一、Vant起步
1、基于Vue Cli基础的环境

2、创建项目
vue create blog.web (------>名字中不能有大写也不能用驼峰命名)
如图:

3、项目查看

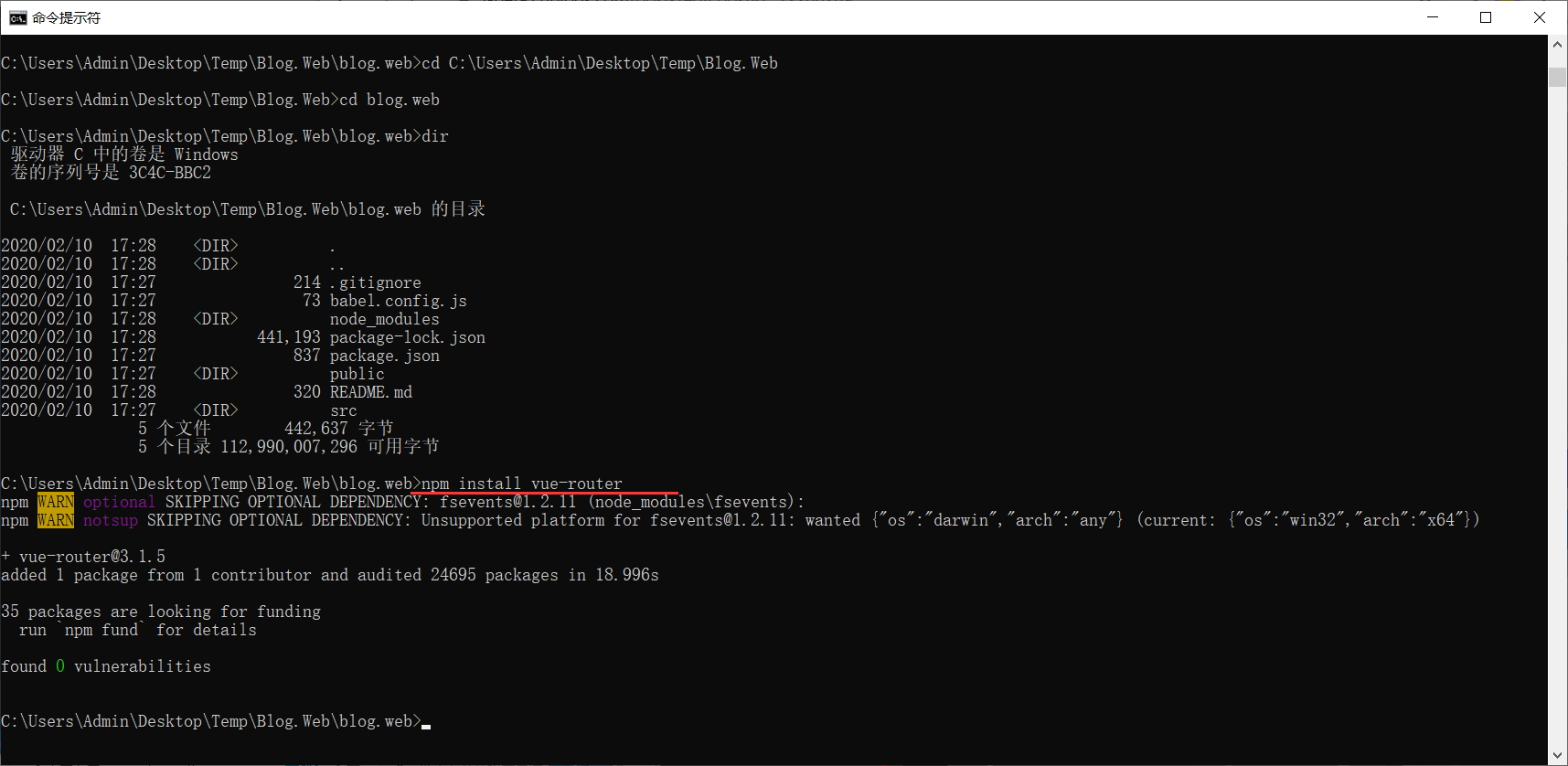
4、安装路由
4.1进入 项目
cd blog.web
并运行
npm install vue-router
如图:

5、使用路由
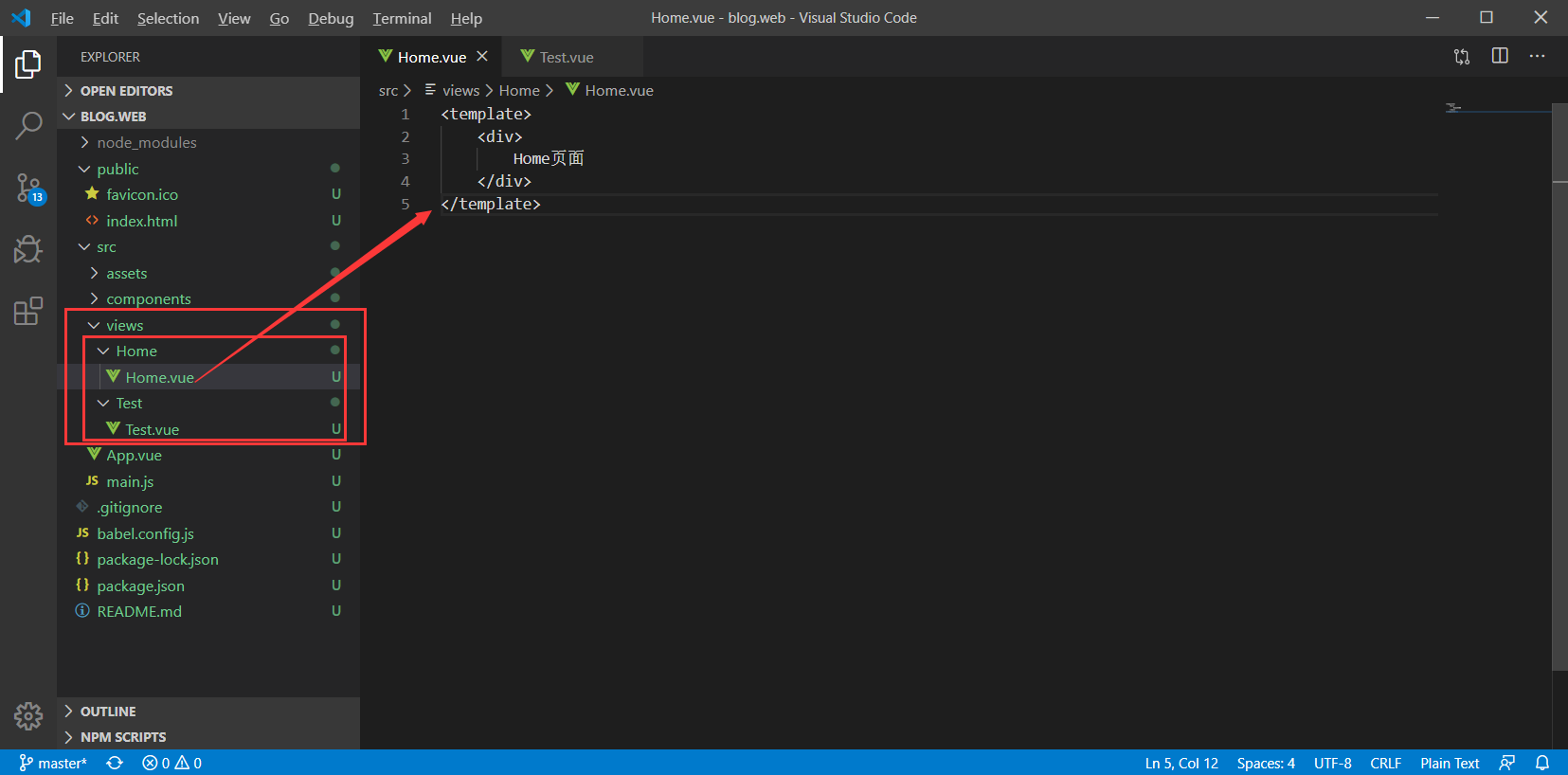
5.1、 创建单页面(创建views文件夹放入Home、Test文件夹以及内对应放入Home.vue以及Test.vue文件)

代码如下:
Home.vue
<template>
<div>
Home页面
</div>
</template>
test.vue
<template>
<div>
test页面
</div>
</template>
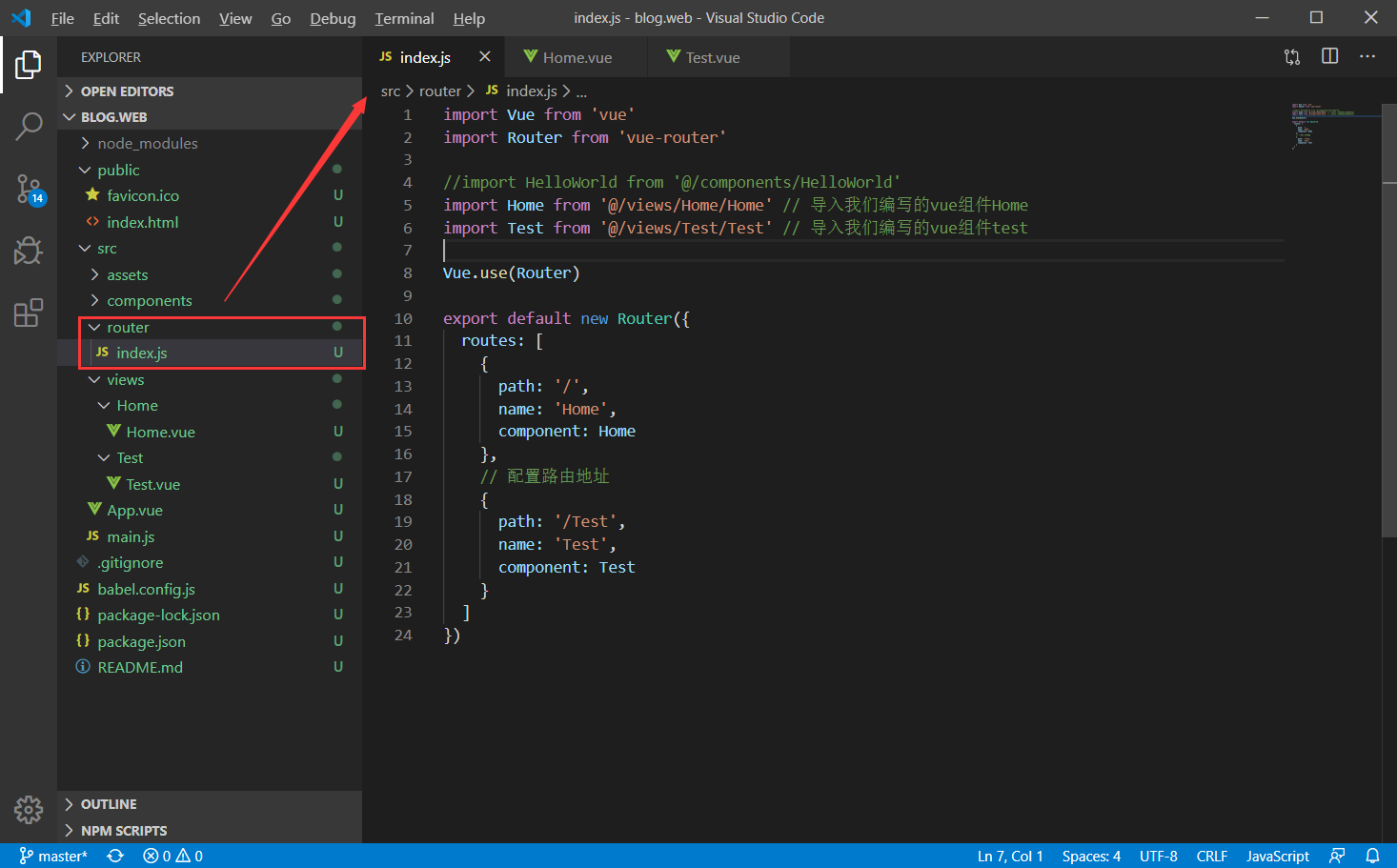
5.2、创建引用路由并配置(新建router文件夹里面放入index.js)

代码如下:
import Vue from 'vue' import Router from 'vue-router' //import HelloWorld from '@/components/HelloWorld' import Home from '@/views/Home/Home' // 导入我们编写的vue组件Home import Test from '@/views/Test/Test' // 导入我们编写的vue组件test Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'Home', component: Home }, // 配置路由地址 { path: '/Test', name: 'Test', component: Test } ] })
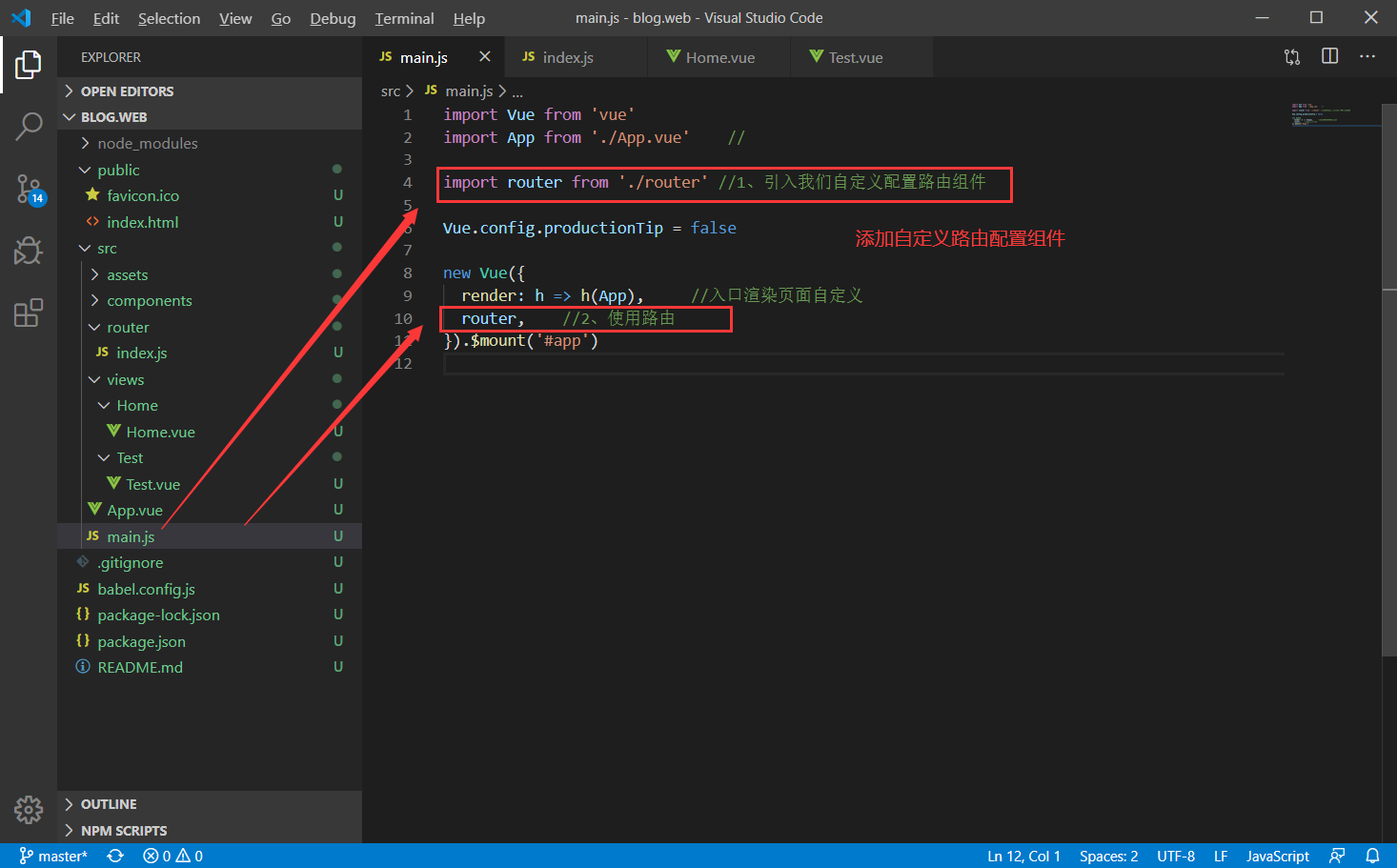
5.3 使用我们配置的路由(具体是main.js入口执行页面修改加载router组件)

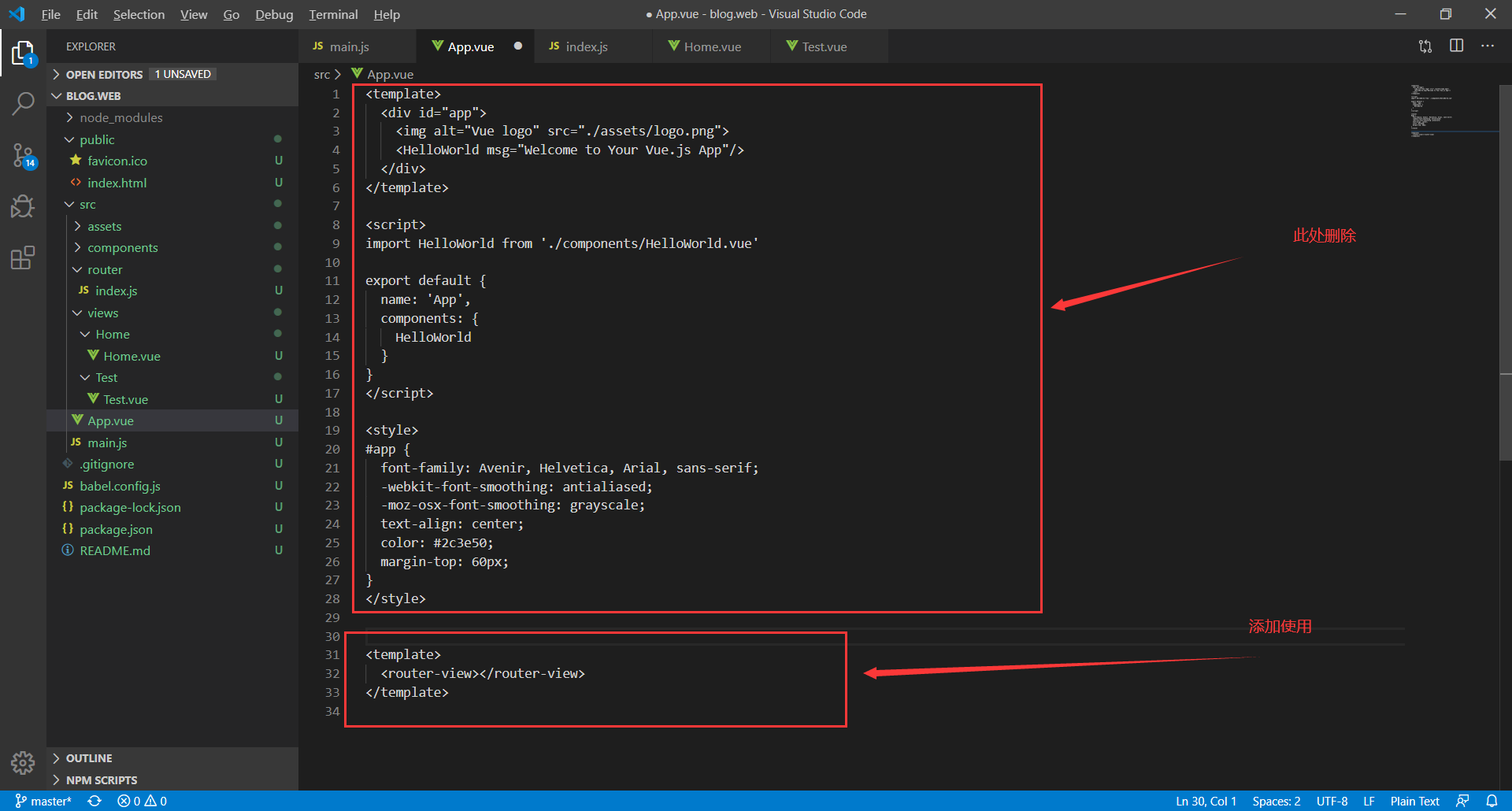
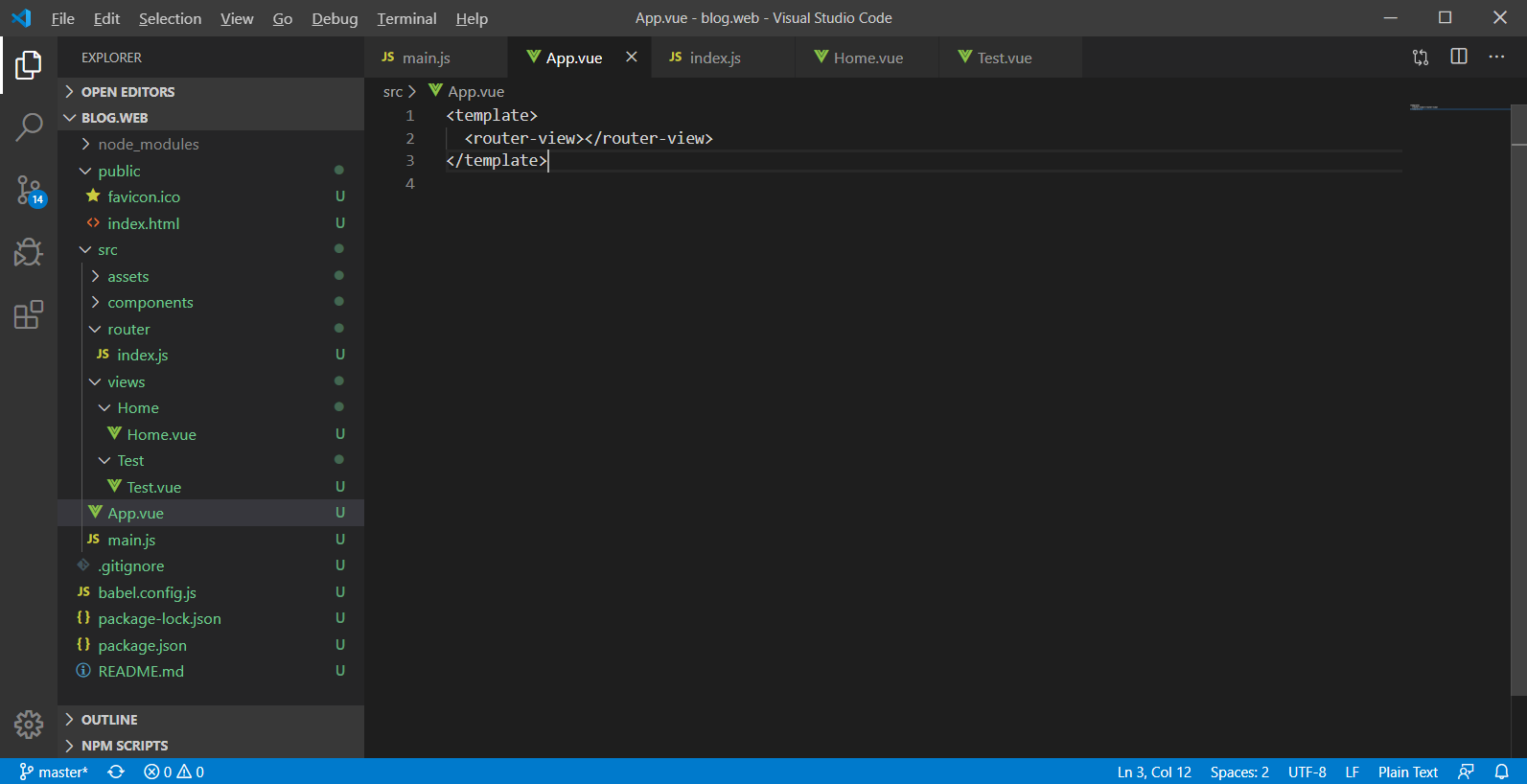
并在App.vue使用

即

代码如下:
<template> <router-view></router-view> </template>
6、运行
