使用插件模块管理模式:
jsp页面:
<sys:fileUpload fieldName="picList" contentId="true" valueList="${picturesList}"></sys:fileUpload> <form:hidden id="nameImage" path="prePhoto" htmlEscape="false" maxlength="255" class="input-large"/>
引入<sys:fileUpload></sys:fileUpload>标签
<%@ taglib prefix="sys" tagdir="/WEB-INF/tags/sys" %>
fileUpload文件内容:
<%@ tag language="java" pageEncoding="UTF-8"%> <%@ include file="/WEB-INF/views/include/taglib.jsp"%> <%@ attribute name="tag" type="java.lang.String" required="false" description="每个列表的标识,如需求分隔不同的列表页,应传入"%> <%@ attribute name="fieldName" type="java.lang.String" required="true" description="图片对应的字段名称"%> <%@ attribute name="valueList" type="java.util.List" required="true" description="图片背景实体"%> <%@ attribute name="contentId" type="java.lang.Boolean" required="true" description="是否包含id"%> <c:if test="${empty isLoaded}"> <c:set var="isLoaded" value="1" scope="request" /> <link href="${ctxStatic}/fileupload/fileUpload.css" rel="stylesheet" /> <script type="text/javascript" src="${ctxStatic }/fileupload/fileUpload.js"></script> </c:if> <script type="text/javascript"> $(function(){ <c:forEach var="picture" varStatus="status" items="${picturesList}"> if('${picture.userPhotos}'!=''){ var a = document.getElementById('${fieldName}[${status.index}]'); onloadChange(a,'${picture.userPhotos}'); } </c:forEach> }); </script> <div class="section"> <div class="article"> <c:forEach items="${valueList}" var="picture" varStatus="status"> <div class="item"> <img class="addImg" onclick="clickImg(this);" src="${picture.urlPath }"> <c:if test="${contentId}"> <input type="hidden" class="itemId" value="${picture.id}" name="${fieldName}[${status.index}].id"/> <input width="200px;" class="userPhotos" id="userPhotos" type="hidden" value="${picture.userPhotos}" name="${fieldName}[${status.index}].userPhotos"/> </c:if> <input name="${fieldName}[${status.index}].files" id="${fieldName}[${status.index}]" class="upload_input" onchange="change(this)" type="file" accept="image/*"> <div class="preBlock"> <img class="preview" id="preview" alt="" name="pic" width="190" height="190"> </div> <img class="delete" onclick="deleteImg(this)" src="${ctxStatic }/images/delete.png"> </div> </c:forEach> <div style="clear: left;"></div> </div> </div>
fileUpload.js文件内容
//点击 var clickImg = function(obj){ $(obj).parent().find('.upload_input').click(); } //删除 var deleteImg = function(obj){ $(obj).parent().find(".userPhotos").val(''); $(obj).parent().find('img.preview').attr("src",""); //IE9以下 $(obj).parent().find('img.preview').css("filter",""); $(obj).hide(); $(obj).parent().find('.addImg').show(); } //选择图片 function change(file) { //预览 var pic = $(file).parent().find(".preview"); $(file).parent().find(".userPhotos").val(file.value); //添加按钮 var addImg = $(file).parent().find(".addImg"); //删除按钮 var deleteImg = $(file).parent().find(".delete"); var ext=file.value.substring(file.value.lastIndexOf(".")+1).toLowerCase(); // gif在IE浏览器暂时无法显示 if(ext!='png'&&ext!='jpg'&&ext!='jpeg'){ if (ext != '') { alert("图片的格式必须为png或者jpg或者jpeg格式!"); } return; } //判断IE版本 var isIE = navigator.userAgent.match(/MSIE/)!= null, isIE6 = navigator.userAgent.match(/MSIE 6.0/)!= null; isIE10 = navigator.userAgent.match(/MSIE 10.0/)!= null; if(isIE && !isIE10) { file.select(); var reallocalpath = document.selection.createRange().text; // IE6浏览器设置img的src为本地路径可以直接显示图片 if (isIE6) { pic.attr("src",reallocalpath); userPhotos.value = reallocalpath; }else{ // 非IE6版本的IE由于安全问题直接设置img的src无法显示本地图片,但是可以通过滤镜来实现 pic.css("filter","progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod='scale',src="" + reallocalpath + "")"); // 设置img的src为base64编码的透明图片 取消显示浏览器默认图片 pic.attr('src','data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw=='); } addImg.hide(); deleteImg.show(); }else { html5Reader(file,pic,addImg,deleteImg,userPhotos); } } //onload展示图片 function onloadChange(file,src) { //预览 var pic = $(file).parent().find(".preview"); //添加按钮 var addImg = $(file).parent().find(".addImg"); //删除按钮 var deleteImg = $(file).parent().find(".delete"); pic.attr("src",src); addImg.hide(); deleteImg.show(); } //H5渲染 function html5Reader(file,pic,addImg,deleteImg){ debugger; var file = file.files[0]; var reader = new FileReader(); reader.readAsDataURL(file); reader.onload = function(e){ pic.attr("src",this.result); } addImg.hide(); deleteImg.show(); }
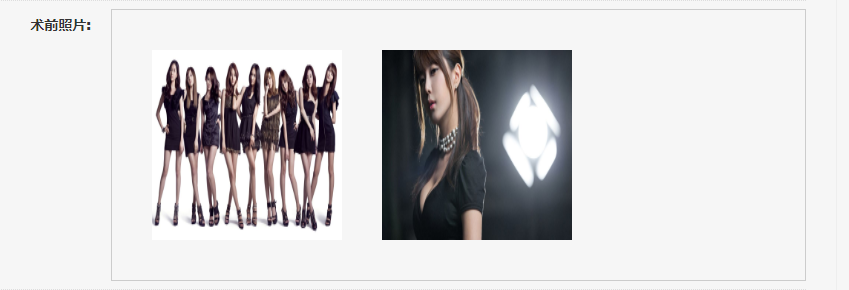
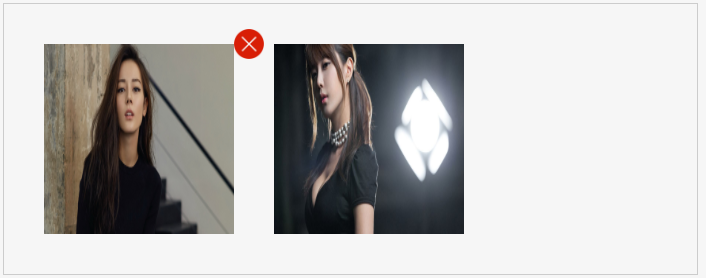
预览:
这个控件是根据后台配置了几张背景图,就只能上传几张图片,根据需求不同应稍加修改:


删除图片标记: