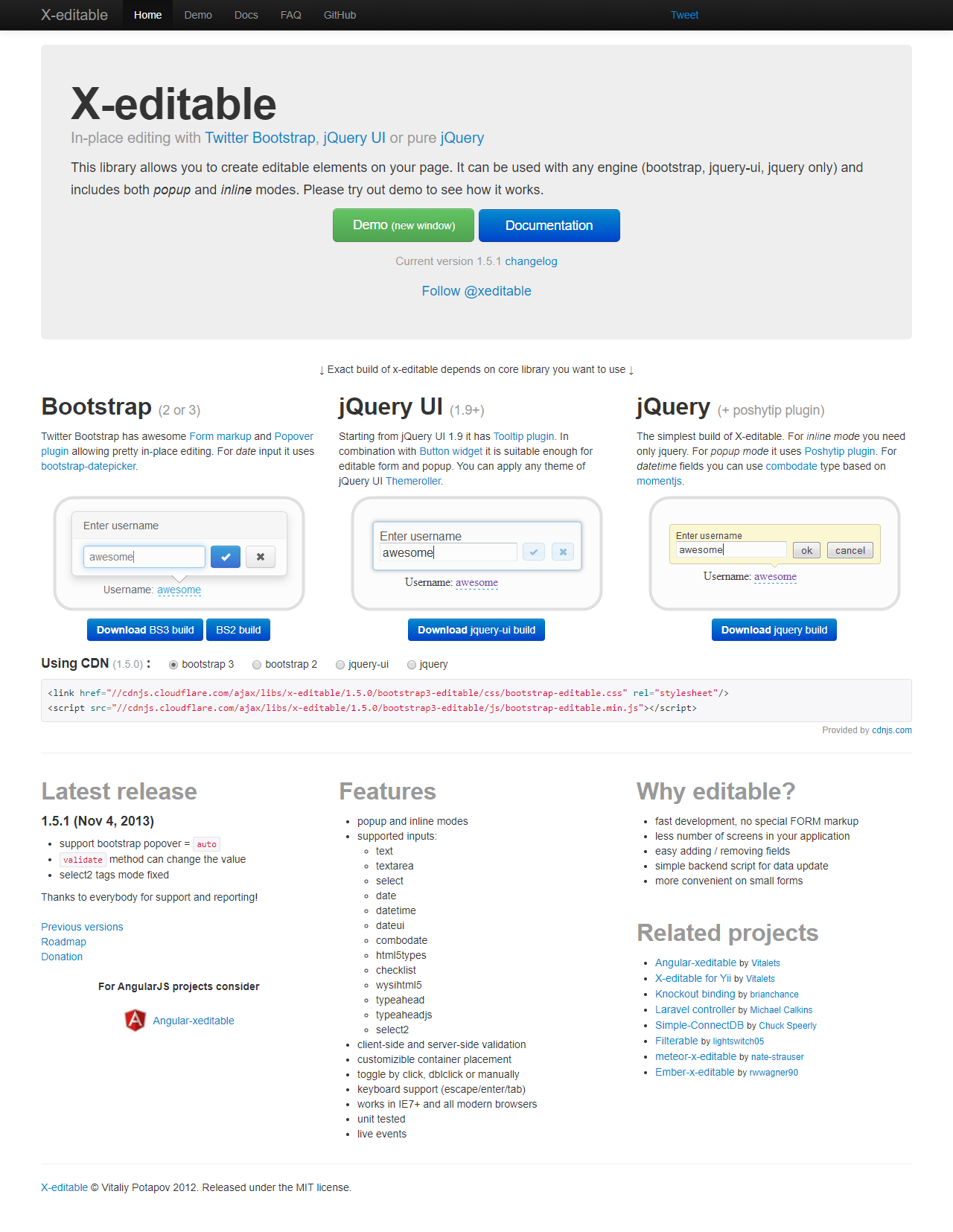
一、官网 http://vitalets.github.io/x-editable/index.html

二、实践
在jQuery中ajax配置项中的使用type与method的区别:
type 和method 一样的含义,只是mthod是version1.9添加的,所以版本1.9之前的使用type 之后的使用method。


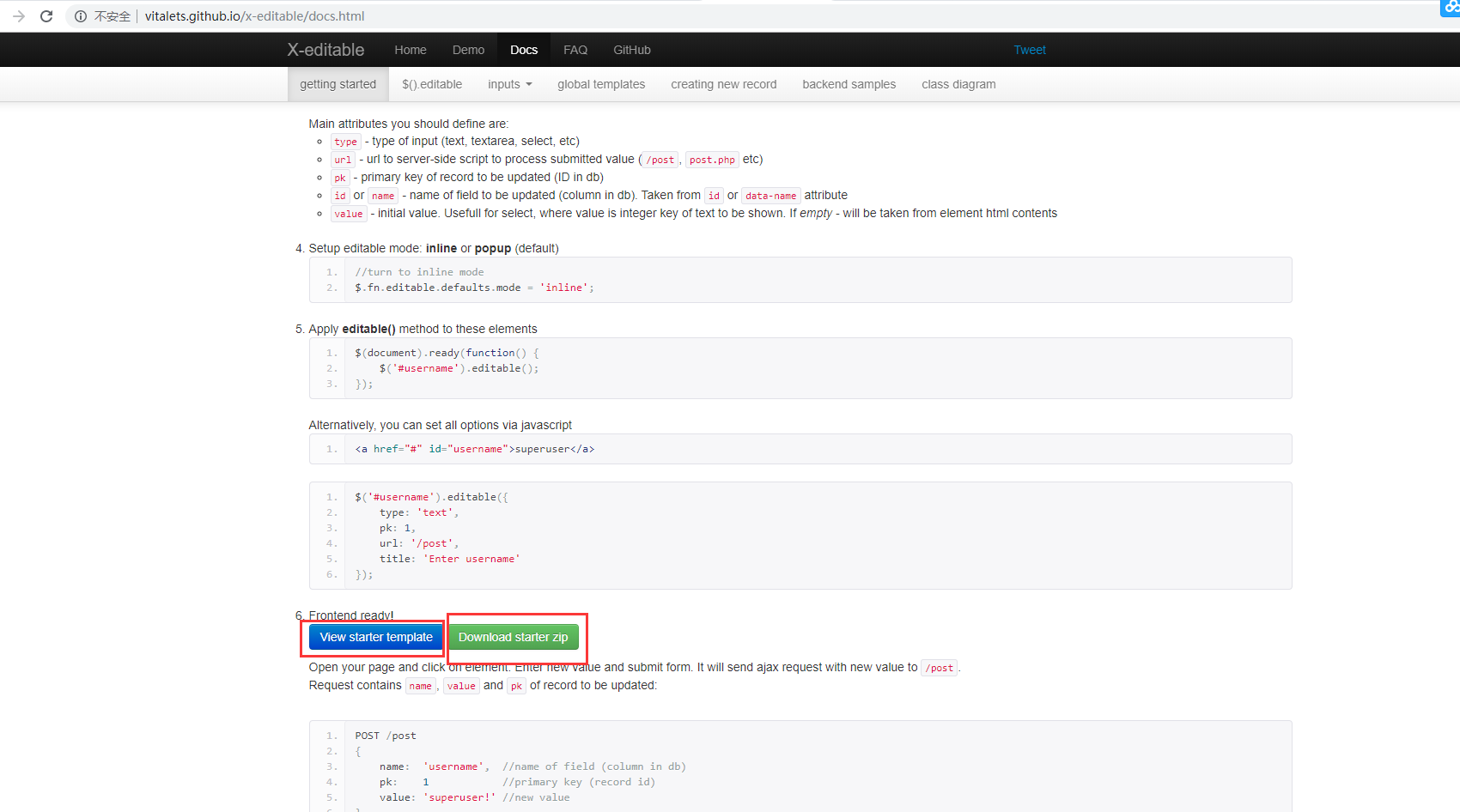
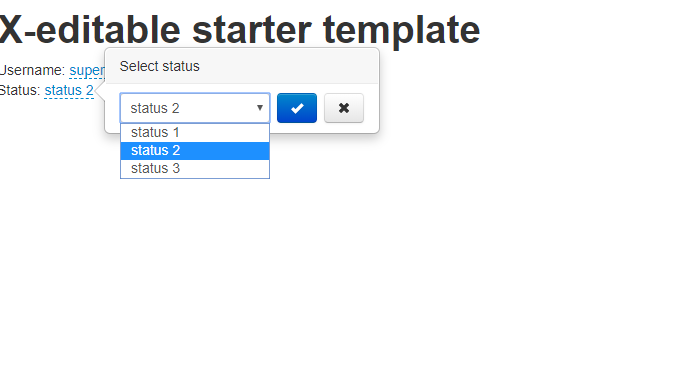
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>X-editable starter template</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- bootstrap --> <link href="https://cdn.bootcss.com/twitter-bootstrap/2.3.2/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/jquery/2.0.3/jquery.min.js"></script> <script src="https://cdn.bootcss.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script> <!-- x-editable (bootstrap version) --> <!--关键字:bootstrap-editable cdn 版本:1.4.6 --> <link href="https://cdn.bootcss.com/x-editable/1.4.6/bootstrap-editable/css/bootstrap-editable.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/x-editable/1.4.6/bootstrap-editable/js/bootstrap-editable.min.js"></script> <!----> <script type="text/javascript"> $(document).ready(function() { //(function(){})不支持,必须ready才执行 //toggle `popup` / `inline` mode $.fn.editable.defaults.mode = 'popup'; //make username editable $('#username').editable(); //make status editable $('#status').editable({ type: 'select', title: 'Select status', placement: 'right', value: 2, source: [ {value: 1, text: 'status 1'}, {value: 2, text: 'status 2'}, {value: 3, text: 'status 3'} ] }); }); </script> </head> <body> <div class="container"> <h1>X-editable starter template</h1> <div> <span>Username:</span> <a href="#" id="username" data-type="text" data-placement="right" data-title="Enter username">superuser</a> </div> <div> <span>Status:</span> <a href="#" id="status"></a> </div> </div> </body> </html>
2、官网的例子是老版本了,bootstrap 早就版本到4.0,而我们项目一直是采用3.3.7版本实现的表单和、表格的(菜鸟教程也是3.3.7),在我们3..3.7版内引用X-editable最新1.5.1版一直提示Template模板问题,
我在想,是不是X-editable不支持Bootstrap,没有对Bootstrap进行更新迭代了,因为我们公司项目里面用了很多Bootstrap3.3.7版本的,让我们改2.3.2是不可能的,那会使我们做大量重复的工作,而且让我们回滚到2.3.2版本,更是不可能,此版本也满足不了我们后续的需求,我在找试一试然后最终在cdn的1.5.1内找到x-editable/1.5.1/bootstrap3-editable/js以及x-editable/1.5.1/bootstrap3-editable/css并尝试,最终可行。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>X-editable starter template</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- bootstrap --> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.bootcss.com/jquery/2.0.3/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> <!-- x-editable (bootstrap version) --> <!--关键字:bootstrap-editable cdn 版本:1.4.6 --> <link href="https://cdn.bootcss.com/x-editable/1.5.1/bootstrap3-editable/css/bootstrap-editable.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/x-editable/1.5.1/bootstrap3-editable/js/bootstrap-editable.min.js"></script> <!----> <script type="text/javascript"> $(document).ready(function() { //(function(){})不支持,必须ready才执行 //toggle `popup` / `inline` mode $.fn.editable.defaults.mode = 'popup'; //make username editable $('#username').editable(); //make status editable $('#status').editable({ type: 'select', title: 'Select status', placement: 'right', value: 2, source: [ {value: 1, text: 'status 1'}, {value: 2, text: 'status 2'}, {value: 3, text: 'status 3'} ] }); }); </script> </head> <body> <div class="container"> <h1>X-editable starter template</h1> <div> <span>Username:</span> <a href="#" id="username" data-type="text" data-placement="right" data-title="Enter username">superuser</a> </div> <div> <span>Status:</span> <a href="#" id="status"></a> </div> </div> </body> </html>
表格内使用

触发不了 ,然后找一个demo测试
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Dashboard | Nadhif - Responsive Admin Template</title> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap-table/1.12.1/bootstrap-table.min.js"></script> <!--关键字:bootstrap-editable cdn 版本:1.4.6 --> <link href="https://cdn.bootcss.com/x-editable/1.5.1/bootstrap3-editable/css/bootstrap-editable.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/x-editable/1.5.1/bootstrap3-editable/js/bootstrap-editable.min.js"></script> <script type="text/javascript"> $(document).ready(function() { //(function(){})不支持,必须ready才执行 //toggle `popup` / `inline` mode $.fn.editable.defaults.mode = 'popup'; //make username editable $('#username').editable(); //make status editable $('#status').editable({ type: 'select', title: 'Select status', placement: 'right', value: 2, source: [ {value: 1, text: 'status 1'}, {value: 2, text: 'status 2'}, {value: 3, text: 'status 3'} ] }); }); </script> </head> <body> <table id="mytab" class="table table-hover"></table> <div class="container"> <h1>X-editable starter template</h1> <div> <span>Username:</span> <a href="#" id="username" data-type="text" data-placement="right" data-title="Enter username">superuser</a> </div> <div> <span>Status:</span> <a href="#" id="status"></a> </div> </div> </body> <script> var data=[{"id":0,"name":"Item 0","price":"$0"},{"id":1,"name":"Item 1","price":"$1"},{"id":2,"name":"Item 2","price":"$2"},{"id":3,"name":"Item 3","price":"$3"},{"id":4,"name":"Item 4","price":"$4"},{"id":5,"name":"Item 5","price":"$5"},{"id":6,"name":"Item 6","price":"$6"},{"id":7,"name":"Item 7","price":"$7"},{"id":8,"name":"Item 8","price":"$8"},{"id":9,"name":"Item 9","price":"$9"},{"id":10,"name":"Item 10","price":"$10"},{"id":11,"name":"Item 11","price":"$11"},{"id":12,"name":"Item 12","price":"$12"},{"id":13,"name":"Item 13","price":"$13"},{"id":14,"name":"Item 14","price":"$14"},{"id":15,"name":"Item 15","price":"$15"},{"id":16,"name":"Item 16","price":"$16"},{"id":17,"name":"Item 17","price":"$17"},{"id":18,"name":"Item 18","price":"$18"},{"id":19,"name":"Item 19","price":"$19"},{"id":20,"name":"Item 20","price":"$20"}]; $('#mytab').bootstrapTable({ data:data, queryParams: "queryParams", toolbar: "#toolbar", sidePagination: "true", striped: true, // 是否显示行间隔色 //search : "true", uniqueId: "ID", pageSize: "5", pagination: true, // 是否分页 sortable: true, // 是否启用排序 columns: [{ field: 'id', title: '登录名' }, { field: 'name', title: '昵称', editable: { type: 'text', title: '用户名', validate: function (v) { if (!v) return '用户名不能为空'; }} }, { field: 'price', title: '角色' }, { field: 'price', title: '操作', 120, align: 'center', valign: 'middle', formatter: actionFormatter, }, ] }); //操作栏的格式化 function actionFormatter(value, row, index) { var id = value; var result = ""; result += "<a href='javascript:;' class='btn btn-xs green' onclick="EditViewById('" + id + "', view='view')" title='查看'><span class='glyphicon glyphicon-search'></span></a>"; result += "<a href='javascript:;' class='btn btn-xs blue' onclick="EditViewById('" + id + "')" title='编辑'><span class='glyphicon glyphicon-pencil'></span></a>"; result += "<a href='javascript:;' class='btn btn-xs red' onclick="DeleteByIds('" + id + "')" title='删除'><span class='glyphicon glyphicon-remove'></span></a>"; return result; } </script> </body> </html>
测试原因:少了个bootstrap-table-editable.js
最终解决代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Dashboard | Nadhif - Responsive Admin Template</title> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script> <!--bootstrap JS--> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap-table/1.12.1/bootstrap-table.min.js"></script> <!--关键字:bootstrap-editable cdn 版本:1.4.6 CSS--> <link href="https://cdn.bootcss.com/x-editable/1.5.1/bootstrap3-editable/css/bootstrap-editable.css" rel="stylesheet"> <!--bootstrap-editable cdn 版本:1.4.6 JS--> <script src="https://cdn.bootcss.com/bootstrap-table/1.15.4/bootstrap-table.js"></script> <script src="https://cdn.bootcss.com/x-editable/1.5.1/bootstrap3-editable/js/bootstrap-editable.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap-table/1.15.4/extensions/editable/bootstrap-table-editable.js"></script> </head> <body> <table id="my_tab" class="table table-hover"></table> <script> var dataModal = [{ "id": 0, "name": "Item 0", "price": "$0" }, { "id": 1, "name": "Item 1", "price": "$1" }, { "id": 2, "name": "Item 2", "price": "$2" }, { "id": 3, "name": "Item 3", "price": "$3" }, { "id": 4, "name": "Item 4", "price": "$4" }, { "id": 5, "name": "Item 5", "price": "$5" }, { "id": 6, "name": "Item 6", "price": "$6" }, { "id": 7, "name": "Item 7", "price": "$7" }, { "id": 8, "name": "Item 8", "price": "$8" }, { "id": 9, "name": "Item 9", "price": "$9" }, { "id": 10, "name": "Item 10", "price": "$10" }, { "id": 11, "name": "Item 11", "price": "$11" }, { "id": 12, "name": "Item 12", "price": "$12" }, { "id": 13, "name": "Item 13", "price": "$13" }, { "id": 14, "name": "Item 14", "price": "$14" }, { "id": 15, "name": "Item 15", "price": "$15" }, { "id": 16, "name": "Item 16", "price": "$16" }, { "id": 17, "name": "Item 17", "price": "$17" }, { "id": 18, "name": "Item 18", "price": "$18" }, { "id": 19, "name": "Item 19", "price": "$19" }, { "id": 20, "name": "Item 20", "price": "$20" }]; $(function () { // var obj = $('#NavTabContent')[0] || $('#NavTabContent', window.parent.document)[0]; //var tableHeight = (obj.getBoundingClientRect().bottom - $('#tbl_emp_list')[0].getBoundingClientRect().top - 250) || undefined; //tablemaxHeight = tableHeight; $("#my_tab").bootstrapTable({ data: dataModal, dataType: 'jsonp', height: 500, columns: [ { field: 'id', title: 'id', visible: true }, { field: 'price', title: 'asda', visible: true }, { field: 'name', title: '名字', editable: { type: "text", title: "解决方案", validate: function (v) { } } }, ], 'onEditableShown': function (field, row, $el, editable) { if ($el.attr('data-value') && $el.attr('data-value') != null) { editable.input.$input.val($el.attr('data-value')); } else { editable.input.$input.val(''); }; return false; }, }); }) </script> </body> </html>

然后需求是只编译修改文件名列

参照bootstrap -table单元格,删除,修改事件内部的写法
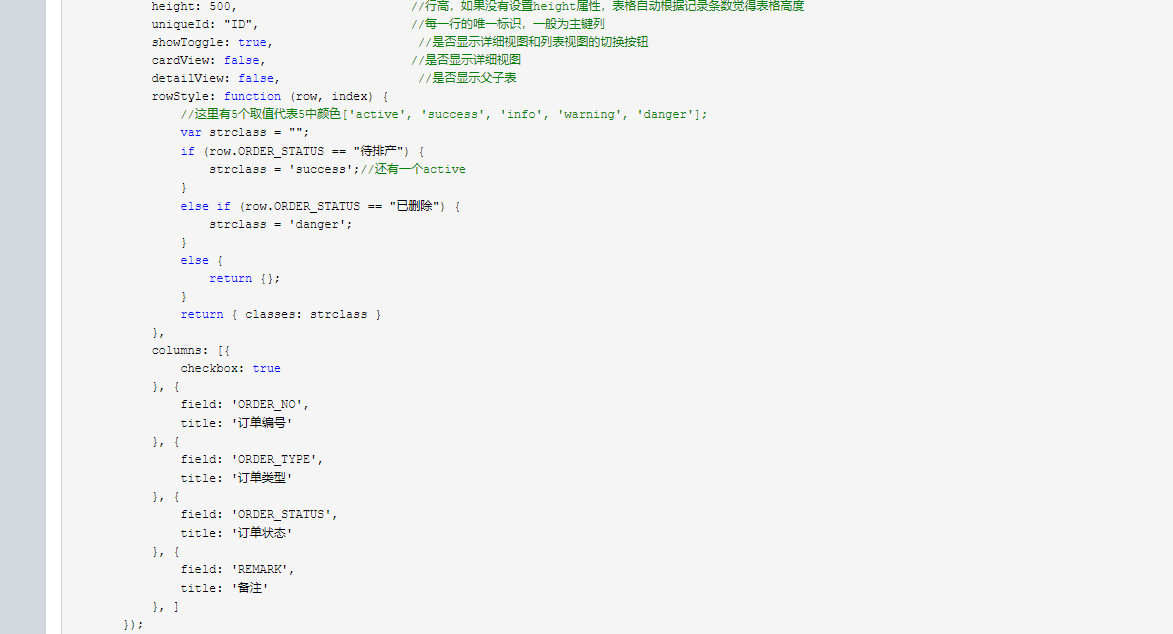
// 表格数据处理 function tableData(data) { $(selectors.table).bootstrapTable('destroy'); $(selectors.table).bootstrapTable({ data: data, striped: false, pagination: true, cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*) pageNumber: 1, //初始化加载第一页,默认第一页 pageSize: 5, pageList: [5, 10, 20, 30, 50, 100], toolbar: "#toolbar", search: false, showRefresh: false, formatLoadingMessage: function() { // 表格生成过程中执行的方法 return '请稍等,正在加载中...'; // 返回一串等待文字 }, columns: [ { field: "id", title: "#", align: "center" }, { field: "name", title: "用户名", align: "center" }, { field: "departId", title: "部门ID", align: "center", visible: false //不可见 }, { field: "do", title: "操作", align: "center", //根据此用户是存在还是已被删除,来确定是[删除 编辑]还是[恢复] formatter: function(val, row, index) { //删除,标记,参数配置 var doStr = ''; doStr = '<a class="btn-delete">删除</a><a class="btn-edit">修改</a>'; return doStr; }, events: { "click .btn-delete": function(event, val, row, index) { console.log(row.id); swal({ title: "温馨提示", text: "确定要删除" + row.name + "员工吗?", type: "warning", showCancelButton: true, confirmButtonText: "删除", cancelButtonText: "取消", confirmButtonColor: "#f05050", closeOnConfirm: true, allowEscapeKey: false, }, function(isConfirm) { if (isConfirm) { var successFn = function(res) { console.log(res); error.listen(res.code).not(function() { swal({ title: "删除员工成功!", type: "success", }); }); } var failed = function(res) { console.log(res); swal({ title: "删除员工失败!", type: "error", }); } oDataSourse.deleteUser(row.id).then(successFn, failed); } }) }, "click .btn-edit": function(event, val, row, index) { $(selectors.updateStaffModal).modal("show"); console.log(row); } } }, ] });
自带的样式不错