1.本地新建一个目录,比如我的目录取名chrome,chrome目录下新建manifest.json,
"manifest_version": 2 是固定写法,不然会报错‘ The 'manifest_version' key must be present and set to 2 (without quotes). See developer.chrome.com/extensions/manifestVersion.html for details.’
{ "name": "第一个Chrome插件", "manifest_version": 2, "version": "1.0", "description": "我的第一个Chrome插件,还不错吧", "browser_action": { "default_icon": "6969.png" }, "content_scripts": [ { "matches": ["https://www.baidu.com/*"], "js": ["a.js"] } ] }
2.chrome目录下新建一个图片,比如我取名6969.png
6969.png
3.chrome目录下新建一个js文件,比如我取名a.js
document.title = '试试修改百度页面标题'
a.js 代码
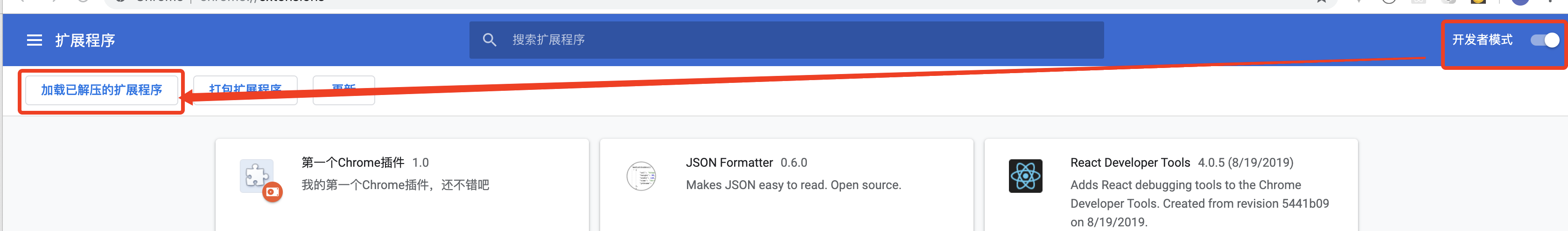
4.打开chrome浏览器,更多工具->扩展程序 ,开发者默认先选择打开状态

5.选‘加载已解压的扩展程序’,弹框选择本地建好的目录,比如我就选择我刚建好本地的chrome目录。加载好了后,然后开发者默认选择关闭状态。
6.现在访问https://www.baidu.com/ 就页面标题被改了。