1.控件模板--Template
1 <Style x:Name="ButtonCircleStyle" TargetType="Button"> 2 <Setter Property="Width" Value="100"></Setter> 3 <Setter Property="Height" Value="100"></Setter> 4 <Setter Property="Template"> 5 <Setter.Value> 6 <ControlTemplate TargetType="Button"> 7 <Border BorderBrush="Gray" BorderThickness="2" CornerRadius="50" Background="{TemplateBinding Background}"> 8 <ContentPresenter 9 VerticalAlignment="Center" 10 HorizontalAlignment="Center" 11 Content="{TemplateBinding Content}"/> 12 </Border> 13 </ControlTemplate> 14 </Setter.Value> 15 </Setter> 16 </Style>
1.这里的Template属性就是用来设置控件模板
2.ControlTemplate也要指定TargetType。
3.TemplateBinding用来绑定父控件的属性
4.ContentPresenter用来为Button内容占位(即Button的Content属性显示在该位置)
2.数据模板--DataTemplate
1 <DataTemplate x:Name="DefaultDataTemplate"> 2 <TextBlock Text="{Binding}" Foreground="White"></TextBlock> 3 </DataTemplate>
1.使用DataTemplate很简单,只需要设定它,然后赋值到CellTemplate, ContentTemplate, ItemTemplate .... 属性下面即可
2.使用时绑定ItemsControl(Listbox)的ItemTemplate属性
<ItemsControl ItemTemplate="{StaticResource DefaultDataTemplate}" ItemsSource="{Binding Names}">
3.列表话控件的样式设置
1 <Style x:Name="DefaultItemsControlStyle" TargetType="ItemsControl"> 2 <Setter Property="Template"> 3 <Setter.Value> 4 <ControlTemplate> 5 <Border Width="440" CornerRadius="20" BorderBrush="White" BorderThickness="2" Padding="20"> 6 <ItemsPresenter></ItemsPresenter> 7 </Border> 8 </ControlTemplate> 9 </Setter.Value> 10 </Setter> 11 <Setter Property="ItemTemplate"> 12 <Setter.Value> 13 <DataTemplate> 14 <TextBlock Text="{Binding}" Foreground="White"></TextBlock> 15 </DataTemplate> 16 </Setter.Value> 17 </Setter> 18 </Style>
1.ItemsPresenter用来为ItemsControl的子项占位
2.ItemTemplate用来为ItemsControl的子项设置数据模板
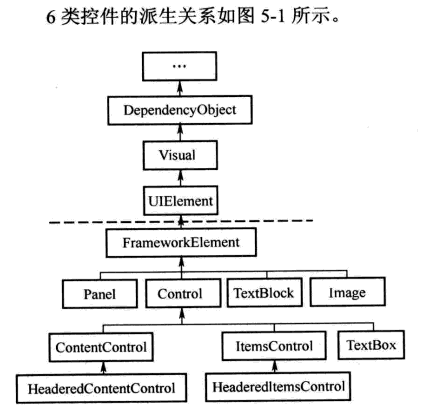
附WPF控件类派生关系图