一、前言
在很多菜单导航界面中,当单击了二级菜单或者三级菜单以后,顶部会显示带箭头或者其他标识的导航标签,可以单击该标签快速切换到对应的界面,也作为指示当前处于哪一级菜单下的界面,主要在WEB中大肆流行,在CS架构的项目中也逐渐应用开来,发现现在越来越多的CS开发的程序,都学习和模仿并应用BS架构的程序中好的方面,尤其是UI方面,取长补短,挺好,专业UI设计师的美感比绝大多数程序员的美感要好很多,他们设计出来的效果都是非常棒的,我个人喜欢去UI中国参看学习各种各样的UI设计,看到好的会下载下来,直接搞个拾色器查看颜色,看下人家的颜色配色搭配的多好。
二、实现的功能
- 1:可设置前景色和背景色
- 2:可设置箭头位置方向 左右上下
- 3:可设置箭头大小
- 4:可设置显示倒三角
- 5:可设置倒三角长度/位置/颜色
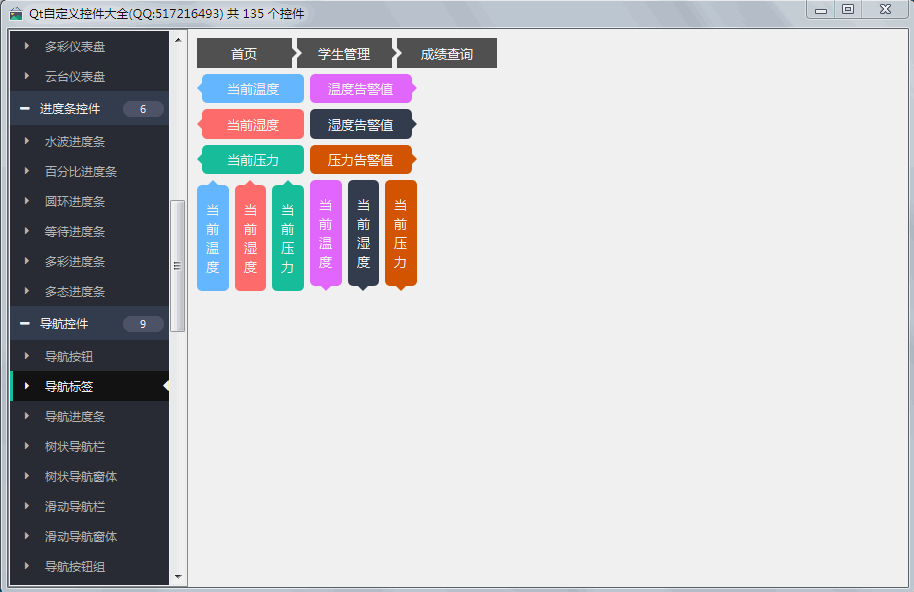
三、效果图

四、头文件代码
#ifndef NAVLABEL_H
#define NAVLABEL_H
/**
* 导航标签控件 作者:feiyangqingyun(QQ:517216493) 2016-11-28
* 1:可设置前景色和背景色
* 2:可设置箭头位置方向 左右上下
* 3:可设置箭头大小
* 4:可设置显示倒三角
* 5:可设置倒三角长度/位置/颜色
*/
#include <QLabel>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT NavLabel : public QLabel
#else
class NavLabel : public QLabel
#endif
{
Q_OBJECT
Q_ENUMS(ArrowPosition)
Q_ENUMS(TrianglePosition)
Q_PROPERTY(int borderRadius READ getBorderRadius WRITE setBorderRadius)
Q_PROPERTY(QColor background READ getBackground WRITE setBackground)
Q_PROPERTY(QColor foreground READ getForeground WRITE setForeground)
Q_PROPERTY(bool showArrow READ getShowArrow WRITE setShowArrow)
Q_PROPERTY(int arrowSize READ getArrowSize WRITE setArrowSize)
Q_PROPERTY(ArrowPosition arrowPosition READ getArrowPosition WRITE setArrowPosition)
Q_PROPERTY(bool showTriangle READ getShowTriangle WRITE setShowTriangle)
Q_PROPERTY(int triangleLen READ getTriangleLen WRITE setTriangleLen)
Q_PROPERTY(TrianglePosition trianglePosition READ getTrianglePosition WRITE setTrianglePosition)
Q_PROPERTY(QColor triangleColor READ getTriangleColor WRITE setTriangleColor)
public:
enum ArrowPosition {
ArrowPosition_Left = 0, //向左箭头
ArrowPosition_Right = 1, //向右箭头
ArrowPosition_Top = 2, //向上箭头
ArrowPosition_Bottom = 3 //向下箭头
};
enum TrianglePosition {
TrianglePosition_Left = 0, //左侧
TrianglePosition_Right = 1, //右侧
TrianglePosition_Top = 2, //顶部
TrianglePosition_Bottom = 3 //底部
};
explicit NavLabel(QWidget *parent = 0);
protected:
void mousePressEvent(QMouseEvent *);
void paintEvent(QPaintEvent *);
void drawBg(QPainter *painter);
void drawText(QPainter *painter);
void drawTriangle(QPainter *painter);
private:
int borderRadius; //边框圆角角度
QColor background; //背景色
QColor foreground; //前景色
bool showArrow; //显示箭头
int arrowSize; //箭头大小
ArrowPosition arrowPosition; //箭头位置
bool showTriangle; //显示倒三角
int triangleLen; //倒三角边长
TrianglePosition trianglePosition; //倒三角位置
QColor triangleColor; //倒三角颜色
QRect bgRect; //绘制区域
public:
int getBorderRadius() const;
QColor getBackground() const;
QColor getForeground() const;
bool getShowArrow() const;
int getArrowSize() const;
ArrowPosition getArrowPosition() const;
bool getShowTriangle() const;
int getTriangleLen() const;
TrianglePosition getTrianglePosition()const;
QColor getTriangleColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置边框圆角角度
void setBorderRadius(int borderRadius);
//设置前景色
void setBackground(const QColor &background);
//设置前景色
void setForeground(const QColor &foreground);
//设置显示箭头
void setShowArrow(bool showArrow);
//设置箭头大小
void setArrowSize(int arrowSize);
//设置箭头位置
void setArrowPosition(const ArrowPosition &arrowPosition);
//设置显示倒三角
void setShowTriangle(bool showTriangle);
//设置倒三角边长
void setTriangleLen(int triangleLen);
//设置倒三角位置
void setTrianglePosition(const TrianglePosition &trianglePosition);
//设置倒三角颜色
void setTriangleColor(const QColor &triangleColor);
Q_SIGNALS:
void clicked();
};
#endif // NAVLABEL_H
五、核心代码
void NavLabel::paintEvent(QPaintEvent *)
{
//绘制准备工作,启用反锯齿
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
//绘制背景
drawBg(&painter);
//绘制文字
drawText(&painter);
//绘制倒三角
drawTriangle(&painter);
}
void NavLabel::drawBg(QPainter *painter)
{
int width = this->width();
int height = this->height();
int endX = width - arrowSize;
int endY = height - arrowSize;
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(background);
QPolygon pts;
if (arrowPosition == ArrowPosition_Right) {
bgRect = QRect(0, 0, endX, height);
pts.setPoints(3, endX, height / 2 - arrowSize, endX, height / 2 + arrowSize, width, height / 2);
} else if (arrowPosition == ArrowPosition_Left) {
bgRect = QRect(arrowSize, 0, width - arrowSize, height);
pts.setPoints(3, arrowSize, height / 2 - arrowSize, arrowSize, height / 2 + arrowSize, 0, height / 2);
} else if (arrowPosition == ArrowPosition_Bottom) {
bgRect = QRect(0, 0, width, endY);
pts.setPoints(3, width / 2 - arrowSize, endY, width / 2 + arrowSize, endY, width / 2, height);
} else if (arrowPosition == ArrowPosition_Top) {
bgRect = QRect(0, arrowSize, width, height - arrowSize);
pts.setPoints(3, width / 2 - arrowSize, arrowSize, width / 2 + arrowSize, arrowSize, width / 2, 0);
}
//绘制圆角矩形和三角箭头
if (!showArrow) {
bgRect = this->rect();
painter->drawRoundedRect(bgRect, borderRadius, borderRadius);
} else {
painter->drawRoundedRect(bgRect, borderRadius, borderRadius);
painter->drawPolygon(pts);
}
painter->restore();
}
void NavLabel::drawText(QPainter *painter)
{
painter->save();
painter->setPen(foreground);
painter->setBrush(Qt::NoBrush);
painter->drawText(bgRect, Qt::AlignCenter, this->text());
painter->restore();
}
void NavLabel::drawTriangle(QPainter *painter)
{
if (!showTriangle) {
return;
}
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(triangleColor);
//绘制在右侧中间,根据设定的倒三角的边长设定三个点位置
int width = this->width();
int height = this->height();
int midWidth = width / 2;
int midHeight = height / 2;
QPolygon pts;
if (trianglePosition == TrianglePosition_Left) {
pts.setPoints(3, triangleLen, midHeight, 0, midHeight - triangleLen, 0, midHeight + triangleLen);
} else if (trianglePosition == TrianglePosition_Right) {
pts.setPoints(3, width - triangleLen, midHeight, width, midHeight - triangleLen, width, midHeight + triangleLen);
} else if (trianglePosition == TrianglePosition_Top) {
pts.setPoints(3, midWidth, triangleLen, midWidth - triangleLen, 0, midWidth + triangleLen, 0);
} else if (trianglePosition == TrianglePosition_Bottom) {
pts.setPoints(3, midWidth, height - triangleLen, midWidth - triangleLen, height, midWidth + triangleLen, height);
}
painter->drawPolygon(pts);
painter->restore();
}
六、控件介绍
- 超过149个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
七、SDK下载
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo,自定义控件+属性设计器。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。
- 涛哥的知乎专栏 Qt进阶之路 https://zhuanlan.zhihu.com/TaoQt
- 欢迎关注微信公众号【高效程序员】,C++/Python、学习方法、写作技巧、热门技术、职场发展等内容,干货多多,福利多多!