views文件夹下:
about.vue
<template>
<div>about</div>
</template>
<script>
</script>
<style>
</style>
home.vue
<template>
<div>home</div>
</template>
<script>
</script>
<style>
</style>
router文件夹下:
index.js
import Vue from "vue" import VueRouter from "vue-router" import about from "../views/about.vue" import home from "../views/home.vue" Vue.use(VueRouter) export default new VueRouter({ routes:[ { path:"/about", component:about }, { path:"/home", component:home }, { path:"/", redirect:"/about" } ] })
main.js
import Vue from 'vue' import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' import App from './App.vue' import router from './router/index.js' Vue.use(ElementUI) new Vue({ el: '#app', render: h => h(App), router })
App.vue:
<template> <div id="app"> <div> <router-link to="/about" class="active">about</router-link> <router-link to="/home">home</router-link> </div> <div> <router-view></router-view> </div> <div> </div> </div> </template> <script> export default { data() { }, created:function(){ this.$alert("111") }, methods: { } } </script> <style> </style>
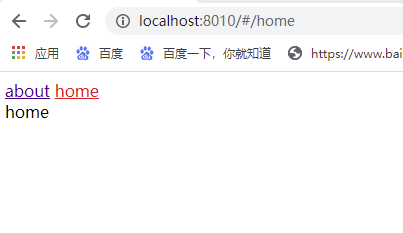
index.html加个样式:
.router-link-active {color: red;}