概述及目录(版权所有,请勿转载 www.cnblogs.com/feng-sc/)
本文总结如何在RenderMonkey下做简单的OpenGL ES环境光光照模型测试。
主要包括如下内容:
使用RenderMonkey创建一个简单的工程
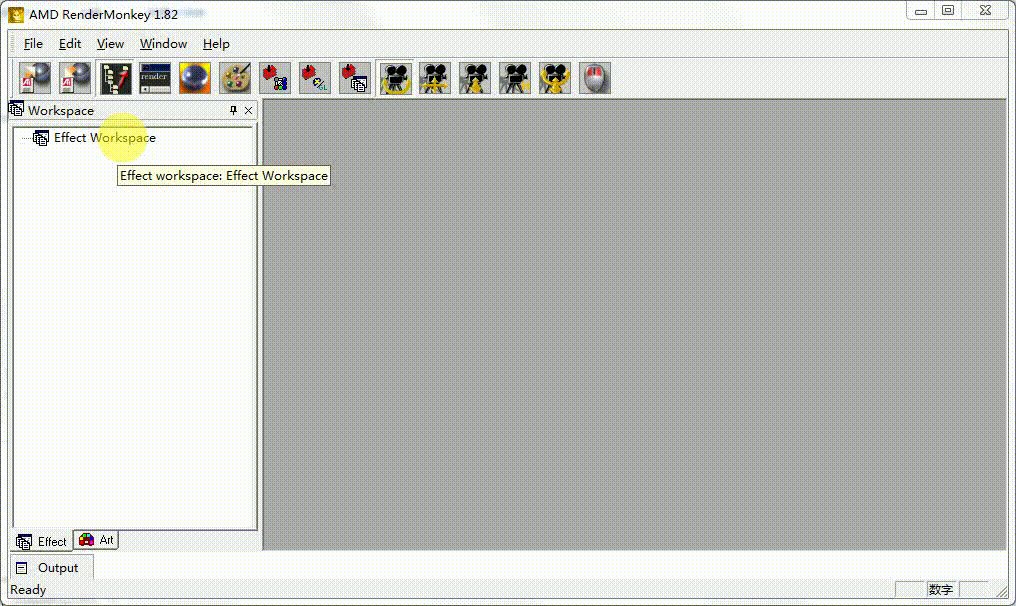
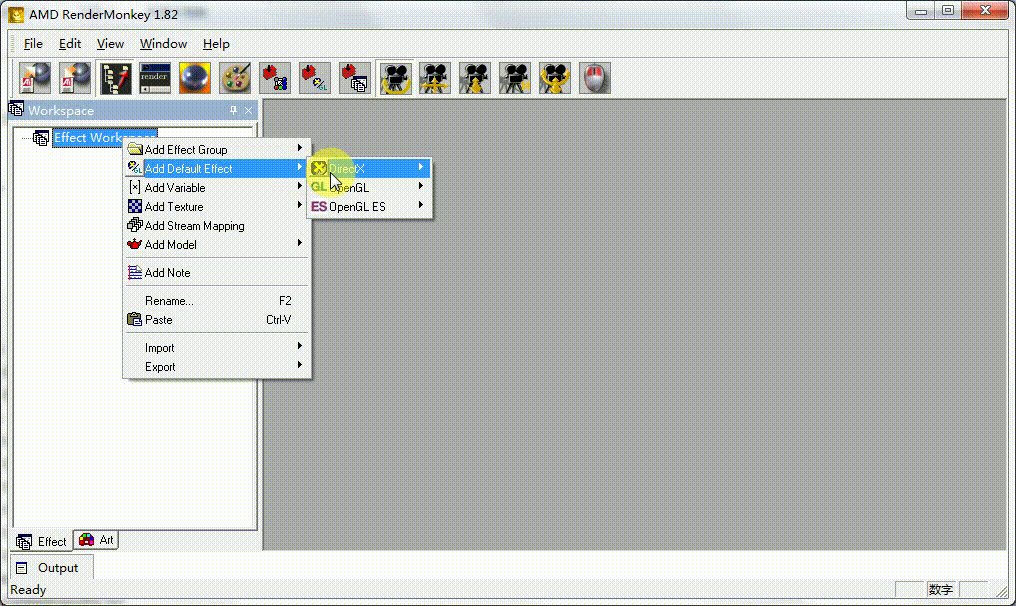
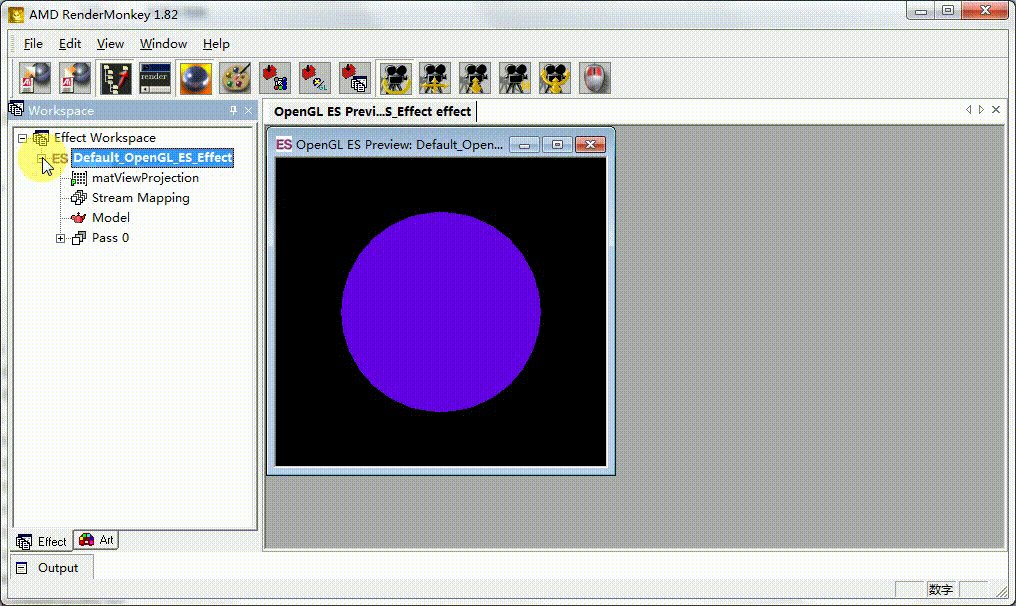
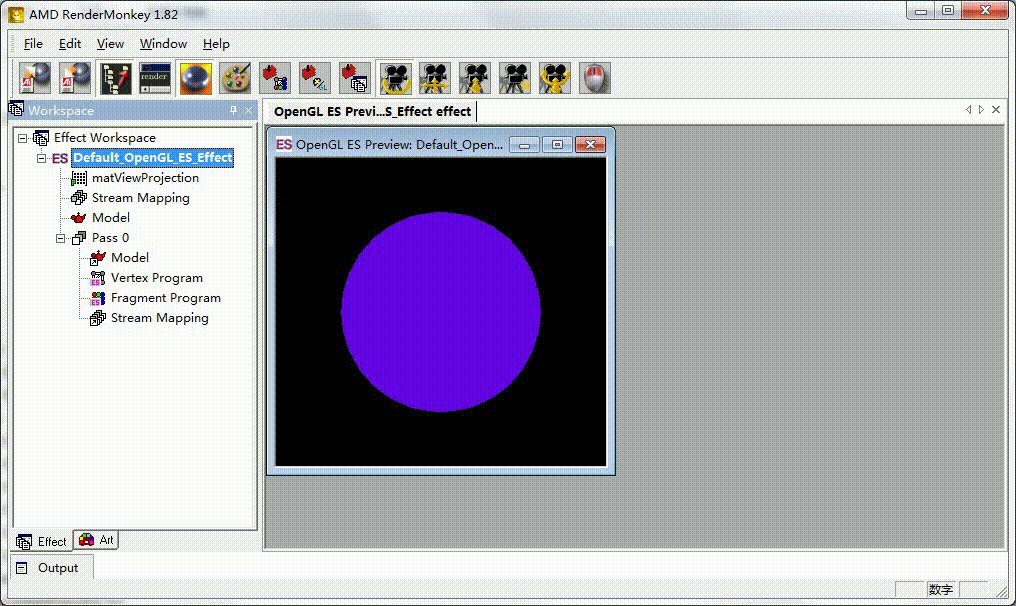
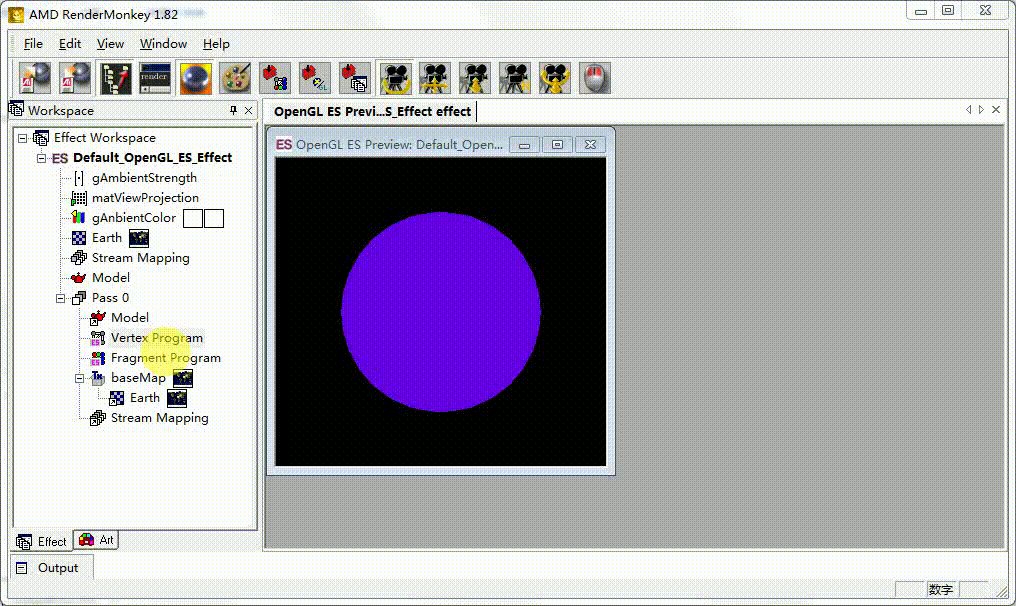
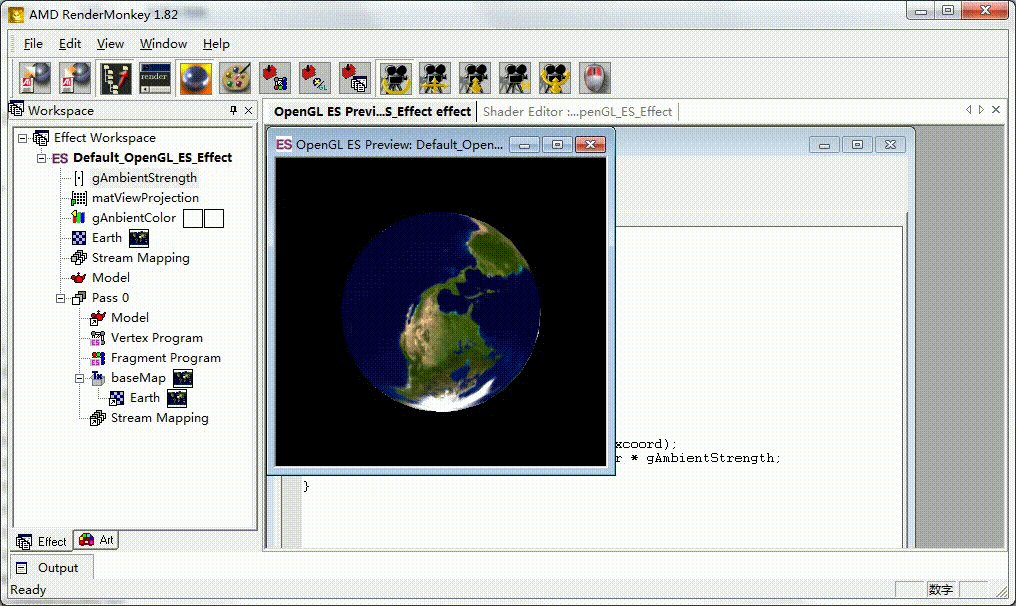
RenderMoney创建一个OpenGL ES渲染工程很简单,大家只需根据下面图片步骤即可创建一个纯色的球体模型渲染工程。

(OpenGL ES模型渲染工程创建)
环境关照模型分析及相应输入数据创建
环境光被建模为没有起点,也没有方向的类型光,其最大特点为它对场景中所有物体有同等的效果。模型公式如下:

我们在下面的照片步骤中,我们在RenderMonkey中创建了该光照模型输入数据,以及为球体创建了一张贴图,其中gAnbientColor为环境光照颜色输入,gAmbientStrength为环境光照强度输入,baseMap为文理数据对象,我们为球体添加一张地球表面的图片。

(环境光照模型数据输入及球体贴图文理创建)
Shader代码编写
一、Vertex Shader
我们为环境光照模型示例编写的顶点shader代码如下。
其中:
matViewProjection:为RenderMonkey预设的投影矩阵;
rm_Vertex:为模型定顶点数据输入;
rm_TexCoord0:为模型文理坐标输入;
rm_TexCoord:为我们向Fragment Shader中输出的文理坐标数据;
//环境光照模型vertex shader示例代码 1.0 http://www.cnblogs.com/feng-sc/ uniform mat4 matViewProjection; attribute vec4 rm_Vertex; attribute vec2 rm_TexCoord0; varying vec2 rm_Texcoord; void main( void ) { gl_Position = matViewProjection * rm_Vertex; rm_Texcoord = rm_TexCoord0.xy; }
二、Fragment Shader
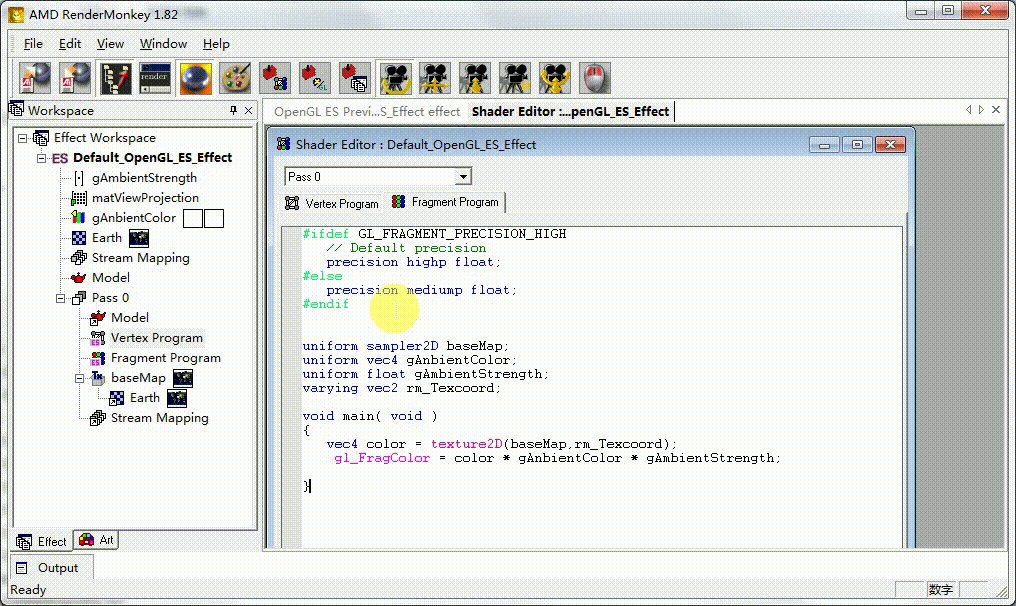
我们为环境光照模型示例编写的fragment shader代码如下。
其中:
baseMap:为模型文理贴图数据输入;
gAnbientColor:环境关照颜色输入;
gAmbientStrength:环境光照强度输入;
rm_Texcoord:从vertex shader中输出的经过插值处理的文理坐标数据;
//环境光照模型fragment shader示例代码 1.0 http://www.cnblogs.com/feng-sc/
#ifdef GL_FRAGMENT_PRECISION_HIGH // Default precision precision highp float; #else precision mediump float; #endif uniform sampler2D baseMap; uniform vec4 gAnbientColor; uniform float gAmbientStrength; varying vec2 rm_Texcoord; void main( void ) { vec4 color = texture2D(baseMap,rm_Texcoord); gl_FragColor = color * gAnbientColor * gAmbientStrength; }
最终,经过代码编译后,我们再RenderMonkey的渲染场景中绘制出了一个地球模型对象,如下图所示:
 ( Shader代码编写)
( Shader代码编写)
效果展示
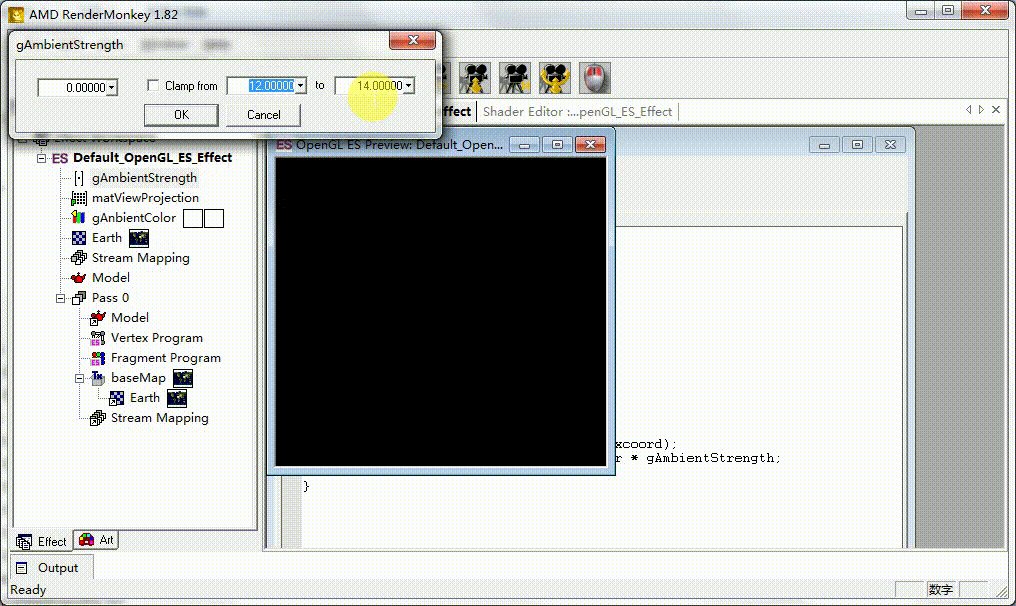
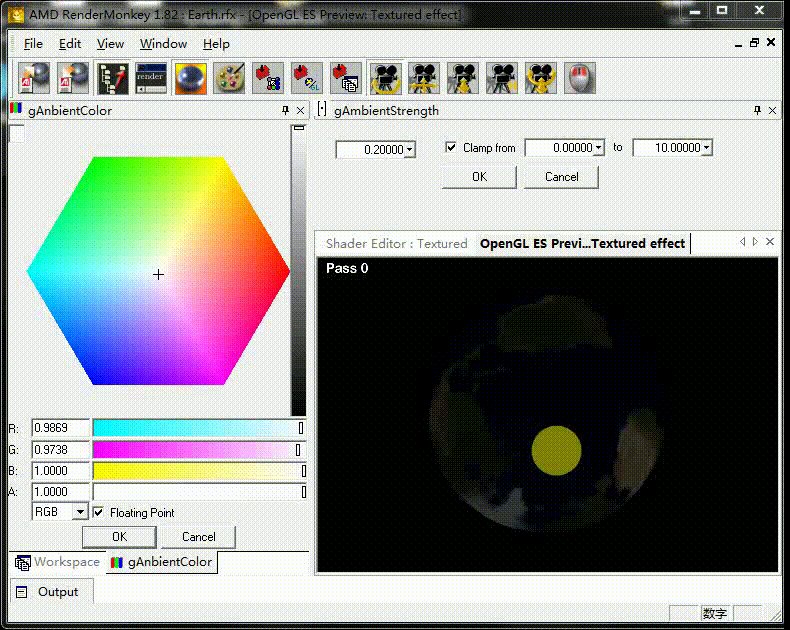
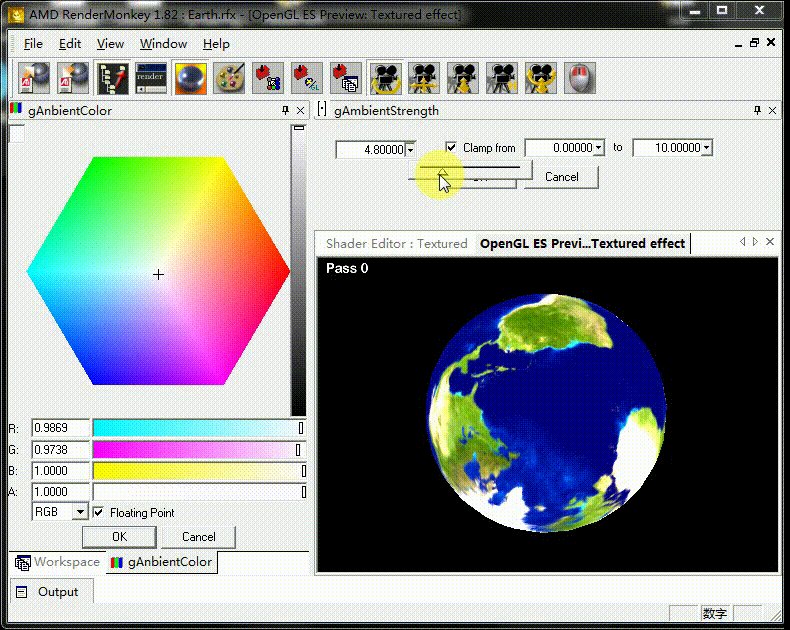
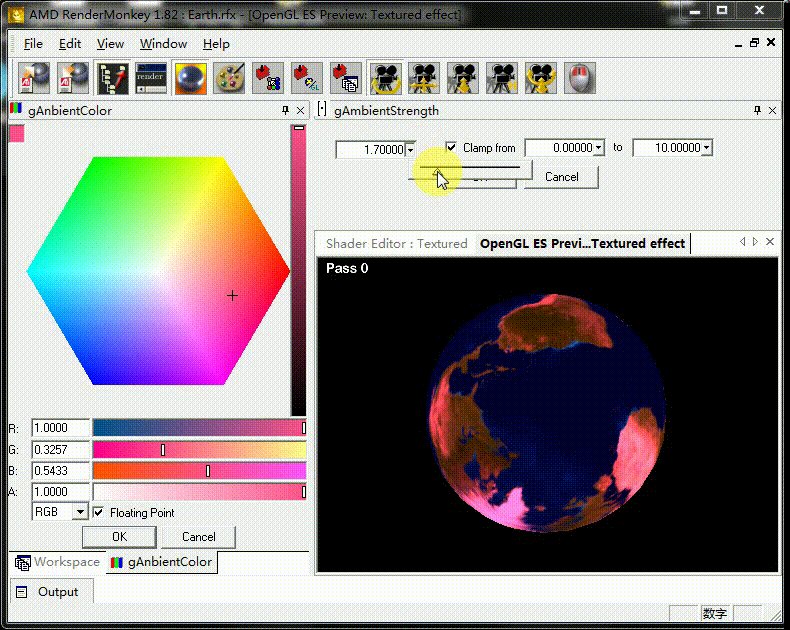
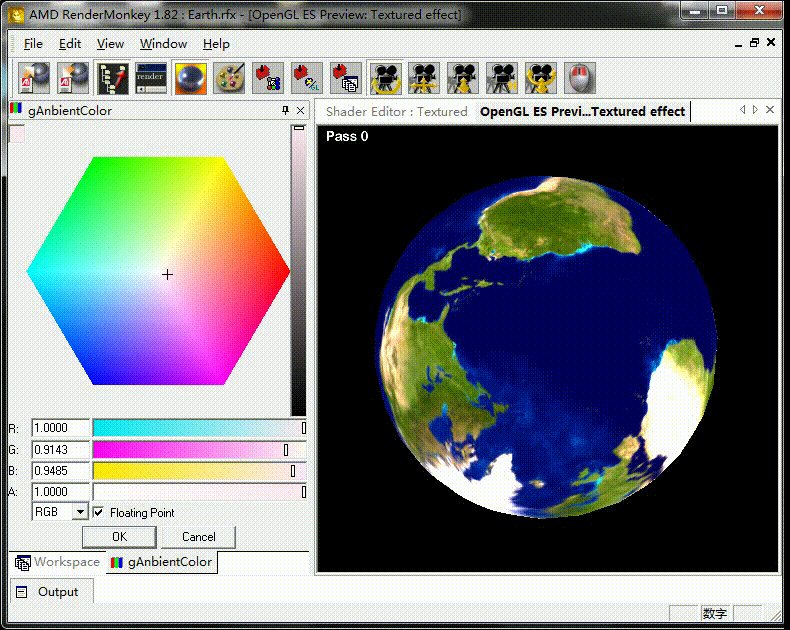
下图中,我们展示了通过调整光照输入强度以及光照颜色,测试环境关照模型的实际显示效果:

(效果展示)