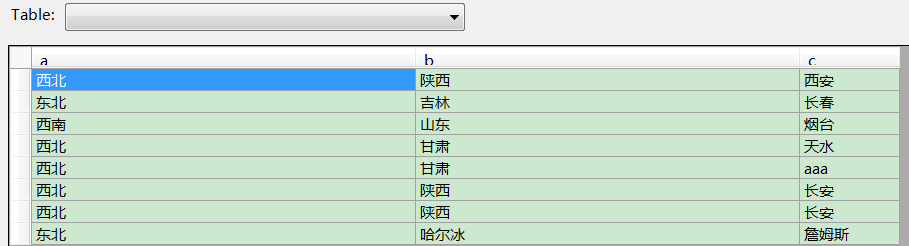
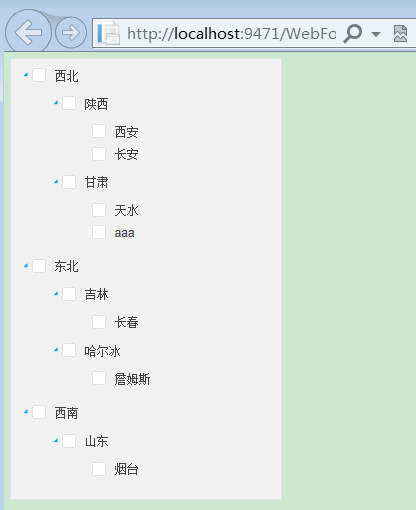
具有树结构的表datatable生成树结构的json字符串,前台生成树
1.实现效果


2.代码
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
[WebMethod]
public static string GetJsonTree()
{
DataTable dtLevels = GetData();
List<string> l = new List<string> { };
string s = TableToEasyUITreeJson(dtLevels, 0, l);
return "{"nodes":[" + s + "]}";
}
/// <summary>
///
/// </summary>
/// <param name="dt"></param>
/// <param name="parentID"></param>
/// <param name="parentNodes"></param>
/// <returns></returns>
public static string TableToEasyUITreeJson(DataTable dt, int parentID, List<string> parentNodes)
{
try
{
StringBuilder sb = new StringBuilder();
DataTable dt_new = new DataTable();
DataRow[] drs = null;
if (parentID == 0)
{
dt_new = dt.DefaultView.ToTable(true, dt.Columns[parentID].ColumnName);
drs = dt_new.Select();
}
else
{
DataTable dtDdistinctNodes = dt.DefaultView.ToTable(true, dt.Columns[parentID].ColumnName);
string selectString = "";
for (int i = 0; i < parentNodes.Count; i++)
{
selectString += "" + dt.Columns[i].ColumnName + " = '" + parentNodes[i] + "' and ";
}
for (int i = dtDdistinctNodes.Rows.Count - 1; i >= 0; i--)
{
string queryString = selectString + dt.Columns[parentID].ColumnName + " = '" + dtDdistinctNodes.Rows[i][0] + "'";
drs = dt.Select(queryString);
if (drs.Length < 1)
{
dtDdistinctNodes.Rows.Remove(dtDdistinctNodes.Rows[i]);
}
}
drs = dtDdistinctNodes.Select();
}
if (drs.Length < 1)
return "";
foreach (DataRow dr in drs)
{
sb.Append("{");
sb.AppendFormat("text:"{0}",", dr[dt.Columns[parentID].ColumnName].ToString());
if (dt.Columns.Count > parentID + 1)
{
if (parentID == 0)
{
parentNodes.Clear();
}
parentNodes.Add(dr[0].ToString());
sb.AppendFormat("nodes:[{0}]", TableToEasyUITreeJson(dt, parentID + 1, parentNodes));
parentNodes.Remove(dr[0].ToString());
}
sb.Append("},");
}
return sb.ToString();
}
catch (Exception ex)
{
throw ex;
}
}
public static DataTable GetData()
{
DataTable dt = new DataTable();
DataColumn dc = new DataColumn();
dc.ColumnName = "a";
dc.DataType = typeof(String);
dt.Columns.Add(dc);
dc = new DataColumn();
dc.ColumnName = "b";
dc.DataType = typeof(String);
dt.Columns.Add(dc);
dc = new DataColumn();
dc.ColumnName = "c";
dc.DataType = typeof(String);
dt.Columns.Add(dc);
DataRow dr = dt.NewRow();
dr["a"] = "西北";
dr["b"] = "陕西";
dr["c"] = "西安";
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["a"] = "东北";
dr["b"] = "吉林";
dr["c"] = "长春";
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["a"] = "西南";
dr["b"] = "山东";
dr["c"] = "烟台";
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["a"] = "西北";
dr["b"] = "甘肃";
dr["c"] = "天水";
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["a"] = "西北";
dr["b"] = "甘肃";
dr["c"] = "aaa";
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["a"] = "西北";
dr["b"] = "陕西";
dr["c"] = "长安";
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["a"] = "西北";
dr["b"] = "陕西";
dr["c"] = "长安";
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["a"] = "东北";
dr["b"] = "哈尔冰";
dr["c"] = "詹姆斯";
dt.Rows.Add(dr);
return dt;
}
}
<head runat="server">
<!-- Add references to dependencies from the Wijmo CDN. The ones below may not be the most recent; please reference the latest dependencies from the Wijmo CDN at http://wijmo.com/downloads/#wijmo-cdn. -->
<!--jQuery References-->
<script src="http://code.jquery.com/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.min.js" type="text/javascript"></script>
<!--Theme-->
<link href="http://cdn.wijmo.com/themes/rocket/jquery-wijmo.css" rel="stylesheet" type="text/css" />
<!--Wijmo Widgets CSS-->
<link href="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20131.1.min.css" rel="stylesheet" type="text/css" />
<!--Wijmo Widgets JavaScript-->
<script src="http://cdn.wijmo.com/jquery.wijmo-open.all.3.20131.1.min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20131.1.min.js" type="text/javascript"></script>
<script src="../Scripts/CatalogueDefinition.js" type="text/javascript"></script>
<title></title>
<script>
$(document).ready(function () {
$.ajax({
cache: false,
async: false,
type: "POST",
url: "WebForm1.aspx/GetJsonTree",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (results) {
var strJSON = results.d; //得到的JSON
var data = eval("(" + strJSON + ")"); //转换后的JSON对象
var opts = {
showCheckBoxes: true,
nodes: data.nodes
};
$("#tree").html("");
$("#tree").wijtree(opts);
}
})
});
$(document).ready(
);
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<ul id="tree"></ul>
</div>
</form>
</body>
以上方法仅仅实现功能,未经测试