异步请求处理
详情描述:
微信小程序的wx.request({})请求时异步处理,以下代码
wx.reuest({
url:"https://XXXA",
method:"GET",
data:data,
success:res=>{
console.log("请求A成功")
}
})
wx.reuest({
url:"https://XXXB",
method:"GET",
data:data,
success:res=>{
console.log("请求B成功")
}
})
console.log("begin")
可能会运行出以下结果:
begin
请求B成功
请求A成功
解决办法:
-
在success中执行B连接,过于繁琐,不便阅读,不推荐
-
使用promise方法包装
// 封装 queryUrl:function (api,data) { // 返回一个Promise实例对象 return new Promise((resolve, reject) => { wx.reuest({ url:api.url, method:api.method, data:data, success:res=>{ resolve(res) } }) }) } // 使用 apiA = { url:"https://XXXA", method:"GET" } dataA={A:"1"} queryUrl(apiA,dataA).then(res=>{ console.log("请求A成功") apiB = { url:"https://XXXB", method:"GET" } dataB={B:"1"} queryUrl(apiB,dataB).then(res=>{ console.log("请求A成功") console.log("begin") }) })
域名校验
详情描述
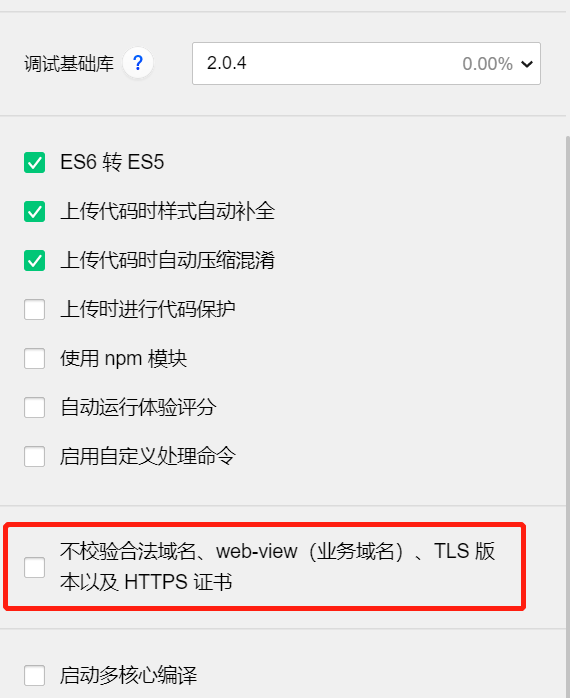
在本地开发时,请求的是测试服务器上的接口,导致微信开发者工具报错。

可以在 设置=>项目设置 来进行设置

注意
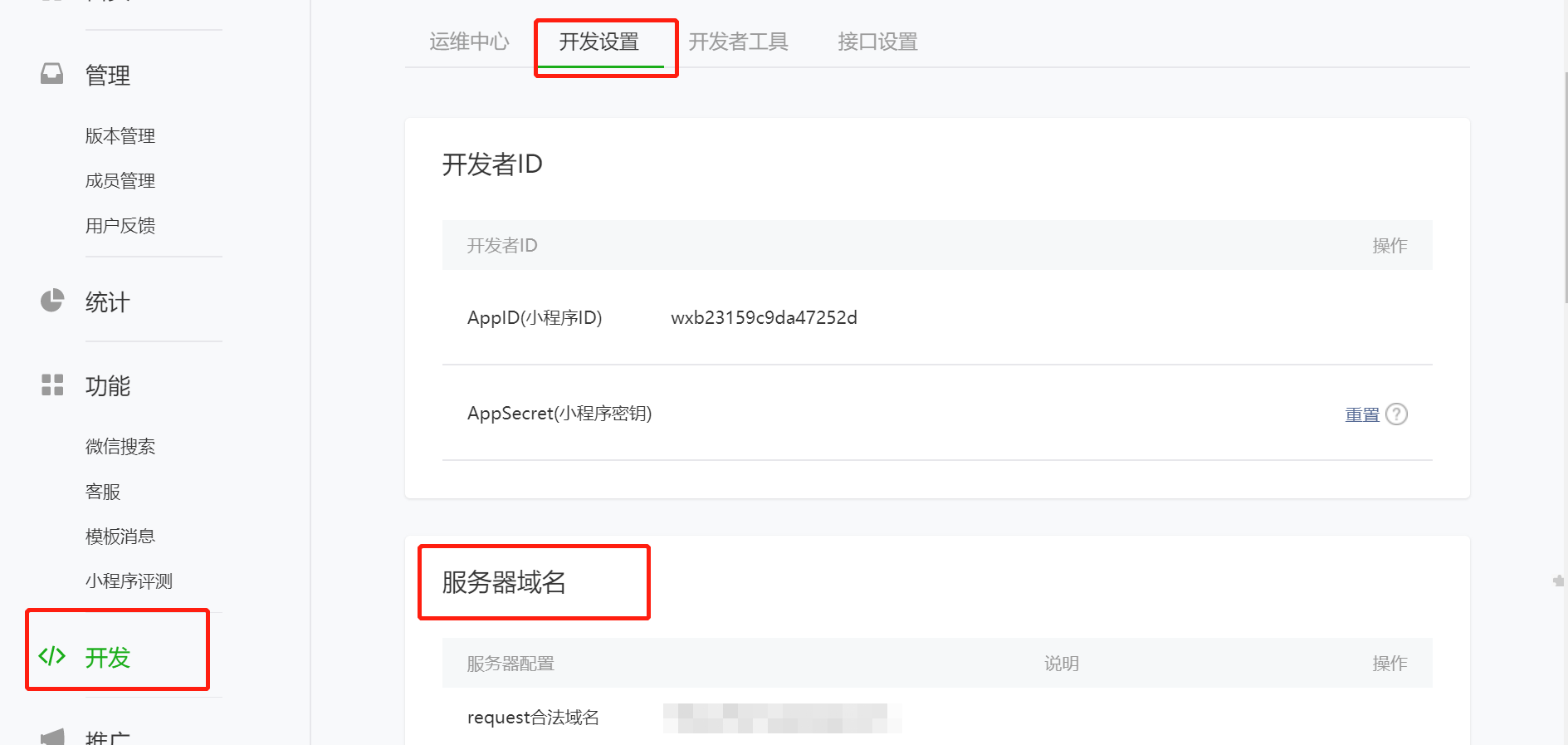
项目上传使用时用的是线上有域名的服务器,一定记得在微信公众平台的小程序的开发设置里设置服务器域名