下面分享几个日常调试代码的时候在Console命令行显示你的操作,让你的js调试更简单。
-
console显示信息的命令
在浏览器按f12在console上显示你的文本。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="telephone=no" name="format-detection">
<title>热点电视</title>
<meta name="keywords" content="热点电视的关键词">
<meta name="description" content="热点电视的网站描述">
</head>
<body>
<div id="example">10.24程序猿节日</div>
<script>
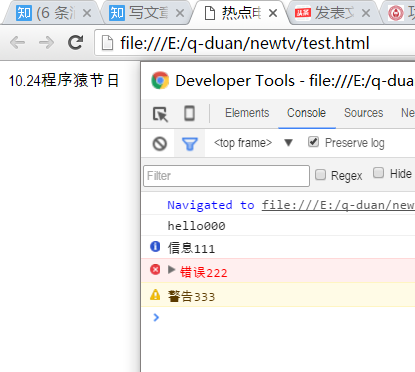
console.log('hello000');
console.info('信息111');
console.error('错误222');
console.warn('警告333');
</script>
</body>
</html>

- console信息分组
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="telephone=no" name="format-detection">
<title>热点电视</title>
<meta name="keywords" content="热点电视的关键词">
<meta name="description" content="热点电视的网站描述">
</head>
<body>
<div id="example">10.24程序猿节日</div>
<script>
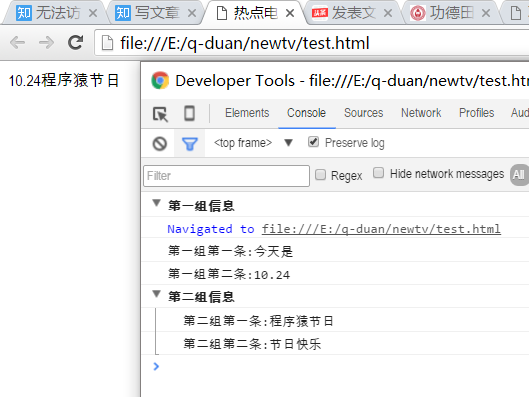
console.group("第一组信息");
console.log("第一组第一条:今天是");
console.log("第一组第二条:10.24");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条:程序猿节日");
console.log("第二组第二条:节日快乐");
console.groupEnd();
</script>
</body>
</html>

- console占位符
console上述的集中度支持printf的占位符格式,支持的占位符有:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="telephone=no" name="format-detection">
<title>热点电视</title>
<meta name="keywords" content="热点电视的关键词">
<meta name="description" content="热点电视的网站描述">
</head>
<body>
<div id="example">10.24程序猿节日</div>
<script>
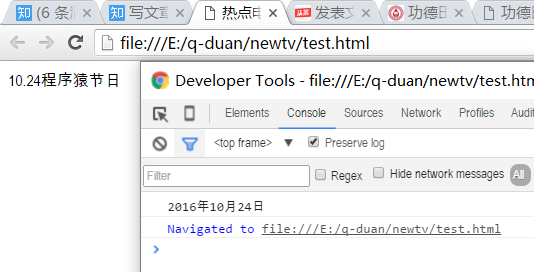
console.log("%d年%d月%d日",2016,10,24);
</script>
</body>
</html>

- console查看对象的信息
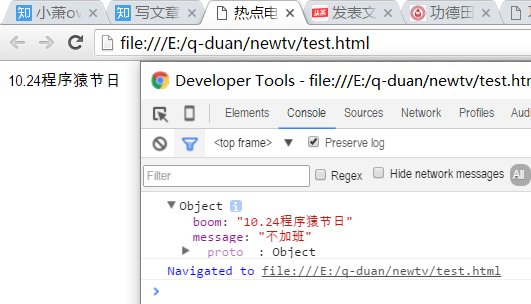
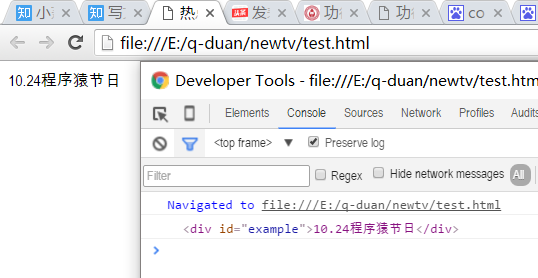
console.dir()可以显示一个对象所有的属性和方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="telephone=no" name="format-detection">
<title>热点电视</title>
<meta name="keywords" content="热点电视的关键词">
<meta name="description" content="热点电视的网站描述">
</head>
<body>
<div id="example">10.24程序猿节日</div>
<script>
var info = {
boom: "10.24程序猿节日",
message: "不加班"
};
console.dir(info);
</script>
</body>
</html>

- console显示某个节点的内容
用console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="telephone=no" name="format-detection">
<title>热点电视</title>
<meta name="keywords" content="热点电视的关键词">
<meta name="description" content="热点电视的网站描述">
</head>
<body>
<div id="example">10.24程序猿节日</div>
<script>
var info = document.getElementById('example');
console.dirxml(info);
</script>
</body>
</html>

- 判断变量是否是真
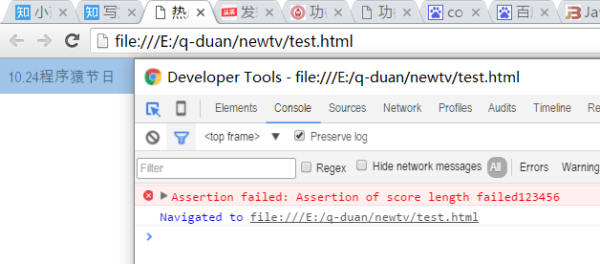
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。(这里代码中,console.assert()语句保证cat对象的score变量值长度为3,不过我为了显示错误把3改成4。)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="telephone=no" name="format-detection">
<title>热点电视</title>
<meta name="keywords" content="热点电视的关键词">
<meta name="description" content="热点电视的网站描述">
</head>
<body>
<div id="example">10.24程序猿节日</div>
<script>
function cat(name, age, score){
this.name = name;
this.age = age;
this.score = score;
}
var c = new cat("miao", 2, [6,8,7]);
console.assert(c.score.length==4, "Assertion of score length failed123456");
</script>
</body>
</html>

- 追踪函数的调用轨迹
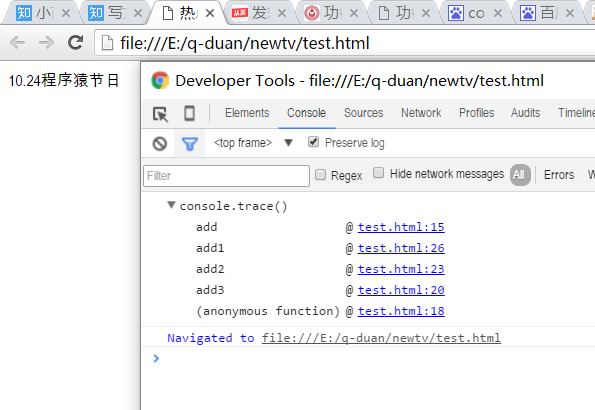
console.trace()用来追踪函数的调用轨迹。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="telephone=no" name="format-detection">
<title>热点电视</title>
<meta name="keywords" content="热点电视的关键词">
<meta name="description" content="热点电视的网站描述">
</head>
<body>
<div id="example">10.24程序猿节日</div>
<script>
/*函数是如何被调用的,在其中加入console.trace()方法就可以了*/
function add(a, b) {
console.trace();
return a + b;
}
var x = add3(1, 1);
function add3(a, b) {
return add2(a, b);
}
function add2(a, b) {
return add1(a, b);
}
function add1(a, b) {
return add(a, b);
}
</script>
</body>
</html>

- 计时功能
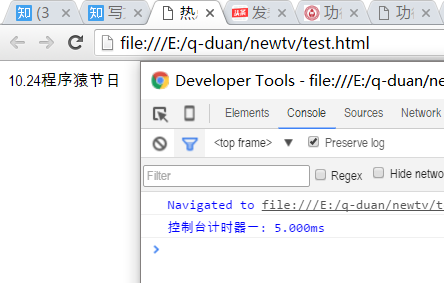
console.time()和console.timeEnd(),用来显示代码的运行时间。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="telephone=no" name="format-detection">
<title>热点电视</title>
<meta name="keywords" content="热点电视的关键词">
<meta name="description" content="热点电视的网站描述">
</head>
<body>
<div id="example">10.24程序猿节日</div>
<script>
console.time("控制台计时器一");
for (var i = 0; i < 1000; i++) {
for (var j = 0; j < 1000; j++) {}
}
console.timeEnd("控制台计时器一");
</script>
</body>
</html>

- console.profile()的性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile()。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="telephone=no" name="format-detection">
<title>热点电视</title>
<meta name="keywords" content="热点电视的关键词">
<meta name="description" content="热点电视的网站描述">
</head>
<body>
<div id="example">10.24程序猿节日</div>
<script>
function All() {
alert(11);
for (var i = 0; i < 10; i++) {
funcA(1000);
}
funcB(10000);
}
function funcA(count) {
for (var i = 0; i < count; i++) {}
}
function funcB(count) {
for (var i = 0; i < count; i++) {}
}
console.profile('性能分析器');
All();
console.profileEnd();
</script>
</body>
</html>


链接:https://zhuanlan.zhihu.com/p/23162358
来源:知乎