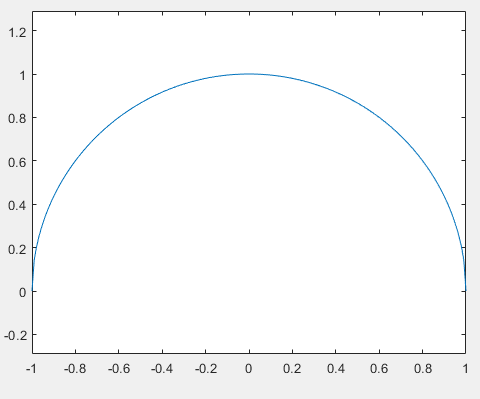
1,画半圆
1 x=-1:0.01:1; 2 y=sqrt(1-x.^2); 3 plot(x,y) 4 axis equal %将横纵坐标显示比例设为相同

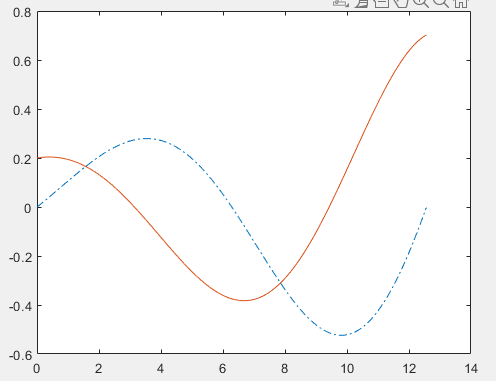
2,画y=0.2e^(0,1x)sin(0.5x)和y=0.2e^(0.1x)cos(0.5x)在区间[0,4pi]上的曲线图
x=0:0.01:4*pi;
y1=0.2*exp(0.1*x).*sin(0.5*x) ;
y2=0.2*exp(0.1*x).*cos(0.5*x);
plot(x,y1,'-.',x,y2)

其中最后一句可以用
plot(x,y1,'-.')
hold on
plot(x,y2) 来代替(注意没有;)
3,在同一窗口画出y=sinx,y=cosx,y=tanx,z=cotx
subplot(m,n,p) %将图形窗口分为m*n个区间,指定在第p个区域绘制图形
x=0:0.3:4*pi; y1=sin(x); subplot(2,2,1) plot(x,y1,'m*-')

4,极坐标
polar(theta,rho) 其中参数theta是所要描绘点的极角向量,rho是所要描绘点的极径向量
rho可以是关于theta的函数表达式
例:在极坐标系下绘制心型线ρ=4(1+cosθ),0<=θ<=2pi,对数螺线ρ=exp(0.1θ),0<=θ<=8pi
1 theta1=0:0.1:2*pi; 2 rho1=4*(1+cos(theta1)); 3 theta2=0:0.1:8*pi; 4 rho2=exp(0.1*theta2); 5 figure(1); %新建图形窗口1 6 polar(theta1,rho1) 7 figure(2); 8 polar(theta2,rho2)

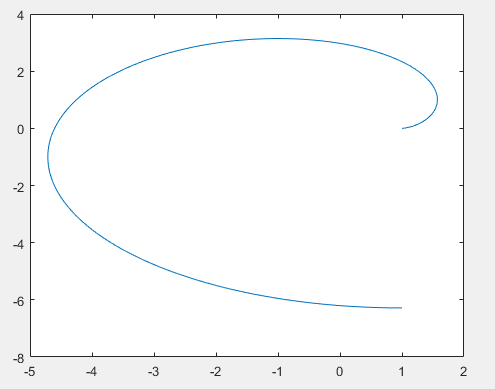
5,参数方程
x=f(t),y=g(t)
plot(x,y)
1 t=linspace(0,2*pi,1000); 2 x=cos(t)+t.*sin(t); 3 y=sin(t)-t.*cos(t); 4 plot(x,y)

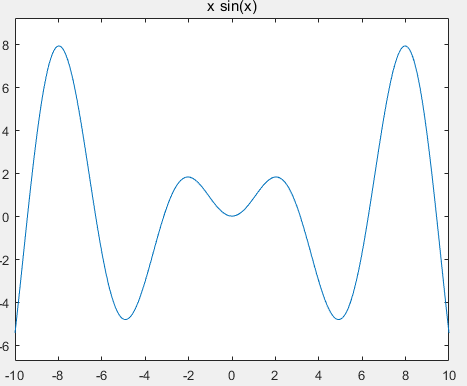
6,ezplot绘图
ezplot('f',[a,b])该命令绘制,函数f在区间[a,b]上的图形,其中f是以x为定义变量的可计算字符串
a,b缺失时,默认区间时[-2pi,2pi]
例:ezplot('x*sin(x)',[-10,10])

ezplot命令还可以绘制隐函数曲线
ezplot('f',[xmin,xmax,ymin,ymax])
绘制方程f(x,y)=0所确定的隐函数,若参数缺失,则为[-2pi,2pi]
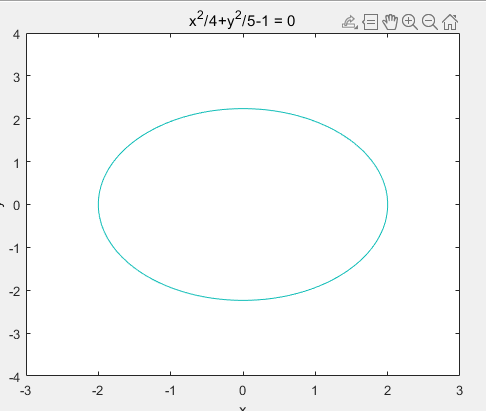
ezplot('x^2/4+y^2/5-1',[-3,3,-4,4])

ezpolar('sin(4*t)')

plotyy(x1,y1,x2,y2)双纵坐标绘图命令
1 x1=0:0.01:20; 2 x2=20:0.01:40; 3 y1=200*exp(-0.05*x).*sin(x); 4 y2=0.8*exp(-0.5*x).*sin(10*x); 5 plotyy(x1,y1,x2,y2) %x1必须与x2长度相同
