看完这篇文章,相信大伙也一样可以,做出一个自己的刷新,加载的组件
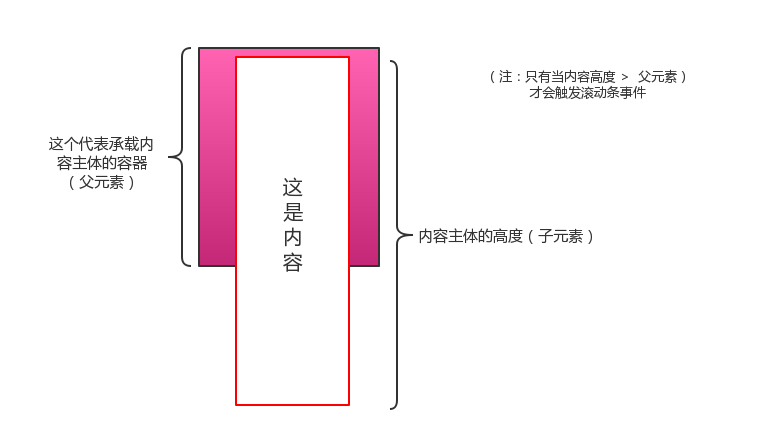
说这个功能之前,大家要先了解一下,要怎么触发滚动条事件。

一定要注意,所有滚动事件都必须要满足这个条件,横向滚动条也一样,
只要满足子元素宽度大于父元素宽度就可以了。(下篇文章会讲怎么实现一个横向滚动条)
接入正题!!!
先来看看怎么剖析这个下拉刷新。
要用到的移动端的三个事件: touchstart(手指按下),touchmove(手指移动),touchend(手指离开)
下拉刷新也就是(touchstart => touchmove(下移动) =>touchend)的一个过程
大体思路:
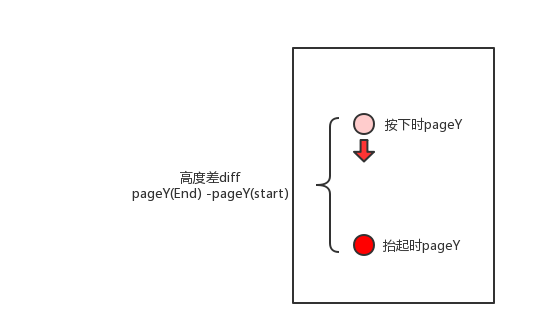
下拉主要与手指触摸y轴点有关
1.记录下手指按下y轴的坐标点
2.记录手指移动时,移动的距离(注意:要判断手指是向上移还是向下移,向上移就是滚动)
3.启动下拉刷新事件
看代码:
vue中要在methods里面注册事件,在绑定到父元素上,这里大家应该都是用vue-cli搭建的项目了吧!
没有的话,我回头给个链接给大家,里面有已经搭建好的项目结构。包含这个插件的源码,demo都在里面1
<template>
<div class="parent">
<div class="child"></div>
</div>
</template>
<script>
export default {
data(){
return {
top: 0,
startY: 0, // 保存 y轴点的位置
touching: false, // 代表当前是否处于 下拉刷新行为的开关,也就是当属于滚动行为时,就要退出该事件机制
}
},
methods: {
touchStart(e) {
// e代表该事件对象,e.targetTouches[0].pageY可以拿到手指按下的 y轴点
this.startY = e.targetTouches[0].pageY
// 开启下拉刷新状态
this.touching = true
},
touchMove(e) {
//这个 touchMove,只要页面在动都会发生的,所以 touching就起作用了
// 如果 touching为false,说明这个正在移动的页面不是我们想要的下拉刷新,有可能是用户随意拉了一下页面而已,或者其他
if(!this.touching) return
// 获取移动的距离
let diff = e.targetToc=uches[0].pageY - this.startY
//判断是向上拉还是向下拉
if(diff >0) {
e.preventDefault()
} else {
return
}
//这个this.top要对应绑定到该元素的transform: translateY(+top+ 'px')上,不然是无法拉动的
// 因此这里还要对偏移高度做一下处理,直接设置diff +(this.state === 2 ? 40 : 0) 太快了,因为拉取幅度太大
// 让diff*0.25这样子就差不多了
this.top = Math.floor(diff*0.25) + (this.state === 2 ? 40 : 0)
if(this.top >= 40){
this.state = 1 //代表正在拉取
} else {
this.state = 0 // 代表初始转态
}
},
touchEnd(e) {
this.touching = false
if(this.state === 2) {
this.top = 40
return
}
// 判断抬起时的高度,是大于40 就开启刷新
if(this.top >= 40) {
this.refresh()
} else {
this.state = 0
this.top = 0
}
},
refresh() {
this.state = 2
this.top = 40
const self = this
// 这里可以调用父组件的方法去请求刷新接口
this.$emit('getRefresh', function(self){
//传个回调过去,请求完数据就复原
self.state = 0
self.top = 0
})
}
}
}
</script>

到这里就完结了,当然现在肯定不能直接用的,要结合你的实际业务逻辑来用的,
我把demo放到github上了 :
https://github.com/13725102796/css3-demo/blob/master/src/plugins/scroll/scroll.vue
看不懂的,建议整个项目拉下拉,跑一下,里面还有检验的插件,弹窗的等等,都是我在项目中用到,再抽出来的。
方法: git clone https://github.com/13725102796/css3-demo.git
同时,也欢迎各位提提 issues,或者各位想扩展一些其它的插件都可以。
最后,别忘了给个star!与君互勉,一起啃砖!
下一篇就讲怎么做这个滚动加载!!!