前后端分离作为Web开发的一种方式,现在应用越来越广泛。前端一般比较流行Vue.js框架,后端框架比较多,网上有很多Vue+SpringMVC前后端分离的demo,但是Vue+JFinal框架貌似没有搜到,本文基于Vue.js和JFinal框架,给出了搭建了一个前后端分离项目的简单例子。
第一步:maven搭建后端JFinal部分
1、用maven新建web项目,项目名vue-jfinal
2、添加JFinal框架和jetty容器等依赖
<dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>4.0.1</version> <scope>provided</scope> </dependency> <dependency> <groupId>com.jfinal</groupId> <artifactId>jfinal</artifactId> <version>3.3</version> </dependency> <dependency> <groupId>com.jfinal</groupId> <artifactId>jetty-server</artifactId> <version>8.1.8</version> <scope>provided</scope> </dependency>
3、修改web.xml
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN" "http://java.sun.com/dtd/web-app_2_3.dtd" > <web-app> <display-name>Archetype Created Web Application</display-name> <filter> <filter-name>jfinal</filter-name> <filter-class>com.jfinal.core.JFinalFilter</filter-class> <init-param> <param-name>configClass</param-name> <param-value>common.demoConfig</param-value> </init-param> </filter> <filter-mapping> <filter-name>jfinal</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> </web-app>
4、在src/main/java中新建controller的Package添加demoController.java
package controller; import com.jfinal.core.Controller; public class demoController extends Controller { public void index() { //跨域请求设置 getResponse().addHeader("Access-Control-Allow-Origin", "*"); renderJson("{"age":25,"name":"huiliuyi"}"); } }
5、在src/main/java中新建common的Package添加demoConfig.java
package common; import com.jfinal.config.Constants; import com.jfinal.config.Handlers; import com.jfinal.config.Interceptors; import com.jfinal.config.JFinalConfig; import com.jfinal.config.Plugins; import com.jfinal.config.Routes; import com.jfinal.core.JFinal; import com.jfinal.template.Engine; import controller.demoController; public class demoConfig extends JFinalConfig { @Override public void configConstant(Constants arg0) { arg0.setDevMode(true); } @Override public void configEngine(Engine arg0) { // TODO Auto-generated method stub } @Override public void configHandler(Handlers arg0) { // TODO Auto-generated method stub } @Override public void configInterceptor(Interceptors arg0) { // TODO Auto-generated method stub } @Override public void configPlugin(Plugins arg0) { // TODO Auto-generated method stub } @Override public void configRoute(Routes arg0) { arg0.add("/demo", demoController.class); } public static void main(String[] args) { JFinal.start("src/main/webapp", 8081, "/", 5); } }
6、运行demoConfig.java文件,run as Java Applicaiton,如下图,则后端搭建完毕

在Eclipse Version: Oxygen.1 Release (4.7.1)中项目目录如下:

第二步:使用vue-cli搭建vue.js前端部分
1、安装vue-cli
npm install --global vue-cli
2、创建一个基于webpack模板的项目
vue init webpack vue-jfinal
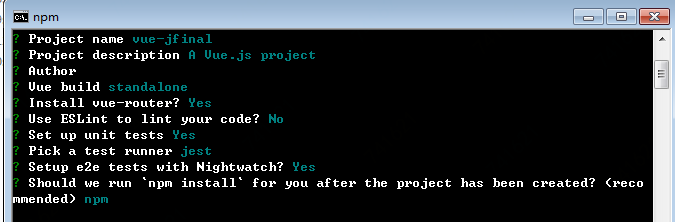
接下来会有一些yes/no的选项,按下图设置

3、进入项目目录,安装vue-resource插件
cd vue-jfinal
npm install vue-resource
4、使用webstorm打开vue-jfinal,项目目录如下图,并设置Run/Debug Configuration


4、在main.js中添加vue-resource的引用
原文件
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
添加后:
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' import VueResource from 'vue-resource' Vue.use(VueResource) Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' })
5、修改vue-jfinal项目中App.vue文件
原文件
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
修改后:
<template>
<div id="app">
<img src="./assets/logo.png">
<h1>服务端数据为:{{serverData}}</h1>
<button v-on:click="getdata()">获得服务器端数据</button>
<router-view/>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
serverData:"页面数据"
}
},
methods:{
getdata(){
this.$http.get('http://localhost:8081/demo').then(function(response){
this.serverData=response.data
})
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
第三步:测试前后端分离
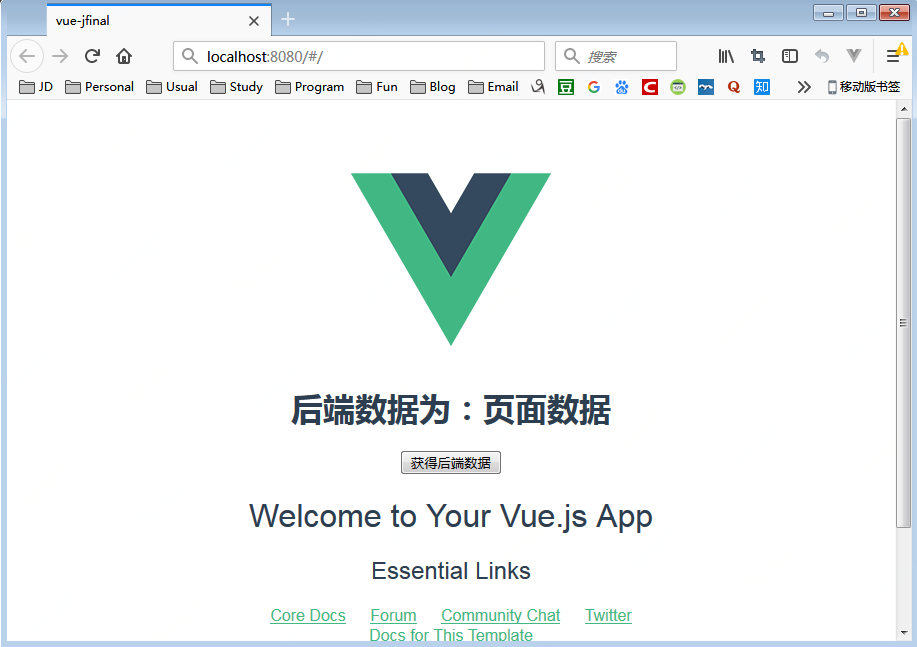
1、在webstorm中点击run按钮,浏览器中输入http://localhost:8080访问,出现下面界面则前端搭建成功

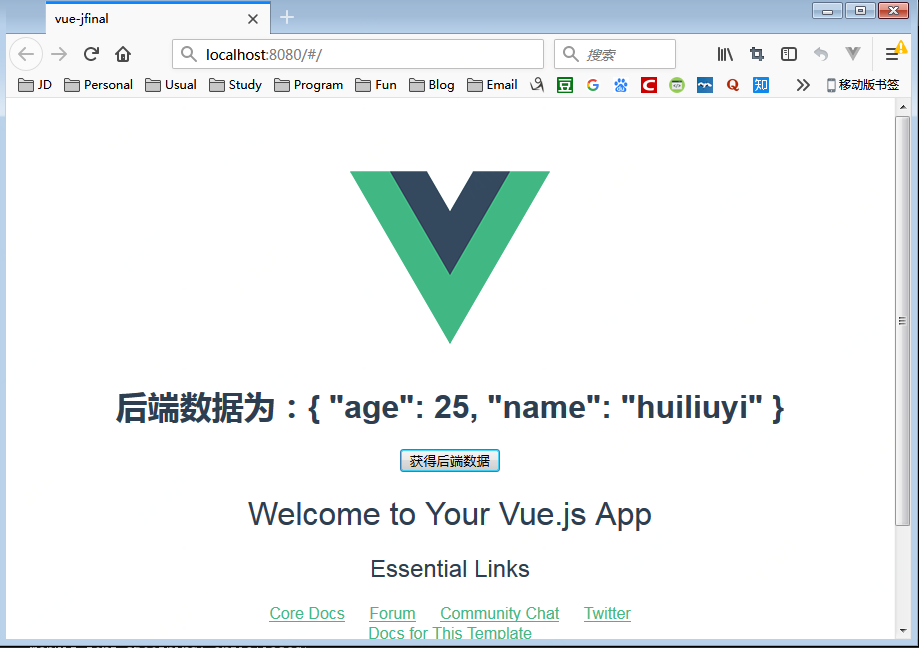
2、点击 获得后端数据按钮,出现下图则表示获得后端数据成功

第四步:将jfinal项目和vue项目放在同一个项目目录下,目录截图

git连接:https://github.com/Feynman61/vue-jfinal.git
总结:
前后端分离的开发模式现在已经非常普遍了,优点也很明了,就是将前后端开发人员的工作分离开,这样前后端开发人员就能专注于自己的工作,提高开发效率。
如果大家在实际操作中有什么问题,欢迎大家留言评论,我会第一时间回复大家。