203--Ajax是围绕由js向服务器发起http请求,这个功能开发的一整套完整的做法--原生
<script>
var btn = document.querySelector('button');
btn.onclick = function(){
//创建出一个xhr对象,准备发送ajax请求
var xhr = new XMLHttpRequest();
//onreadystatechange(),目的是监听后台有没有真正的接受到发送的请求
xhr.onreadystatechang = function(){
//在本事件监听中,通过查看readystatechang属性的值,可以判断当前请求进行到了何种状态
if(xhr.readyState == 4){
//如果能进入到这个if结构,则代表后台已经接受到了前端发送的请求
//此时可以通过status属性的状态,来判断前端是否准确的收到了后台反馈的数据
if(xhr.status == 200){
//真正接受到了数据,使用responseText属性获取后台反馈的数据
console.log(xhr.responseText);
console.log(typeof xhr.responseText);//string字符串类型
console.log(JSON.parse(xhr.responseText));
}
}
};
//当准备好接受后台数据的回调函数后,着手准备发送ajax请求,
//通过xhr对象的open方法设置发送目的地
xhr.open('get','lesson2_xhr.php',true);
//在设置完毕后,通过send()方法发送到后地址
xhr.send(null);
</script>

--注意get 请求可在url地址后加?参数&参数2
post则需要在formData表单中传参
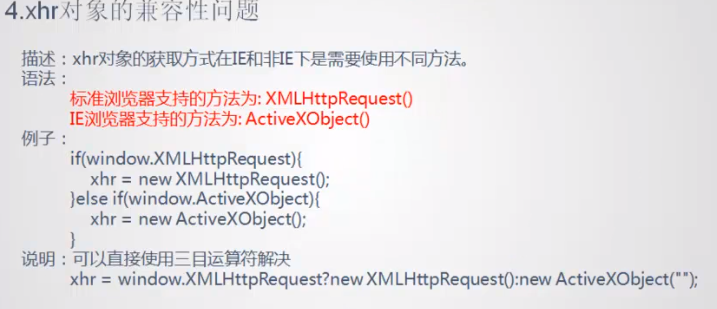
---标准浏览器支持的方法为:XMLHttpRequest()
IE浏览器支持的方法为:ActiveXObject();
兼容问题解决办法:图2

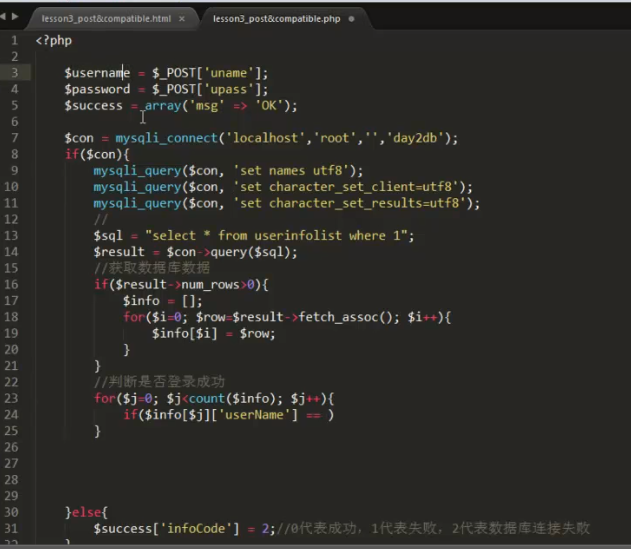
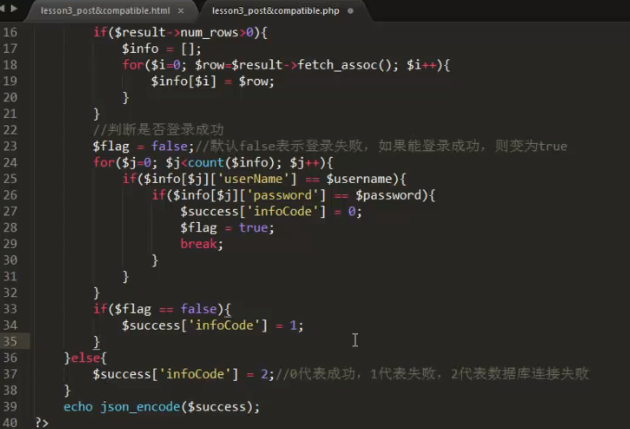
php后台代码-tu3