ASP.NET SignalR是微软支持的一个运行在 Dot NET 平台上的 HTML Websocket 框架。它出现的主要目的是实现服务器主动推送(Push)消息到客户端页面,这样客户端就不必重新发送请求或使用轮询技术来获取消息。SignalR提供用于连接管理(例如,连接和断开的事件),分组连接和授权、发送、监听等一些简单易用的API,目前API支持JavaScript和C#两个平台,我们可以在NuGet上面轻松获取这些SDK。
创建一个Startup.cs类在系统启动时注册SignalR。
using Owin; using Microsoft.Owin; [assembly: OwinStartup(typeof(SignalRDemo.Startup))] namespace SignalRDemo { public partial class Startup { public void Configuration(IAppBuilder app) { app.MapSignalR(); } } }
Hub提供与ASP.NET SignalR通信的连接,使您可以从一台服务器连接客户端,并从客户端到服务器进行远程过程调用(RPC)。在服务器代码中,你定义可以被客户端调用方法,并调用该客户端上运行的方法。在客户端代码中,你定义可以从服务器上调用的方法,并且调用服务器上运行的方法。
实现比特币价格实时刷新,则只需要服务器到客户端的调用,我在下述StockHub中,开了一个Timer,每间隔9s去OKCoin获取交易行情,并将数据返回(refresh)给所有用户(Clients),OKCoin平台的交易行情API返回格式为:{"ticker":{"buy":"4003.95","high":"4046.0","last":"4003.95","low":"3857.0","sell":"4007.06","vol":"50344.8216"}},包括了买卖价格、最高、最低、交易量等数据。
using Microsoft.AspNet.SignalR; using Microsoft.AspNet.SignalR.Hubs; using System.IO; using System.Net; using System.Threading; namespace SignalRDemo.Hubs { [HubName("stock")] public class StockHub : Hub { private const string BTC_CNY = "https://www.okcoin.com/api/ticker.do"; private static Timer _timer; static StockHub() { _timer = new Timer(Refresh, null, 3000, 9000); } private static void Refresh(object state) { GlobalHost.ConnectionManager.GetHubContext<StockHub>().Clients.All.refresh(GetData(BTC_CNY).Replace("ticker", "BTC")); } private static string GetData(string url) { HttpWebRequest request = (HttpWebRequest)HttpWebRequest.Create(url); using (HttpWebResponse response = (HttpWebResponse)request.GetResponse()) { using (StreamReader reader = new StreamReader(response.GetResponseStream())) { return reader.ReadToEnd(); } } } } }
修改Default.aspx,引入jQuery和SignalR插件,创建一个refresh方法供StockHub回调使用,该方法在接收到到数据后插入表格(为演示价格变化过程,记录每一次更新,而不是修改价格)。
<asp:Content runat="server" ID="BodyContent" ContentPlaceHolderID="MainContent"> <!--Script references. --> <script src="Scripts/jquery-1.8.2.min.js"></script> <script src="Scripts/jquery.signalR-2.0.2.min.js"></script> <script src="signalr/hubs"></script> <script type="text/javascript"> $(function () { $.connection.stock.client.refresh = function (data) { var obj = eval('(' + data + ')'); var newRow = "<tr><td>" + obj.BTC.last + "</td><td>" + obj.BTC.buy + "</td><td>" + obj.BTC.sell + "</td><td>" + obj.BTC.high + "</td><td>" + obj.BTC.low + "</td><td>" + obj.BTC.vol + "</td></tr>"; //if ($("#stock tr").length >= 1) { // $("#stock tr:gt(0)").remove(); //} $("#stock tr:last").after(newRow); }; $.connection.hub.start().done(); }); </script> <table id="stock" style=" 100%"> <tr> <th>最近成交价</th> <th>买一价</th> <th>卖一价</th> <th>最高</th> <th>最低</th> <th>成交量</th> </tr> </table> </asp:Content>
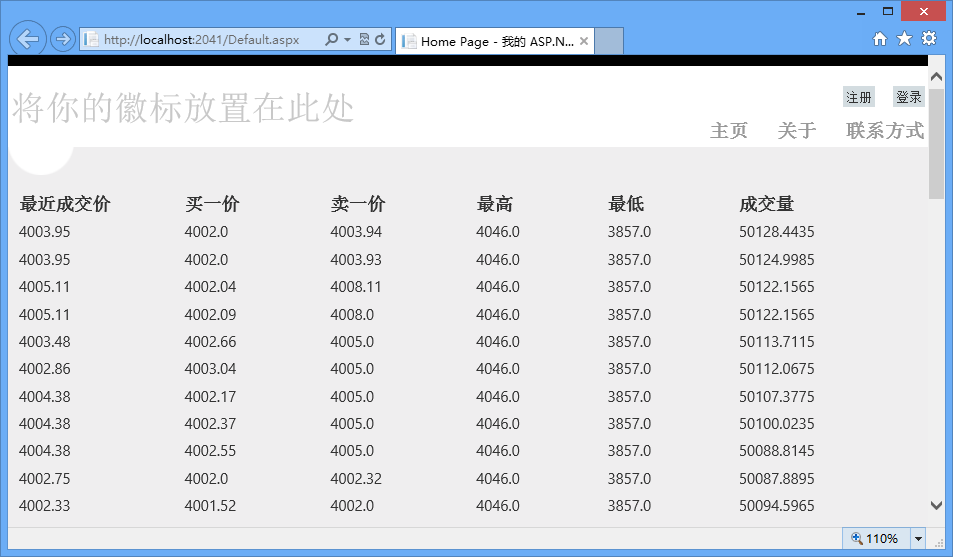
自此,所有代码实现完毕,使用非常简单,CTRL+F5启动项目,最终效果如下:
再来开发一个简单的WinForm客户端,实现WinForm客户端需要引入Microsoft ASP.NET SignalR .NET Client库。
与JavaScript类似,依据地址声明一个HubConnection,在由其创建一个Client Hub Proxy,由Proxy注册refresh时间,供服务端回调。
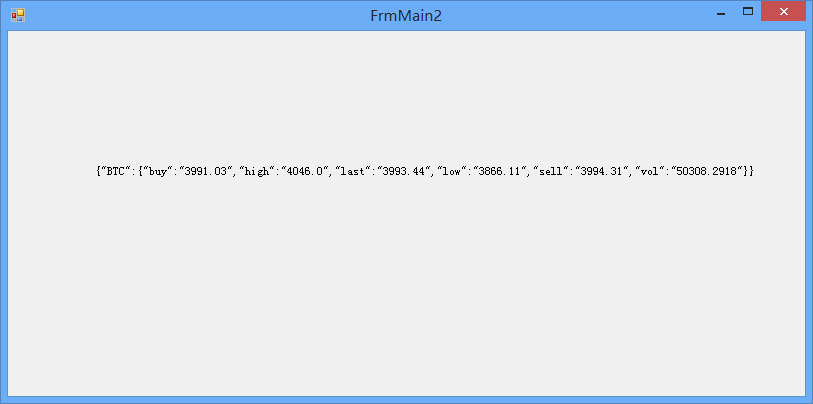
namespace SignalR.Client { public partial class FrmMain2 : Form { private readonly HubConnection _hubConnection = new HubConnection("http://localhost:2041/signalr"); private readonly IHubProxy _buildingApiHubProxy; public FrmMain2() { InitializeComponent(); _buildingApiHubProxy = _hubConnection.CreateHubProxy("stock"); _buildingApiHubProxy.On("refresh", data => this.refresh(data) ); _hubConnection.Start().Wait(); } private void refresh(string data) { this.lblMessage.Text = data; } } }