1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>清除浮动</title> 6 <style type="text/css"> 7 .box{ 8 float:left; 9 100px; 10 height:100px; 11 background:#345fac; 12 margin:10px; 13 } 14 .clear{ 15 clear:both; 16 } 17 .left{ 18 float:right; 19 100px; 20 height:100px; 21 background:lightblue; 22 margin:10px; 23 } 24 .right{ 25 float:right; 26 100px; 27 height:100px; 28 background:lightgreen; 29 margin:10px; 30 } 31 </style> 32 </head> 33 <body> 34 <div class="box">1</div> 35 <div class="box">2</div> 36 37 <div class="clear"><div> 38 39 <div class="box">4</div> 40 <div class="box">5</div> 41 42 <div class="clear"></div> 43 44 <div class="box">7</div> 45 <div class="box">8</div> 46 47 <div class="clear"></div> 48 49 <div class="box">10</div> 50 <div class="box">11</div> 51 52 <div class="clear"></div> 53 54 <div class="box">13</div> 55 <div class="box">14</div> 56 57 <br><br> 58 <div class="left clear">a</div> 59 <div class="right">b</div> 60 <div class="left clear">c</div> 61 <div class="right">d</div> 62 </body> 63 </html>



1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>固定定位/元素的层叠关系</title> 6 <style type="text/css"> 7 .box{ 8 100px; 9 height:100px; 10 background:red; 11 position:fixed; 12 right:100px; 13 bottom:100px; 14 } 15 .index/* :first-of-type */{ 16 400px; 17 height:400px; 18 background:blue; 19 position:absolute; 20 left:10; 21 top:10; 22 z-index:9999; 23 } 24 .z-index{ 25 400px; 26 height:400px; 27 background:lightblue; 28 position:absolute; 29 left:40px; 30 top:40px; 31 z-index:9991; 32 } 33 </style> 34 </head> 35 <body> 36 37 <div class="index"></div> 38 <div class="z-index"></div> 39 <div class="box">固定定位</div> 40 </body> 41 </html>







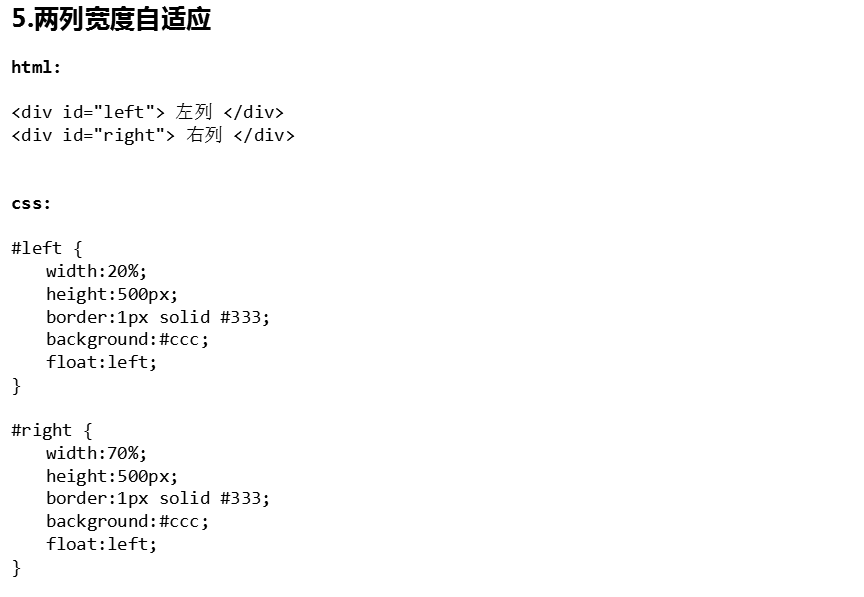
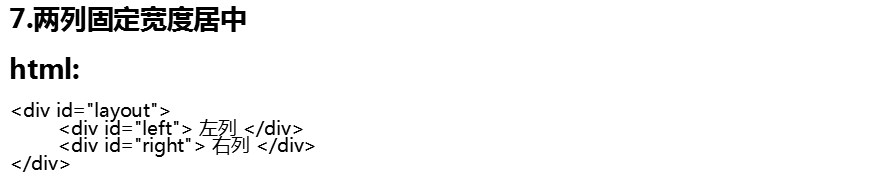
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>二列布局</title> 6 <style type="text/css"> 7 div{ 8 1000px; 9 height:100px; 10 background:#ccc; 11 /* border:1px solid #333; */ 12 margin:0 auto; 13 } 14 .centent{ 15 height:500px; 16 } 17 .left{ 18 300px; 19 height:500px; 20 float:left; 21 background:lightyellow; 22 } 23 .right{ 24 700px; 25 height:500px; 26 float:left; 27 background:green; 28 } 29 </style> 30 </head> 31 <body> 32 <div class="header"></div> 33 <div class="centent"> 34 <div class="left"></div> 35 <div class="right"></div> 36 </div> 37 <div class="footer"></div> 38 </body> 39 </html>