允许浏览器与服务器通信而无需刷新当前页面的技术都被叫做Ajax

Ajax原理:使用XmlHttpRequest对象来向服务器发送异步请求,从服务器获取数据,然后使用js来更新页面。
Ajax请求:是先把请求发给了浏览器端的Ajax引擎(作为中转站),使其提交HTTP请求到服务器;get请求的数据会被浏览器缓存起来,会有安全问题。
1.初识Ajax的helloWorld(使用JavaScript和原生的XMLHttpRequest对象实现Ajax[了解即可])
Ajax是一种使页面不刷新也能与服务器交换数据的技术,即使用js的方式与服务器交流,再将页面上的节点修改。
<script type="text/javascript"> window.onload = function() { //为超链接添加点击事件 document.getElementsByTagName("a")[0].onclick = function() { //创建XMLHttpRequest对象 var request = new XMLHttpRequest(); //为请求加一个时间戳,确保每次请求时不会使用缓存(这里的Date是js对象) request.open("GET", this.href + "?" + new Date()); //若为POST请求参数为"shijian=new Date()" request.send(null); request.onreadystatechange = function() { //request.readyState这个值每次改变都会触发onreadystatechange事件 alert(request.readyState);//2,3,4 //4代表服务器响应发送完毕 if (request.readyState == 4) { //200和304都表示响应的返回值是可用的(若页面找不到那么这个值是404) if (request.status == 200 || request.status == 304) { //responseText包含了从服务器端发回的数据 alert(request.responseText); } } } //取消超链接的默认行为 return false; } } </script>
2.使用Ajax对服务器响应过来的3种不同数据格式的接收和显示(XML,HTML,JSON)
01.XML:使用var xml = request.responseXML;得到xml对象,
再var name = xml.getElementsByTagName("name")[0].firstChild.nodeValue;得到文本值,然后创建相应节点并添加
<script type="text/javascript"> window.onload = function() { var request = new XMLHttpRequest(); var as = document.getElementsByTagName("a"); for (var i = 0; i < as.length; i++) { as[i].onclick = function() { request.open("GET", this.href + "?" + new Date()); request.send(null); request.onreadystatechange = function() { if (request.readyState == 4) { if (request.status == 200 || request.status == 304) { var xml = request.responseXML; var name = xml.getElementsByTagName("name")[0].firstChild.nodeValue; var email = xml.getElementsByTagName("email")[0].firstChild.nodeValue; var website = xml.getElementsByTagName("website")[0].firstChild.nodeValue; //alert(name); //alert(email); //alert(website); var h2Node = document.createElement("h2"); var nameNode = document.createElement("a"); nameNode.appendChild(document.createTextNode(name)); nameNode.href = email; var websiteNode = document.createElement("a"); websiteNode.href = website; websiteNode.appendChild(document .createTextNode(website)); var details = document.getElementById("details"); details.innerHTML = ""; h2Node.appendChild(nameNode); details.appendChild(h2Node); details.appendChild(websiteNode); } } } return false; } } } </script>
02.HTML:使用request.responseText;得到html文件,
然后使用innerHTML直接添加即可document.getElementById("details").innerHTML = request.responseText;
<script type="text/javascript"> window.onload = function() { var request = XMLHttpRequest(); var as = document.getElementsByTagName("a"); for (var i = 0; i < as.length; i++) { as[i].onclick = function() { request.open("GET", this.href + "?" + new Date()); request.send(null); request.onreadystatechange = function() { if (request.readyState == 4) { if (request.status == 200 || request.status == 304) { //alert(request.responseText); document.getElementById("details").innerHTML = request.responseText; } } } return false; } } } </script>
03.JSON格式:
(是一种轻量级的数据传递格式,本质是:js对象hz数组结构的字符串
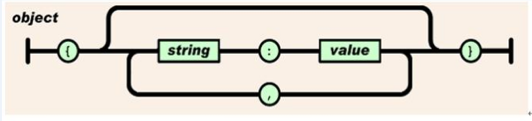
js对象的字符串 即
即
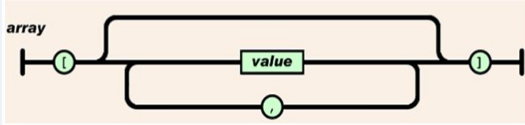
数组结构的字符串 即
即
其中value可以为 
)
{"person": {
"name":"Andy Budd",
"website":"http://andybudd.com/",
"email":"andy@clearleft.com"
}
}
获得方式同HTML:var json = request.responseText;
只是不能直接用还要用 var jsonJieXi = eval("(" + json + ")");//必须加"(" + +")" 解析
然后得到具体字符串var name = jsonJieXi.person.name; 最后同xml创建节点并添加
<script type="text/javascript"> window.onload = function() { var request = new XMLHttpRequest(); var as = document.getElementsByTagName("a"); for (var i = 0; i < as.length; i++) { as[i].onclick = function() { request.open("GET", this.href + "?" + new Date()); request.send(null); request.onreadystatechange = function() { if (request.readyState == 4) { if (request.status == 200 || request.status == 304) { var json = request.responseText; //必须加"(" + +")" var jsonJieXi = eval("(" + json + ")"); var name = jsonJieXi.person.name; var email = jsonJieXi.person.email; var website = jsonJieXi.person.website; //alert(name); //alert(email); //alert(website); var h2Node = document.createElement("h2"); var nameNode = document.createElement("a"); nameNode.appendChild(document.createTextNode(name)); nameNode.href = email; var websiteNode = document.createElement("a"); websiteNode.href = website; websiteNode.appendChild(document .createTextNode(website)); var details = document.getElementById("details"); details.innerHTML = ""; h2Node.appendChild(nameNode); details.appendChild(h2Node); details.appendChild(websiteNode); } } } return false; } } } </script>
04.三种数据格式的优缺点:
xml:解析困难;通用性强
html:不需要解析可以直接使用;传输数据不方便
JSON:小巧,有面向对象的特征,且有很多第三方的jar包,可以把java对象或集合转换为json字符串
3.使用jQuery实现Ajax[重点](以上都是使用JavaScript实现的)
01.load方法
$("a").click(function() {
var url = this.href + " a";
var args = {
"time" : new Date(),
"name" : "jiyunfei"
}
/*
load(url, [data], [callback]) 后两个参数可选。作用是载入远程 HTML 文件代码并插入至 DOM 中。
url:为load准备的必须参数url,后面可以加" "空格,然后加上选择器,选择请求过来的资源中的指定节点
[data]:若带了这个参数,则自动变为post请求,否则为gei请求,此参数为json类型,是post请求的参数。
[callback]载入成功时回调函数。
$("#details").load(url, args);就代表了把请求回来的资源作为details为id的节点的子节点
*/
$("#details").load(url, args);
return false;
});
02.$.get()和$.post()方法
/* $.get(url, [data], [callback], [type]) 通过远程 HTTP GET 请求载入信息。 载入的信息在回调函数[callback]的参数中,且是dom对象。例如下面的data [type]:可以写"JSON"等,指定返回的data的类型 $.post(url, [data], [callback], [type]) 通过远程 HTTP POST 请求载入信息。和上面没有明显区别 */ $.get(url, args, function(data) { //data是一个dom对象,可能是xml,html,json.. var $data = $(data); $("#details").empty().append( "<h2><a href='" + $data.find("email").text() + "'>" + $data.find("name").text() + "</a></h2>").append( "<a href='" + $data.find("website").text() + "'>" + $data.find("website").text() + "</a>"); });
03.$.getJSON() 返回的回调方法的参数是一个解析后的json对象
/* //$.getJSON(url, [data], [callback]) 得到的data直接就是一个解析后的json对象 $.getJSON(this.href,function(data) { alert(data.person.name); $("#details").empty() .append("<h2><a href='" + data.person.email + "'>"+ data.person.name+ "</a></h2>") .append("<a href='" + data.person.website + "'>" + data.person.website + "</a>"); }); */ //这样子也可以,效果同上 $.get(this.href,function(data) { alert(data.person.name); $("#details").empty() .append("<h2><a href='" + data.person.email + "'>"+ data.person.name+ "</a></h2>") .append("<a href='" + data.person.website + "'>" + data.person.website + "</a>"); },"JSON");
04.服务器端怎么写
001.返回json数据格式
002.返回html数据格式
003.返回xml数据格式
4.如何在struts2框架下使用ajax(参见file:///E:/java/OpenSource/struts-2.3.15.3/docs/WW/docs/ajax.html)
01.就是使用response
response.setContentType("text/html");
PrintWriter out = response.getWriter();
out.println("Hello World! This is an AJAX response from a Struts Action.");
out.flush();
return null;
02.使用inputStream
package actions; import java.io.InputStream; import java.io.StringBufferInputStream; import com.opensymphony.xwork2.ActionSupport; public class TextResult extends ActionSupport { private InputStream inputStream; public InputStream getInputStream() { return inputStream; } public String execute() throws Exception { inputStream = new ByteArrayInputStream("Hello World! This is a text string response from a Struts 2 Action.".getBytes("UTF-8")); return SUCCESS; } }
<action name="text-result" class="actions.TextResult">
<result type="stream">
<param name="contentType">text/html</param>
<param name="inputName">inputStream</param>
</result>
</action>