一、前言
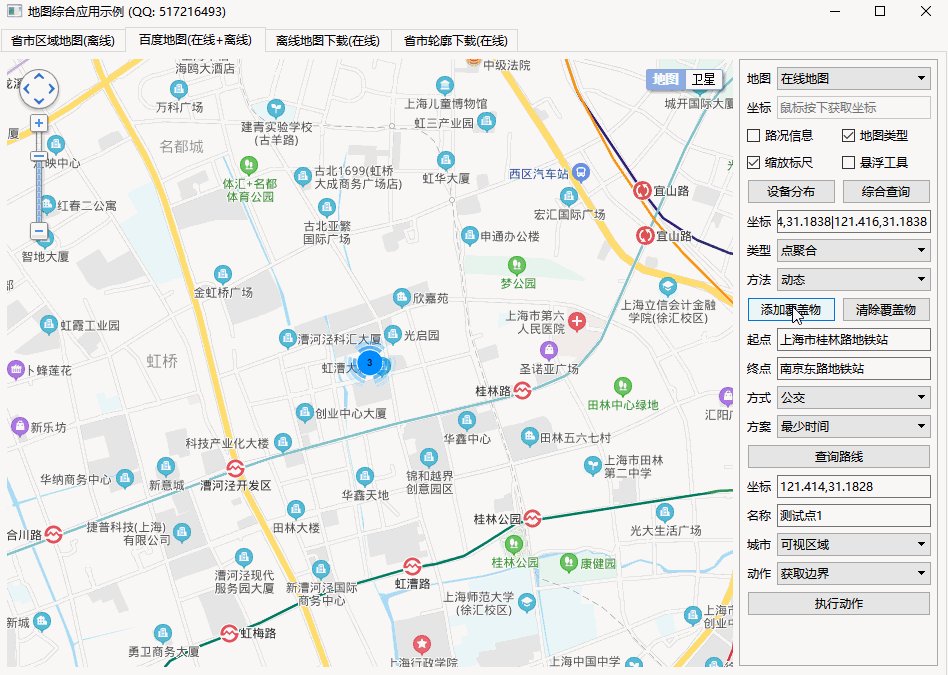
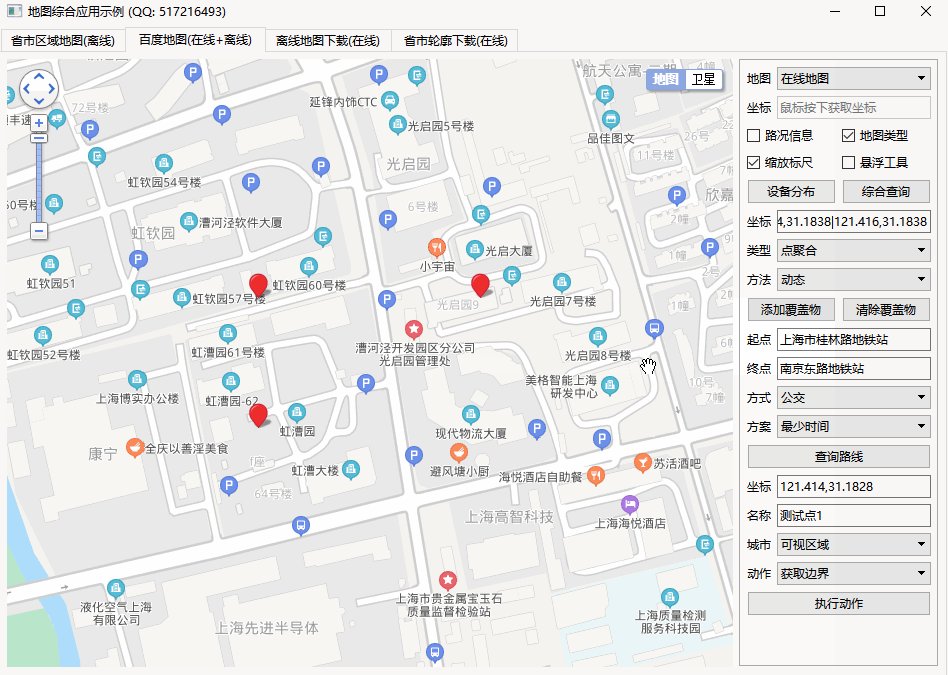
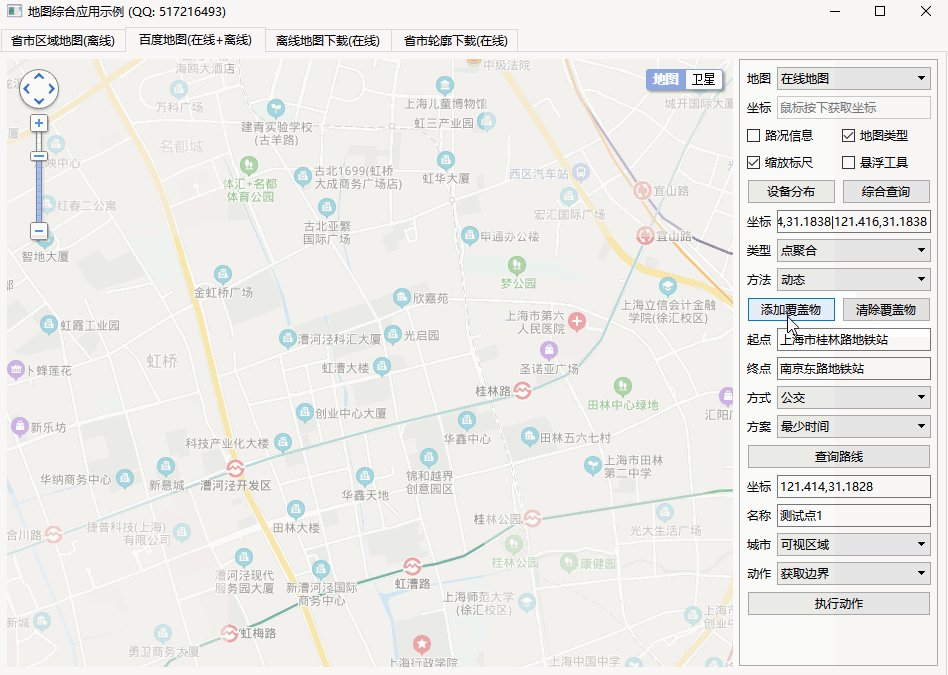
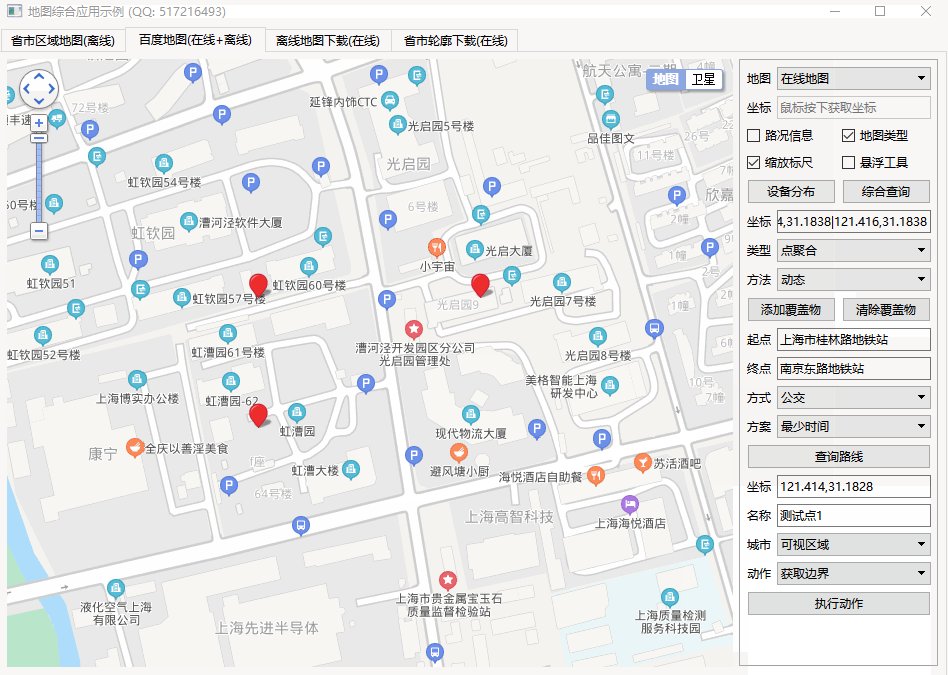
点聚合在地图相关应用中比较常用,比如在地图上查询结果通常以标记点的形式展现,但是如果标记点较多,不仅会大大增加客户端的渲染时间,让客户端变得很卡,而且会让人产生密集恐惧症,密密麻麻的一大堆点挤在一起。为了解决这一问题,我们需要一种手段能在用户有限的可视区域范围内,利用最小的区域展示出最全面的信息,而又不产生重叠覆盖,这个东西专业名词就叫点聚合,百度地图内置了方法可以设置点聚合BMapLib.MarkerClusterer,注意这个方法在BMapLib中而不是在BMAP中,所以要使用点聚合的话需要引入这个MarkerClusterer_min.js类文件,不然是没用的,这个很容易忽视,因为绝大部分类和方法都是在BMap中都有。
二、功能特点
- 同时支持在线地图和离线地图两种模式。
- 同时支持webkit内核、webengine内核、IE内核。
- 支持设置多个标注点,信息包括名称、地址、经纬度。
- 可设置地图是否可单击、拖动、鼠标滚轮缩放。
- 可设置协议版本、秘钥、主题样式、中心坐标、中心城市、地理编码位置等。
- 可设置地图缩放比例和级别,缩略图、比例尺、路况信息等控件的可见。
- 支持地图交互,比如鼠标按下获取对应位置的经纬度。
- 支持查询路线,可设置起点位置、终点位置、路线模式、路线方式、路线方案(最少时间、最少换乘、最少步行、不乘地铁、最短距离、避开高速)。
- 可显示点线面工具,可直接在地图上划线、点、矩形、圆形等。
- 可设置行政区划,指定某个城市区域绘制图层,在线地图自动输出行政区划边界点集合到js文件给离线地图使用。
- 可静态或者动态添加多个覆盖物。支持点、折线、多边形、矩形、圆形、弧线、点聚合等。
- 函数接口友好和统一,使用简单方便,就一个类。
- 支持js动态交互添加点、删除点、清空点、重置点,不需要刷新页面。
- 支持任意Qt版本、任意系统、任意编译器。
三、体验地址
- 体验地址:https://pan.baidu.com/s/1uQsDQO5E5crUBN2J-nPeLQ 提取码:1jkp 文件名:bin_map.zip
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人主页:https://blog.csdn.net/feiyangqingyun
- 知乎主页:https://www.zhihu.com/people/feiyangqingyun/
四、效果图

五、相关代码
void MapBaiDu::getMarkers(QStringList &list)
{
//通用多个点坐标转换成 BMap.Marker 对象
//坐标格式 121.414,31.1828|121.414,31.1838|121.416,31.1838
list << QString(" function getMarkers(points) {");
list << QString(" var markers = []");
list << QString(" var listPoint = points.split("|");");
list << QString(" var len = listPoint.length");
list << QString(" for (var i = 0; i < len; i++) {");
list << QString(" var list = listPoint[i].split(",");");
list << QString(" var pot = new BMap.Point(list[0], list[1]);");
list << QString(" var marker = new BMap.Marker(pot);");
list << QString(" markers.push(marker);");
list << QString(" }");
list << QString(" return markers;");
list << QString(" }");
}
void MapBaiDu::addMarkerClusterer(QStringList &list)
{
list << QString(" function addMarkerClusterer(points) {");
list << QString(" var markers = getMarkers(points);");
//最简单的用法,生成一个marker数组,然后调用markerClusterer类即可
list << QString(" var markerClusterer = new BMapLib.MarkerClusterer(map, {markers:markers});");
list << QString(" }");
}