一:Sass的安装:
【步骤1“下载Ruby”】:到Ruby的官网(http://rubyinstaller.org/downloads)下载最新版本的Ruby版本,这里我下载的是最新版本Ruby2.3.3的64位

【步骤2“安装Ruby”】:下载后,点击安装即可。在安装的时候,我们需要注意2点:(1)安装路径建议选择C盘;(2)安装到下面这一步时,一定一定要选择第2项,不然就会安装失败:

【步骤3“下载Sass”】:安装好后,然后到这个页面(https://rubygems.org/gems/sass)上面把“Sass安装包”下载下来。我们可以在这个网页右栏找到“下载”这两个字,点击即可下载:

【步骤5】:打开Ruby命令终端之后,输入下面这个指令gem install,把Sass安装包拖到命令指定位置会生成指定路径,然后点击“Enter回车”即可安装,如图所示:

【步骤6】:上面的步骤都完成后,检查Sass是否安装成功。检查的方法很简单,在命令终端使用“sass -v”指令,按回车后,如果显示“Sass 3.4.23 <Selective Steve>”的字样就说明Sass安装成功:

参考网站:http://www.lvyestudy.com/sass/sass_2.1.aspx
二:配置webstorm中sass:
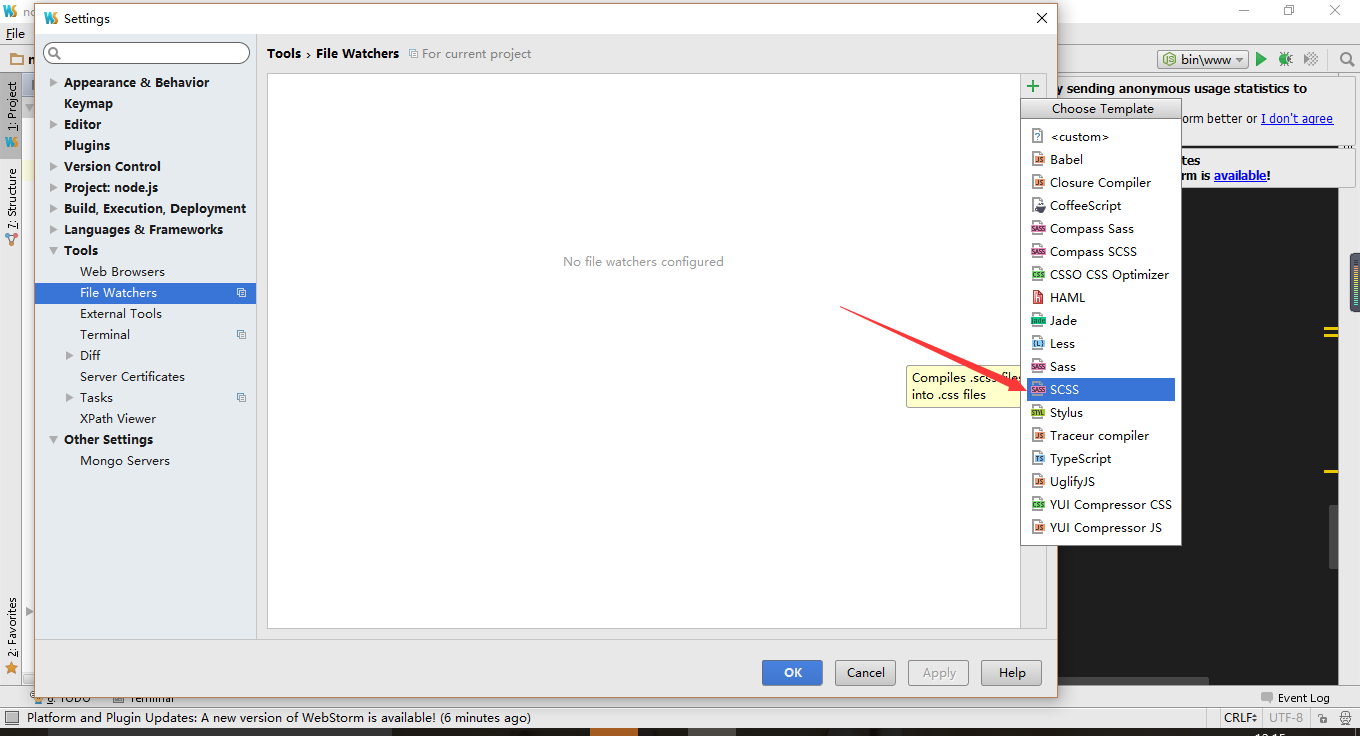
在webstorm中file—>settings中搜索file watchers工具,在此工具中添加一个scss的watcher,按照下图设置各项。点击ok