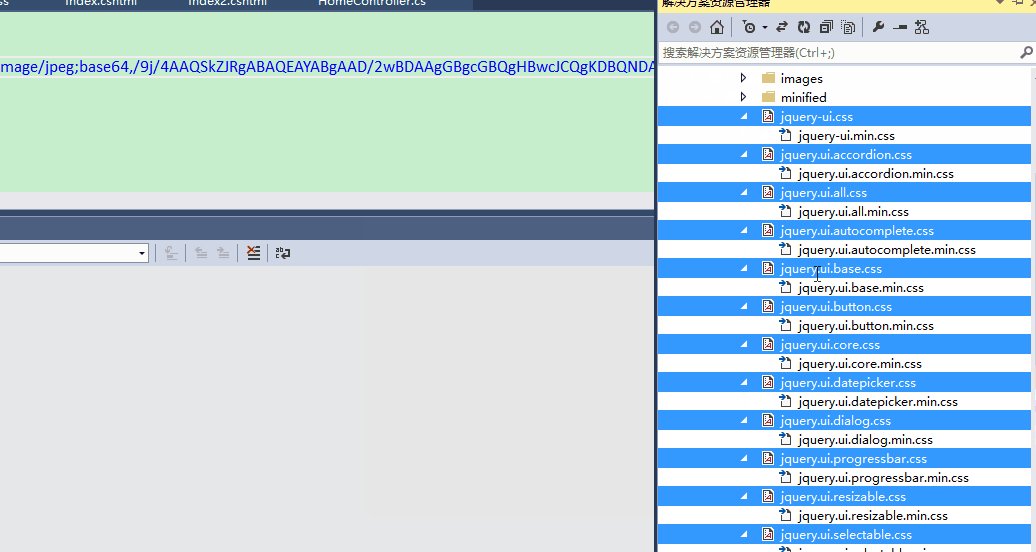
最小化
你可以直接在编辑器中将CSS最小化。下面演示一下操作过程:

你可以最小化和bundle整个CSS文件。这已经在通用功能一节讲说了,就不再啰嗦了。