一、bootstrap-upload
前端代码:
@{ Layout = null; } <!DOCTYPE html> <html lang="zh-CN"> <head> <meta name="viewport" content="width=device-width" /> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.12.5/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/js/bootstrap.min.js"></script> <link href="https://cdn.bootcss.com/bootstrap-fileinput/4.5.1/css/fileinput.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/bootstrap-fileinput/4.5.1/js/fileinput.min.js"></script> <link href="https://cdn.bootcss.com/bootstrap-fileinput/4.5.1/css/fileinput-rtl.min.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/font-awesome/5.10.0-11/css/all.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/bootstrap-fileinput/4.5.1/img/loading-sm.gif"> </head> <body> <div class="container"> <h2>模态框实例</h2> <!-- 按钮:用于打开模态框 --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal"> 打开模态框 </button> <!-- 模态框 --> <div class="modal fade" id="myModal"> <div class="modal-dialog"> <div class="modal-content"> <!-- 模态框头部 --> <div class="modal-header"> <h4 class="modal-title">文 件 上 传</h4> <button type="button" class="close" data-dismiss="modal">×</button> </div> <!-- 模态框主体 --> <div class="modal-body"> <div class="col-sm-12"> <input id="input-id" name="file" multiple type="file" data-show-caption="true"> </div> </div> <!-- 模态框底部 --> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">关闭</button> </div> </div> </div> </div> </div> <script> $(function () { initFileInput("input-id"); }) function initFileInput(ctrlName) { var control = $('#' + ctrlName); control.fileinput({ language: 'zh', //设置语言 uploadUrl: "/UploadPack/Uploadurl", //上传的地址 allowedFileExtensions: ['ipa', 'jpg', 'gif', 'png', 'doc', 'docx', 'pdf', 'ppt', 'pptx', 'txt'],//接收的文件后缀 maxFilesNum: 5,//上传最大的文件数量 //uploadExtraData:{"id": 1, "fileName":'123.mp3'}, uploadAsync: true, //默认异步上传 showUpload: true, //是否显示上传按钮 showRemove: true, //显示移除按钮 showPreview: true, //是否显示预览 showCaption: false,//是否显示标题 browseClass: "btn btn-primary", //按钮样式 //dropZoneEnabled: true,//是否显示拖拽区域 //minImageWidth: 50, //图片的最小宽度 //minImageHeight: 50,//图片的最小高度 //maxImageWidth: 1000,//图片的最大宽度 //maxImageHeight: 1000,//图片的最大高度 maxFileSize: 0,//单位为kb,如果为0表示不限制文件大小 //minFileCount: 0, //maxFileCount: 10, //表示允许同时上传的最大文件个数 enctype: 'multipart/form-data', validateInitialCount: true, previewFileIcon: "<i class='glyphicon glyphicon-king'></i>", msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!", }).on('filepreupload', function (event, data, previewId, index) { //上传中 console.log(data) var form = data.form, files = data.files, extra = data.extra, response = data.response, reader = data.reader; console.log('文件正在上传'); }).on("fileuploaded", function (event, data, previewId, index) { //一个文件上传成功 console.log('文件上传成功!' + data.id); }).on('fileerror', function (event, data, msg) { //一个文件上传失败 console.log('文件上传失败!' + data.id); }) } </script> </body> </html>
下面说明使用Core坑
一、基于Core的获取文件上传
1、(List<IFormFile> files)
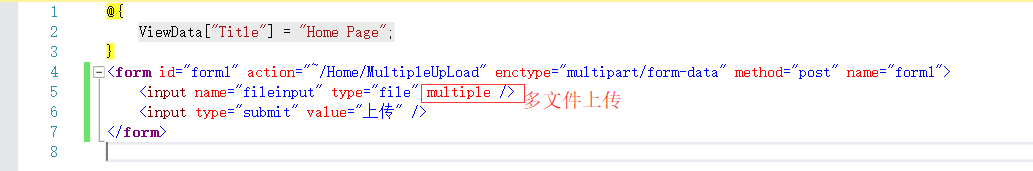
前端代码:

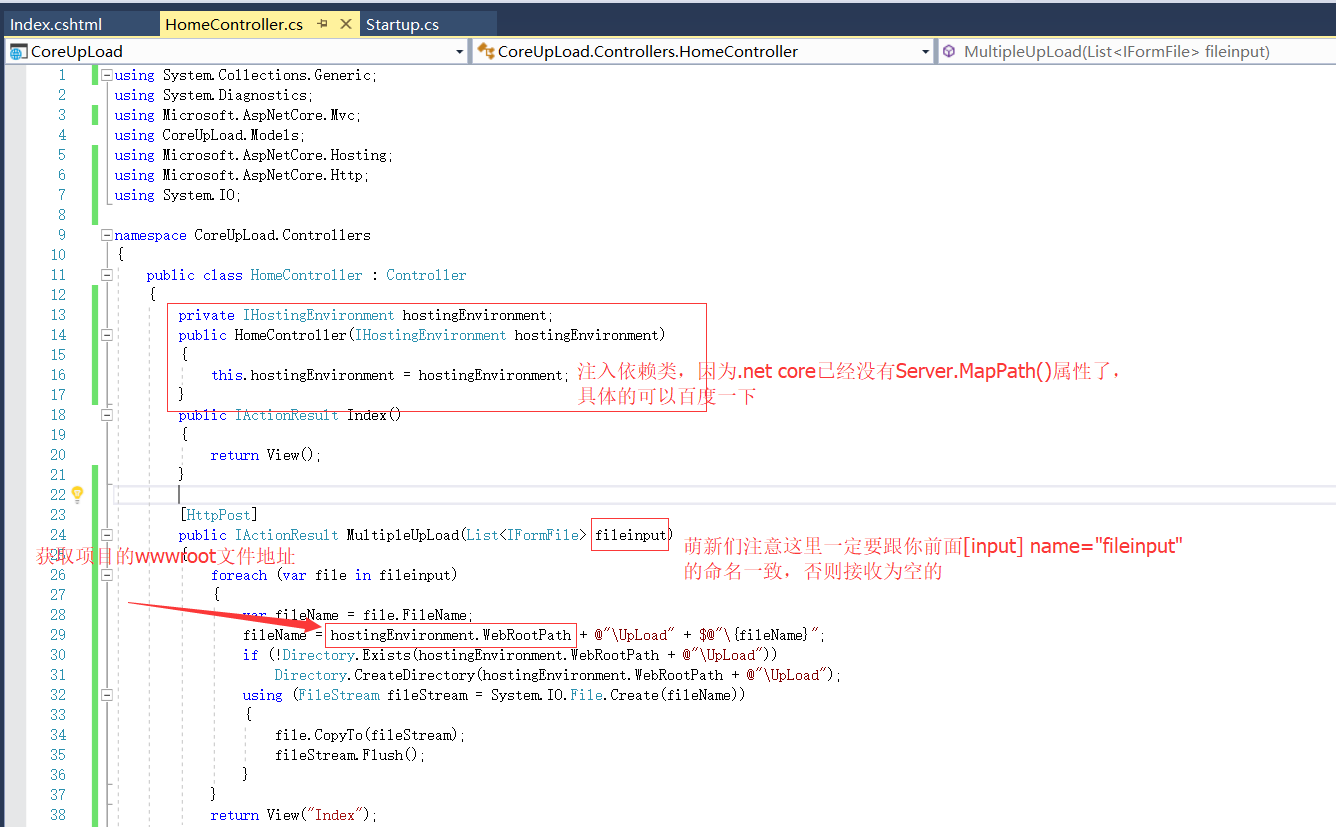
后台代码:

2、([FromForm(Name = "file")] List<IFormFile> files)
[HttpPost] public async Task<IActionResult> Uploadurl([FromForm(Name = "file")] List<IFormFile> files) //上传图片 { if (files.Count > 0) { string path = Path.Combine(Environment.CurrentDirectory, "Upload", DateTime.Now.ToString("yyyy-MM-dd")); if (!System.IO.Directory.Exists(path))//判断上传路径是否存在 { System.IO.Directory.CreateDirectory(path); } string filePath = string.Empty; string fileName = string.Empty; foreach (var formFile in files) { if (formFile.Length > 0) { string fileFormat = System.IO.Path.GetExtension(formFile.FileName);//获取文件后缀格式 fileName = Guid.NewGuid().ToString("n") + fileFormat; filePath = Path.Combine(path,fileName);//中间处理为唯一格式文件 using (var stream = new FileStream(filePath, FileMode.Create)) { try { //保存文件 await formFile.CopyToAsync(stream); } catch (Exception ex) { return Json(new { Status = 1, Message = "保存失败" }); } } } } return Json(new { Status = 1, Message = "保存成功" }); } else { return Json(new { Status = 1, Message = "上传文件为空!" }); } }
二、基于MVC的获取文件上传
[HttpPost] public ActionResult Uploadurl(HttpPostedFileBase file) //上传图片 { Basics basics = new Basics(); if (basics.SaveFiles(file)) { return Json(new { Status=1, Message = "保存成功"}, "text/html", JsonRequestBehavior.AllowGet); } else { return Json(new { Status = 1, Message = "保存失败" }, "text/html", JsonRequestBehavior.AllowGet); } }
封装方法
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Web; // namespace Common { public class Basics { public bool SaveFiles(HttpPostedFileBase file) { try { var Filename = file.FileName; string SavePath = "../Uploads/"; string _Filename = DateTime.Now.ToString("yyyyMMddhhmmss") + Filename; //保存 //Server.MapPath()的全名是System.Web.HttpContext.Current.Server.MapPath() file.SaveAs(System.Web.HttpContext.Current.Server.MapPath(SavePath + _Filename)); }catch { return false; } finally { } return true; } } }