网页开发过程中,尤其是在表单开发过程中,不可避免的会有各种各样的基础数据需要展示,供用户使用。例如,大家在办理信用卡时,经常需要填写各种表单数据,其中:性别(男、女)、学历(高中及以下、大专、本科、研究生及以上)、状态(启用、停用)等等,均属此类。日常软件开发过程中,通常习惯称之为配置项。在系统中配置后,提供相应的接口,方便在多个表单页重复使用。
网页或APP中初始化配置项,通常的做法是在页面初始化的时候,有些需要立即展示给用户的,则优先加载配置项内容;否则,可在使用的时候再行加载也可。若配置项使用频率较高,或配置项本身配置内容较多(耗用网络资源等),则可以考虑使用本地缓存的方式对配置项进行暂存。
VUE中初始化配置项,可在 methods 中编写相应的方法,请求服务端获取配置项内容,在页面初始化时调用方法即可。
我通常习惯将所需的配置项,统一存放在 selectConditions 中,以便后期使用或在页面跳转时,传递配置项。比如,新增或修改表单页面跳转时进行配置项的传输,减少服务请求。
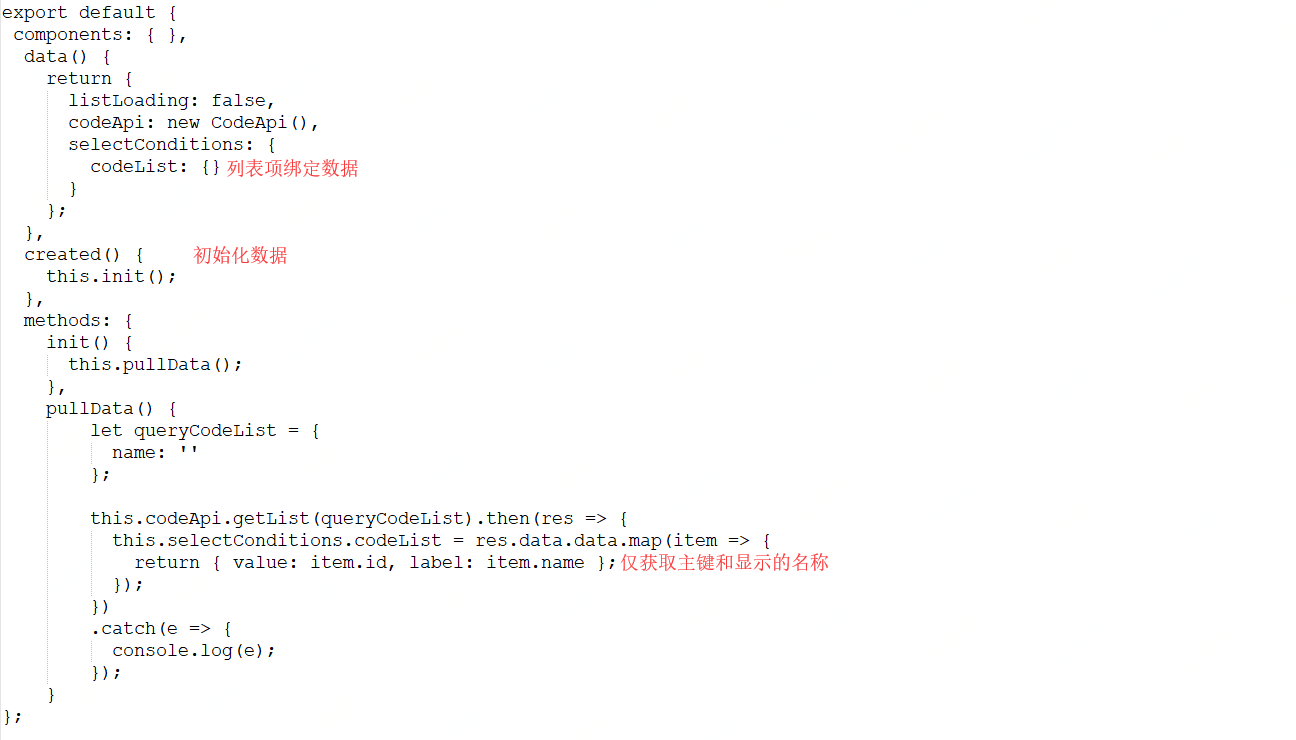
VUE初始化请求后端服务,获取配置项操作(后端接口服务请求不再赘述),如下所示:

上述代码,请求后端服务接口,并进行相应的数据处理,仅获取需要的配置项内容进行保存。
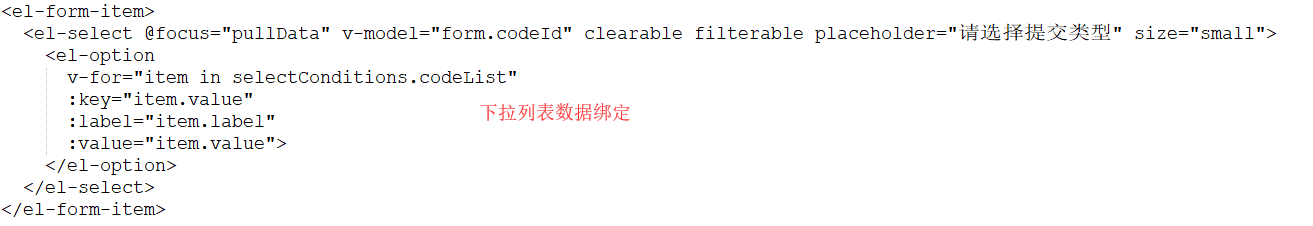
获取配置项信息后,在页面对应所需的属性位置,进行相应的数据绑定,实现相应的功能即可。部分源码如下所示:

上述源码中, @focus=“pullData” 即为在需要使用的时候,获取相应的配置项、绑定。
优点是,若用户未操作相应功能,则节省了网络流量,页面初始化速度也快;操作时的数据时效性好。
缺点是,若进行页面跳转时,需要将配置项传给跳转页面,则必须在跳转前进行配置项数据的获取。否则,跳转页面将缺失配置项。
页面配置项的初始化,无论使用哪种方式,无所谓对错,均可实现相应的功能,适当权衡即可。