一、准备工具
1、安装.NET SDK(软件开发工具包)
https://microsoft.com/net/core
2、安装VScode并安装
3、安装VS Code C# extension(即C#扩展)
https://marketplace.visualstudio.com/items?itemName=ms-vscode.csharp
二、命令讲解
(直接使用 dotnet new 可以查看帮助,可以查看创建各种项目如: 控制台程序、 Web项目、Web MVC、类库、测试项目以及解决方案。)

三、直接使用控制台帮我们构建项目
1、进入控制台输入创建控制台命令: dotnet new console -o myApp
该dotnet命令为您创建new类型的应用程序console。该-o参数创建一个名为myApp存储应用程序的目录,并使用所需文件填充该目录。该cd myApp命令将您带入新创建的app目录。
该文件myApp夹中的主文件是 Program.cs。默认情况下,它已包含编写“Hello World!”所需的代码
using System;
namespace myApp
{
class Program
{
static void Main(string[] args)
{
Console.WriteLine("Hello World!");
}
}
}
2、进入项目目录输入:cd myApp
3、运行你的应用程序:
在命令提示符中,运行以下命令:dotnet run
恭喜,您已经构建并运行了第一个.NET应用程序!
四、利用VScode 帮我们构建项目
1、创建项目路径
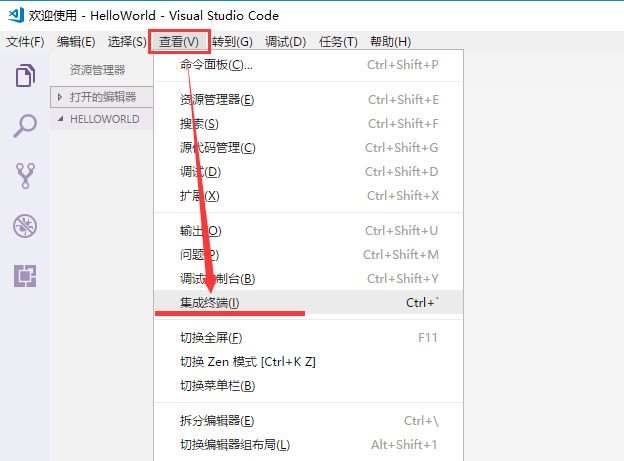
2.打开Visual Studio Code 并打开刚才创建的“HelloWorld”文件夹


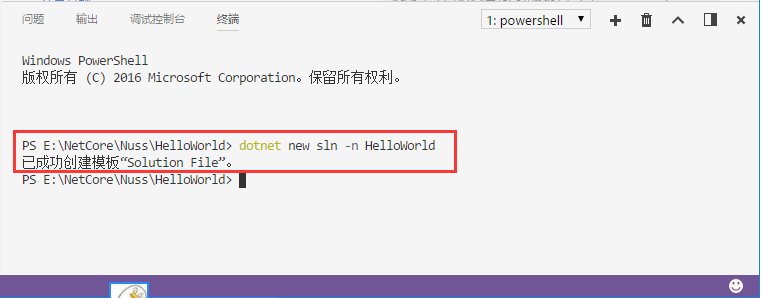
3、在命令终端中输入“dotnet new sln -n HelloWorld”,按回车执行,此时在我们的“HelloWorld”文件夹下会生成“HelloWorld.sln”文件
(这个文件就是VS版本和配置信息说明)

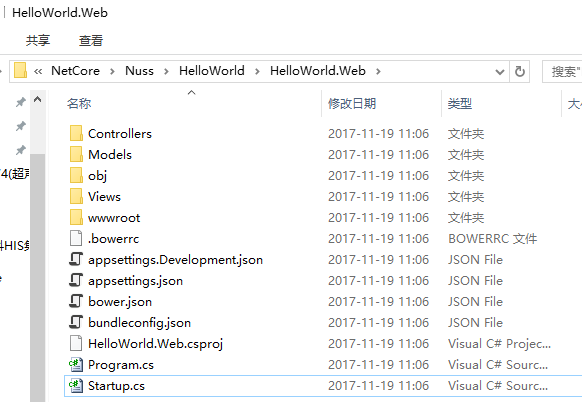
4、创建“HelloWorldweb”项目,在集成终端中输入“dotnet new mvc -n HelloWorldWeb”,按回车后,此时我们的文件夹下面生成了一个mvc项目文件夹


5、输入命令:
cd HelloWorldWeb
dotnet run

恭喜,您已经通过VsCode构建并运行了第一个.NET应用程序!
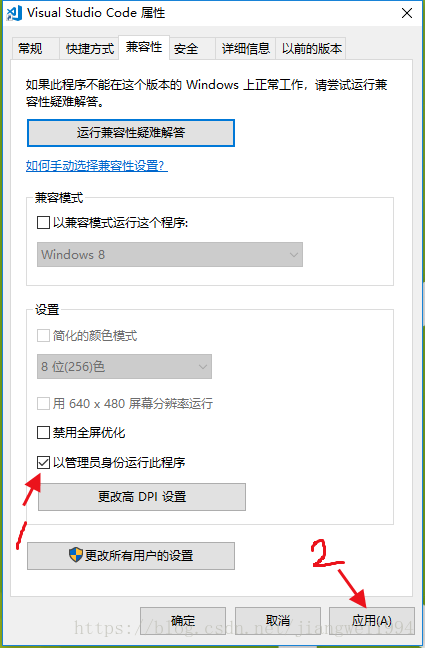
注意:如何vscode终端不能执行或者识别dotnet命令则:
提供的解决方案为-打开vs code属性里的兼容性,勾选以管理员身份运行,然后应用

五、VScode 调试项目
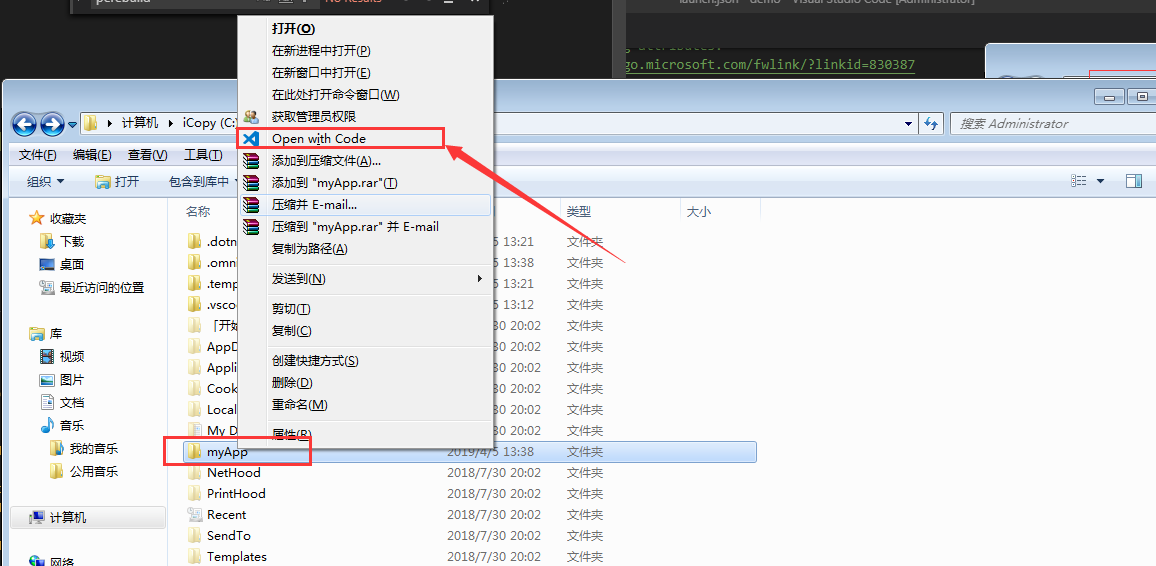
预备:VScode打开项目-右击项目文件Open with Code 方式打开,项目文件目录在VScode右边展示。选择打开Program.cs 出现红色断点按下F5

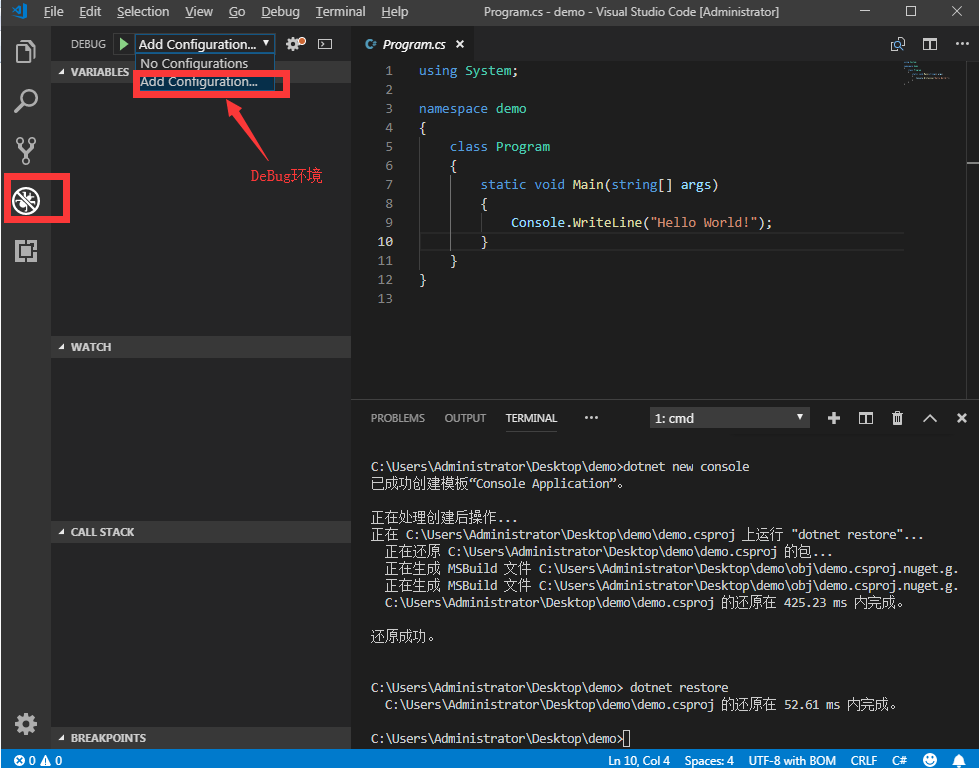
1、选择调试环境,按下F5选择.NETCore

或者手动选择

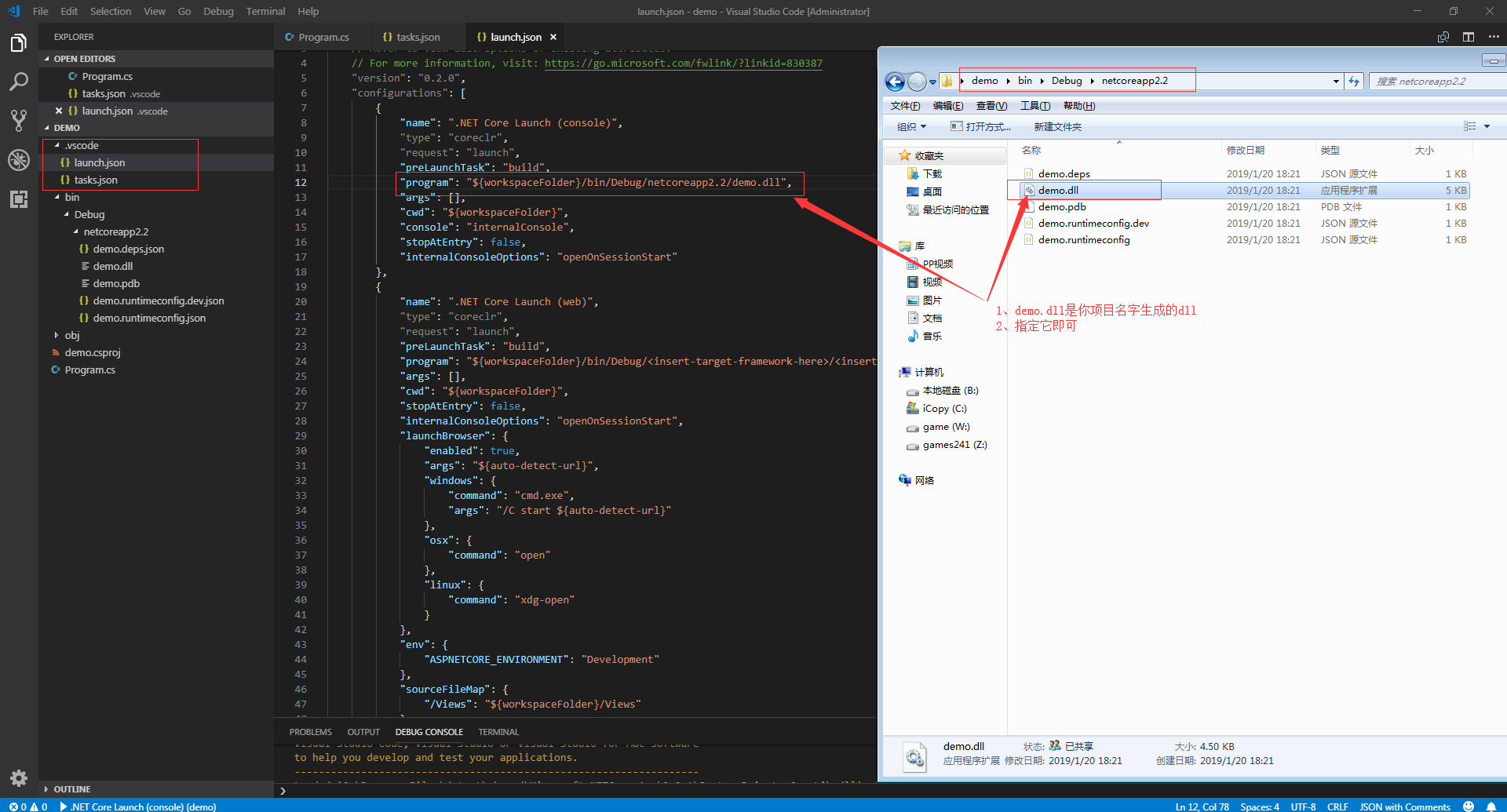
根据你选择调试环境帮你创建调试配置文件即一个目录和两个文件(或目录只有luanch.json文件-调试配置文件)
luanch.json文件是用来执行调试程序的配置(数字右边才会红色断点),而tasks.json文件则是配置各种任务的,其中运行单元测试就是一种任务。
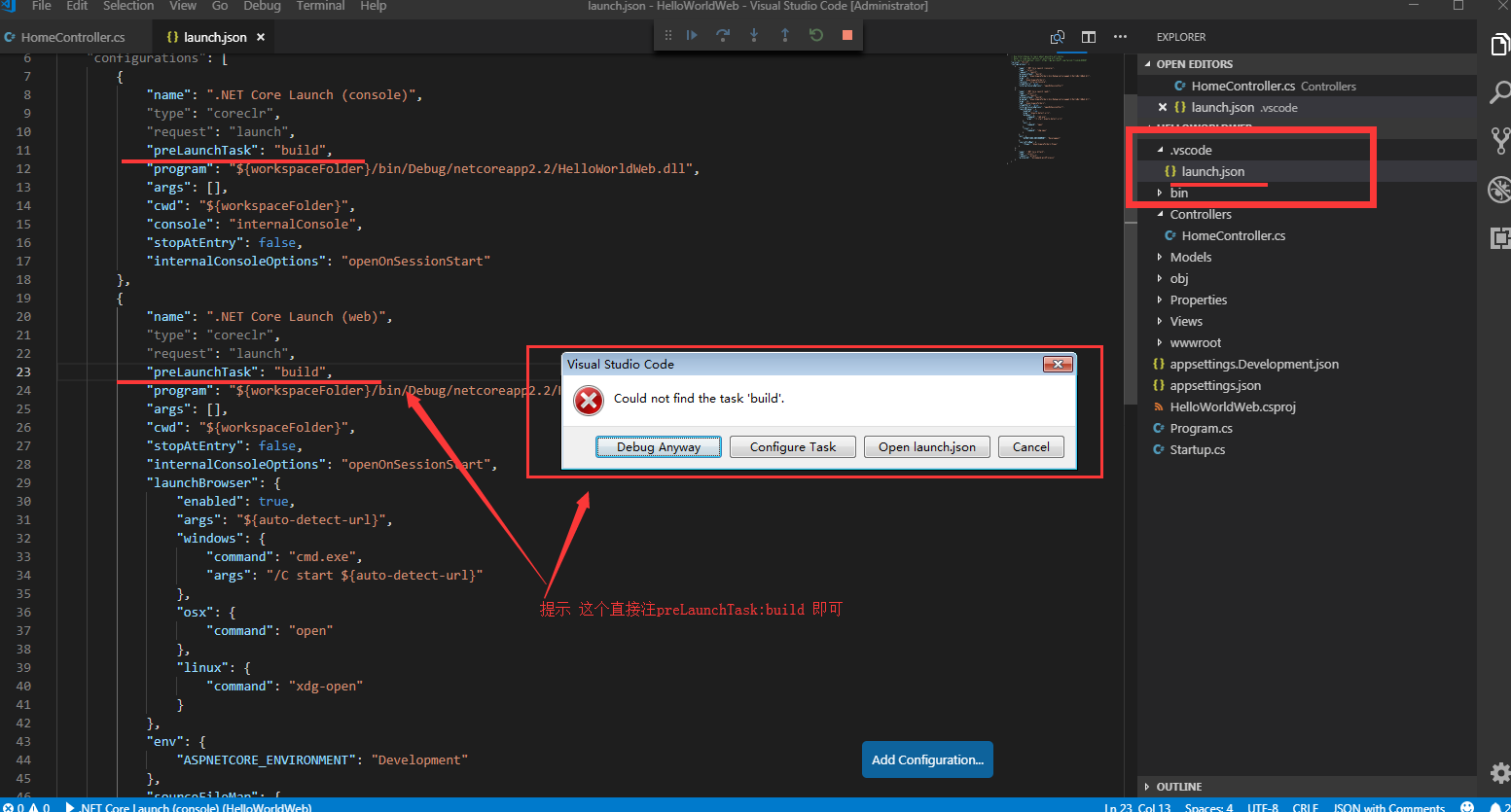
注意:调试失败的需要改动luanch.json的program参数。

2、鼠标放在数字左边就会出现红点,点击设置断点,按下F5就会出现断点引导,在按F11即可
、
恭喜,断点调试成功!
注意:如果bin没有生成Dubug,需要命令: dotnet build 生成 (或者(dotnet run即运行也会生成bin目录)),才可以指定luanch.json的program参数

注意:1、控制台每次调试更改了代码都需要 donet build重生成下 ,2、只有dotnet build 才可以指定调试代码的位置,才允许断点调试。
六、Nuget包管理
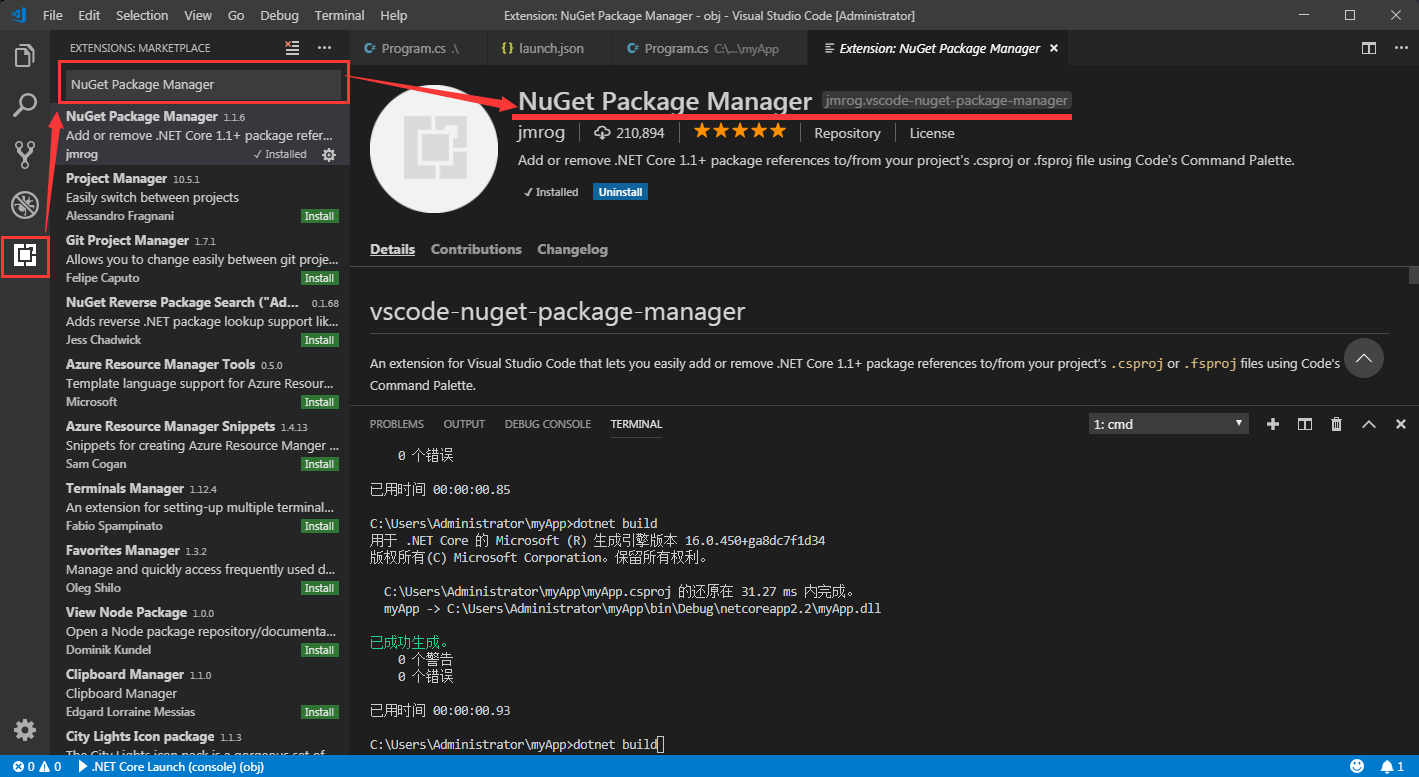
1、nuget需要安装 NuGet Package Manager

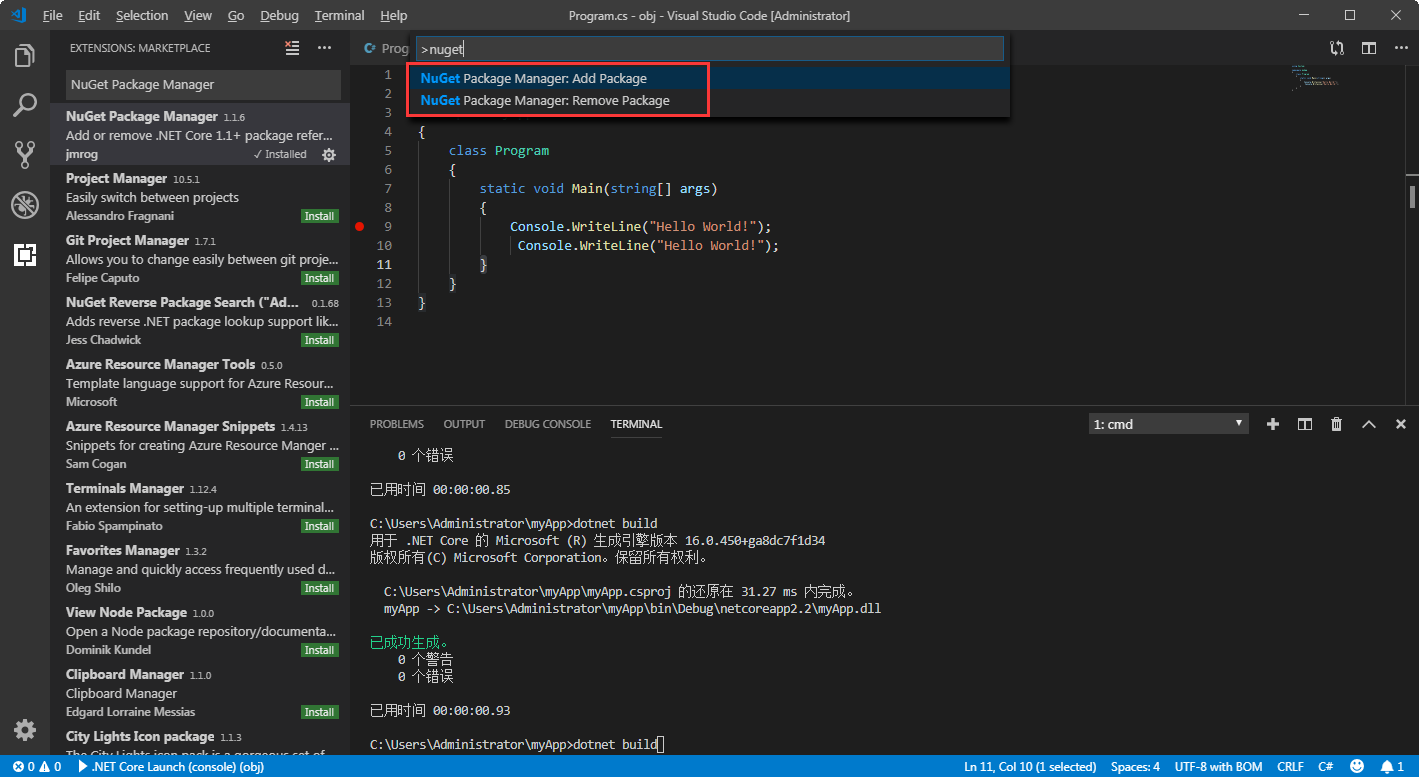
2、安装完成后,需要重新加载,我们回到代码界面输入快捷键:Ctrl + Shift + p
我们输入nuget选择nuget package manager : add package就代表添加包的意思。就得到下图界面

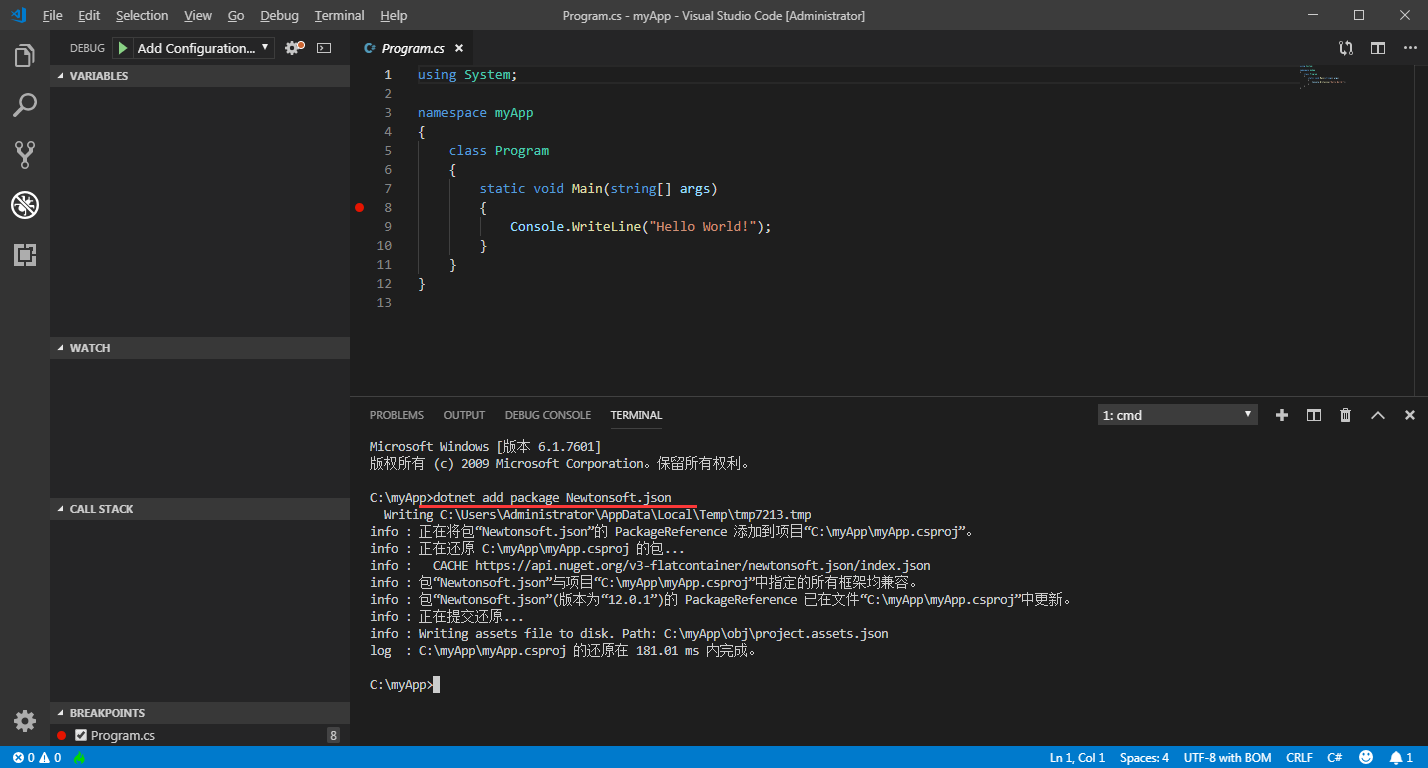
我们通过控制台方式添加nuGet包

dotnet add package Newtonsoft.json
七、发布
输入 :dotnet publish
