简单例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vant@2.2/lib/index.css"> <style> </style> </head> <body> <div id="vue"> <van-dropdown-menu> <van-dropdown-item v-model="value" :options="option"> </van-dropdown-item> <van-dropdown-item title="筛选" ref="item"> <van-cell-group> <van-switch-cell v-model="switch1" title="包邮" /> </van-cell-group> <van-cell-group> <van-switch-cell v-model="switch2" title="团购" /> </van-cell-group> <van-button block type="info" @click="onConfirm">确认</van-button> </van-dropdown-item> </van-dropdown-menu> </div> </body> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vant@2.2/lib/vant.min.js"></script> <script src="https://cdn.bootcss.com/axios/0.19.0-beta.1/axios.min.js"></script> <script> new Vue({ el: '#vue', data() { return { value: 0, switch1: false, switch2: false, option: [ { text: '全部商品', value: 0 }, { text: '新款商品', value: 1 }, { text: '活动商品', value: 2 } ] } }, mounted() { }, methods: { onConfirm() { this.$refs.item.toggle(); } } }); </script> </html>
一、template简单使用
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<!--此处页面显示hello-->
<div id="app"></div>
<script>
let vm = new Vue({
el:"#app",
data:{
msg:"hello",
flag:true
},
template:"<div v-if='flag'>{{msg}}</div><div v-else>123</div>"//模板中只能有一个根元素,如果有多个需要使用v-if、v-else、v-else-if来选择显示哪一个
});
</script>
</head>
<body>
</body>
</html>
注意 template内不能单独访问{{mes}},外层必须放入div等其他元素标签
然后换一种属性指定方式
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
</head>
<body>
<!--此处页面显示hello-->
<div id="app"></div>
<!--此处template标签必须在vue绑定的元素外面定义,并且在页面中不显示下面的template标签中的内容-->
<template id="first">
<div v-if="flag">{{msg}}<div>
<div v-else>111<div>
</template>
<script>
let vm = new Vue({
el:"#app",
data:{
msg:"hello",
flag:true
},
template:"#first"//通过该属性可以将自定义的template属性中的内容全部替换app的内容,并且会覆盖里面原有的内容,并且在查看dom结构时没有template标签
});
</script>
</body>
</html>
2、vant的示例
<!DOCTYPE html>
<html>
<head>
<title></title>
<!-- 引入jq文件 -->
<script src="https://cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script>
<!-- 引入样式文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vant@2.4/lib/index.css">
<!-- 引入 Vue 和 Vant 的 JS 文件 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vant@2.4/lib/vant.min.js"></script>
<!--此处页面显示-->
<div id="app"></div>
<script>
let vm = new Vue({
el:"#app",
data:{
msg:'',
flag:true
},
template:'<van-button type="warning">警告按钮</van-button>'
});
</script>
</head>
<body>
</body>
</html>
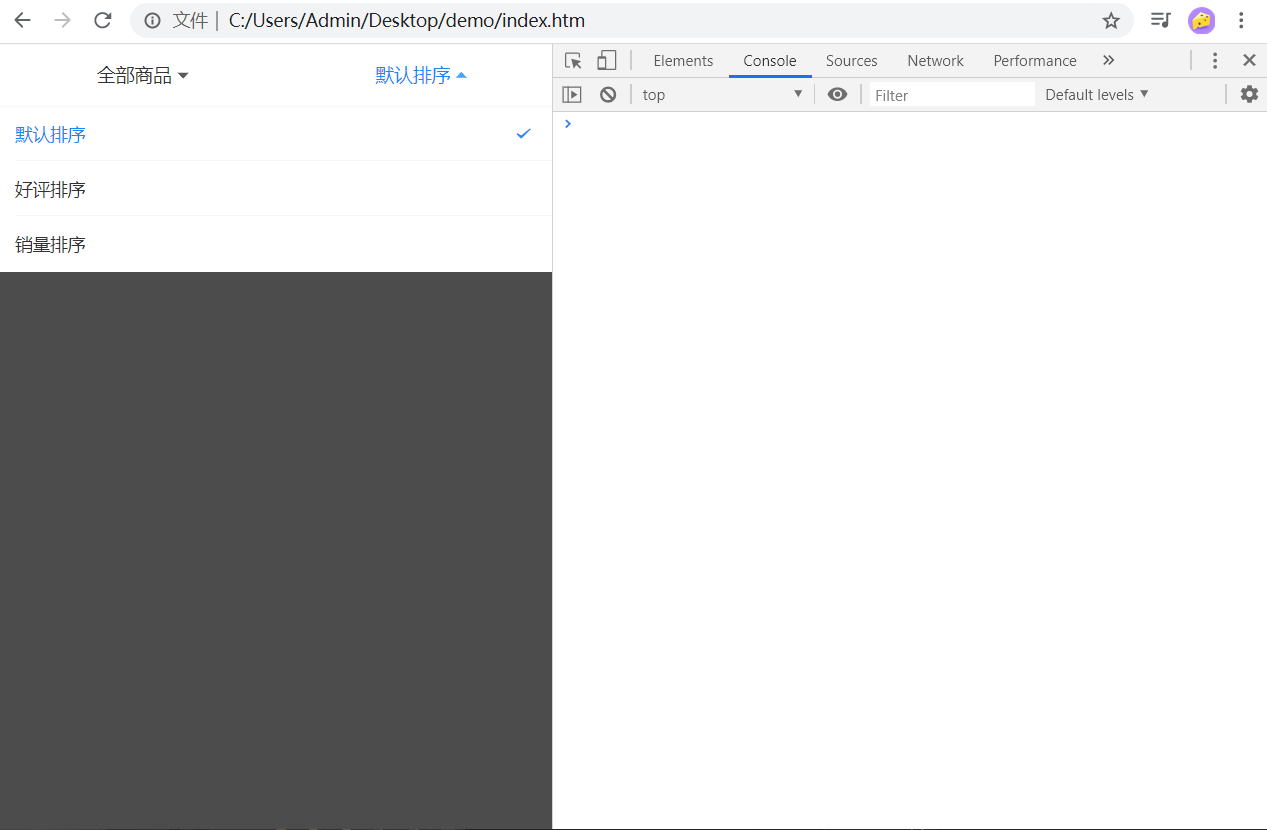
3、改进使用组件
<!DOCTYPE html>
<html>
<head>
<title></title>
<!-- 引入jq文件 -->
<script src="https://cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script>
<!-- 引入样式文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vant@2.4/lib/index.css">
<!-- 引入 Vue 和 Vant 的 JS 文件 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vant@2.4/lib/vant.min.js"></script>
<!--此处页面显示-->
<div id="app"></div>
<script>
let vm = new Vue({
el:"#app",
data:{
msg:'',
flag:true,
value1: 0,
value2: 'a',
option1: [
{ text: '全部商品', value: 0 },
{ text: '新款商品', value: 1 },
{ text: '活动商品', value: 2 }
],
option2: [
{ text: '默认排序', value: 'a' },
{ text: '好评排序', value: 'b' },
{ text: '销量排序', value: 'c' },
]
},
template:'<van-dropdown-menu><van-dropdown-item v-model="value1":options="option1" /><van-dropdown-item v-model="value2" :options="option2" /></van-dropdown-menu>'
});
</script>
</head>
<body>
</body>
</html>
如图:

有个错误
<!DOCTYPE html>
<html>
<head>
<title></title>
<!-- 引入jq文件 -->
<script src="https://cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script>
<!-- 引入样式文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vant@2.4/lib/index.css">
<!-- 引入 Vue 和 Vant 的 JS 文件 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vant@2.4/lib/vant.min.js"></script>
<!--此处页面显示hello-->
<div id="app"></div>
<script>
let vm = new Vue({
el:"#app",
data:{
msg:'<van-button type="warning">警告按钮</van-button>',
flag:true
},
template:"<div>{{msg}}</div>"//
});
</script>
</head>
<body>
</body>
</html>
这种只能直接输出字符串,识别不了van标签,这是因为渲染一次过,template属性内容加载的时候,会识别渲染,但是内部的变量不会经过vue渲染,仅仅当作字符串输出
换种属性指定方式:
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <meta http-equiv='X-UA-Compatible' content='IE=edge'> <title>Page Title</title> <meta name='viewport' content='width=device-width, initial-scale=1'> <script src="https://cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script> <!-- 引入样式文件 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vant@2.4/lib/index.css"> <!-- 引入 Vue 和 Vant 的 JS 文件 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vant@2.4/lib/vant.min.js"></script> </head> <body> <div id="app"> </div> <!--此处template标签必须在vue绑定的元素外面定义,并且在页面中不显示下面的template标签中的内容--> <template id="first"> <div v-if="flag"><van-button type='warning'>警告按钮</van-button><div> <div v-else>111<div> </template> <script> let vm = new Vue({ el:"#app", data:{ msg:"hello", flag:true }, template:"#first"//通过该属性可以将自定义的template属性中的内容全部替换app的内容,并且会覆盖里面原有的内容,并且在查看dom结构时没有template标签 }); </script> </body> </html>
这种元素标签必须先写好,变量的方式是最好的,可以获取随意指定。
遮罩层
<!DOCTYPE html> <html> <head> <title>Page Title</title> <meta charset='utf-8'> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, viewport-fit=cover"> <!-- 清除缓存 --> <meta http-equiv="cache-control" content="no-cache"> <script src="https://cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script> <!-- 引入样式文件 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vant@2.5/lib/index.css"> <!-- 引入 Vue 和 Vant 的 JS 文件 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vant@2.5/lib/vant.min.js"></script> <style> .wrapper { display: flex; align-items: center; justify-content: center; height: 100%; } .block { width: 120px; height: 120px; background-color: #fff; } </style> <script type="text/javascript"> </script> </head> <body> <div id="app"> </div> <!--不能直接放入这里--> <!----> <!--此处template标签必须在vue绑定的元素外面定义,并且在页面中不显示下面的template标签中的内容--> <template id="first"> <!--container f12查看属性--> <div class="container"> <van-button type="primary" @click="onClickShow">显示遮罩层</van-button> <van-overlay :show="show" @click="onClickHide"> <div class="wrapper" > <div class="block" @click.stop>ssssssssssssss</div> </div> </van-overlay> </div> </template> <script> let vm = new Vue({ el: "#app", data: { show: false, },methods: { onClickShow() { this.show=true; console.log(this.show); },onClickHide() { this.show=false; console.log("onClickHide",this.show); } },template: "#first" //通过该属性可以将自定义的template属性中的内容全部替换app的内容,并且会覆盖里面原有的内容,并且在查看dom结构时没有template标签 ,created() {//Vue 初始化的默认载入事件 }, }); </script> </body> </html>
弹出层
<!DOCTYPE html> <html> <head> <title>Page Title</title> <meta charset='utf-8'> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, viewport-fit=cover"> <!-- 清除缓存 --> <meta http-equiv="cache-control" content="no-cache"> <script src="https://cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script> <!-- 引入样式文件 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vant@2.5/lib/index.css"> <!-- 引入 Vue 和 Vant 的 JS 文件 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vant@2.5/lib/vant.min.js"></script> <style> .wrapper { height: 100%; width: 100%; box-sizing: border-box; padding: 3rem 1rem 1rem 1rem; } .block { background-color: #fff; } /* /* name - string,用于自动生成 CSS 过渡类名。例如:name: 'fade' 将自动拓展为.fade-enter,.fade-enter-active等。默认类名为 "v" */ /* 使用transition="fade" */ /* 可以设置不同的进入和离开动画 */ /* 设置持续时间和动画函数 */ /* .bounce-enter-active { animation: bounce-in .5s; } .bounce-leave-active { animation: bounce-in .5s reverse; } @keyframes bounce-in { 0% { transform: scale(0); } 50% { transform: scale(1.5); } 100% { transform: scale(1); } } */ .bounce-enter-active { animation: bounce-in .5s; } .bounce-leave-active { animation: bounce-in .5s reverse; } @keyframes bounce-in { 0% { transform: scale(0); position: fixed; top: 0%; left: 0%; } 50% { transform: scale(1.2); position: fixed; top: 0%; left: 0%; } 100% { transform: scale(1); position: fixed; top: 0%; left: 0%; } } </style> <script type="text/javascript"> </script> </head> <body> <div id="app"> </div> <!--不能直接放入这里--> <!----> <!--此处template标签必须在vue绑定的元素外面定义,并且在页面中不显示下面的template标签中的内容--> <template id="first"> <!--container f12查看属性--> <div class="container"> <van-cell is-link @click="showPopup">展示弹出层</van-cell> <van-popup v-model="show" transition="bounce" :overlay="false" closeable close-icon-position="top-right" :style="{ height: '100%', '100%' }" > <div class="wrapper"> <div class="block"> 在调研的日子里,我常常被一些事情揪心感动着。那高大的一座座山峰,遮掩了无数淳朴厚道的人们。因为透露出一股子红高粱一般的淳朴味,使我在这里的三十多个日日夜夜,感觉不到丝毫的恐惧和担忧。陇南人十分好客,他们面对陌生的外来客,总会挥起自己那宽大的手掌,用微笑示意。之所以这样,我才有更多的机会,接触到那些陌生的同行,尤其是他们原始般的爱情,在一种纯朴中流露出一丝丝让人始终割舍不掉的激动,这里,我就要讲述几个教师之间的一段爱情故事。 (1) 那是一个晴朗无风的早晨,根据事先电话预约,我被一个县教育局的股长领着,来到了这所小学”。这是一个规模相对较大的学校,教学楼面目显得十分陈旧,四层高,校园里四周全部栽着花椒树,陪同我的小谢对我说:“这是花椒树的盛产区,学校也不例外。” 我们一到这所学校,只见三名中年教师已经站在校门口迎候,谢股长慌忙给我介绍:“这位是张校长,这位是刘主任、汪主任。”我们一一握手,之后,他们把我们带入一间不大的房子里,桌子上已经摆放着水果和饮料之类的东西,我们攀谈起来,无非都是关于学校规模的事情。 早饭过后,谢股长告辞回局里了。我对张校长说:“你们忙吧,我一个人走走看看。”她也没有推辞,欣然同意了我的要求。 中午第一节课已经上了,我在校园里溜达,看看文化长廊,突然,我发觉身后有人,回头一看,只见一个年轻小伙子,他长得很帅气,一双水盈盈的大眼睛里,包含着十分勾人心魂的魅力。他穿着与众不同,可是,让人感觉不到衣着的奇异,这或许是衣着和他的体型特般配的原因呗。 他主动和我打招呼:“你好,领导,听说,你从省厅来的?” “呵呵,是呀。”我主动和他握手。 他突然缩了缩手,最终还是很勉强地伸出手。 我问:“你的贵姓?” “叶子男,湖北武昌人,半年前来这里支教。”他的话语很流利,口齿清楚。 “噢,原来这样。”我接着问:“在这里习惯呗?” “哦?”他轻轻地叹了口气,说:“习惯。”我分明看出他对这里很不满足。 我和他聊了一会儿,不知道张校长在那里看见我们,她走过来,对叶子男说:“叶子,带领导到你的办公室里坐坐。”这时,叶子男不住地自责自己:“我怎么这么愚笨,不通人情。”我急忙说,没关系的。 这所学校,房子很宽裕,每一间房子,估计有24平方大小,只分配一个教师办公。我走进他的办公室,只见桌子上存留着食品袋,不大的木板床上,被子摆放得整整齐齐,一个特别大的布娃娃,笑盈盈地斜躺在床头。在办公桌上,立着一面书本大小的镜框,里面夹着一张照片:一个俊秀的姑娘,我问他:“这是你的女朋友,长得很漂亮?” 他笑了笑,看来已经默认了。 叶子男给我倒茶,突然,门外又来了一名教师,叶子男出去了。我听他两悄悄地再说话:“校长吩咐了,今天下午,你可以不上课,陪同领导。招待的东西在这里。”叶子男又进来了,只见他手里拎着一大包水果之类的东西。 (2) 叶子男对我讲述了半年前的事情。 他毕业于西北师大,因为一些变故,毕业后在家里呆了一段时间,几个同学说,甘肃陇南市支教,他一时意气奋发,报了名,没过几天,聘任合同就下来了。说实话,当时,父母皆不同意,他们主要担心这里条件太艰苦了,山大沟深,交通也不便利,和武昌相比,简直是天上地下。可是,当时他想,年轻人吗,到艰苦的地方锻炼,也是一件好事。父母拗不过他,不得已也就顺从了他。 荣幸的是,叶子男在西北师大学习了四年,对甘肃很熟悉,初次到陇南,父母很放心。他一个人来,陇南市教育局考虑的也很周全,把他安排在一所距离县城很近的学校,这一点,他十分感激教育局的领导。 叶子男给我介绍了这一切,神情显得有些忧郁。 我问:“支教一年后,打算如何?” “还没考虑。”他回答的很爽快。 我又问:“在这半年,你感到一生难忘的有那些事情?” “只有一件,就是这里年轻教师的婚姻问题。” 我一听,感到不解,他接着说:“因为爱情,好多年轻教师之间恩恩怨怨、是是非非,使学校领导苦恼呀。” “是呀,年轻人的婚姻,是一辈子的大事,因为婚姻揪心也是人之常情。”我说。 他坐下来,从抽屉里拿出一本影集,给我看。我一边看,他站在一旁介绍,里面有十多个姑娘靓丽的照片,我当时心想:叶子男保存着这,莫非这些姑娘是他的同学? 叶子男问我:“你知道吗,这些姑娘一个个追求过我,最后,一个个含恨离开了这所学校。” 我感到很惊诧,仅仅半年,叶子男尽然和十多个姑娘谈恋爱,难道他把心思全没放在工作上呀,我考虑再三,把这种想法没有说出来,害怕叶子男产生心理负担,因为我是省厅下来的,有时一句话可能会使一个教师担忧好多天。为此,我每到一所学校,说话很谨慎。 叶子男是一个机灵人,不打自招,问我:“难道你不感到奇怪,半年时间,这么多的姑娘和我谈情?” 我笑了笑,一句话没有说。 (3) 叶子男从中取出一张照片,只见是一个披着一头拉直了乌发的姑娘,一张秀气的脸,可惜,眼睛小了点。他对我说:“你瞧,这个姑娘是我的第一个初恋。” 人都是这样,凡事第一次总是刻骨铭心。我问:“她现在?” 于是,叶子男娓娓给我讲述了他和这个姑娘的一段恋情。 “老师们都叫她瑶瑶,她也是师大毕业,比我早半年到这所学校,家在青海,生于天津,父亲在地质勘探局工作,母亲是一名医生。她不是支教的,分配来的,或许是她命运不好,一个响当当的师大毕业生,竟然分配到这偏僻的小学。” 我插了一句:“现在不分配了吗?” “哦?在这里,凡是师大毕业生照样分配。你可能要问:她为什么不回青海,到这里不是她的初衷。当初填写分配志愿时,她的一个男朋友是四川广安的,距离陇南很近,她就选择了陇南。” “她到这里仅仅不到一月,男朋友不幸遇到车祸丧生。从此,她神思恍惚,心理无法承受,半年后,我到这里,她或许把对男朋友的思念转嫁到我的身上,可能,生活很会捉弄人,张校长担心瑶瑶出事,害怕给学校惹麻烦,在平时安排工作或者外出参观培训,故意把瑶瑶和我安排在一起。频繁的接触,两颗年轻的心就不由自主地碰撞在一起。” “实话说,我当初不愿意和她交往。我不是嫌弃她长得不太漂亮,而是,我对她以前的那段恋情,总有想法。一个人一旦受到过一次打击,第二次这个人的疑虑就会增多,我渴求一段纯真的爱情。尽管她和我在一起,她不经意间给我暗示,体贴照顾我的生活,可是,我和她只是一种淡淡的相处。” “爱情的力量,有时人是无法抑制住内心的一次次克制。她终于控制不住内心的煎熬,在一天下午放学后,她主动约我去爬山,在上山的过程中,她或许故意跌倒,我不由自主地把她拉起来,突然,她紧紧地抱住我。当时,不知怎么,我无动于衷。一段时间后,她渐渐地松开了手,回头独自走了。我紧紧地呼唤她,想给她解释,可是,她头也没会地走了。” “那天晚上,我好几次从房间里出来,看看她办公室里的灯光一直彻夜亮着,我一夜未眠,总感觉到好像亏欠了她什么,过后几天,在校园里我碰见她,她低头不语,有几次,我想和她好好谈一谈,可惜,她总不给我解释的机会,就这样,我和她的这段看似恋情却不是恋情,来也匆匆,去也匆匆。” 叶子男说着说着,神情显得十分忧郁。我问他:“瑶瑶现在还在这所学校吗?” “哦?她已经离开了人世。” “哎呀,怎么会这样?原谅我提起了你们过去这一段伤心的事情。” 叶子男继续说:“瑶瑶和我那段关系破裂以后,从此,她总是独来独往。张校长找我谈了几次话,我也试图努力和她好好谈谈。好几次,她把我拒之门外,就是不和我说一句话。” “后来,她提交了辞职申请,好歹教育局了解了实情,把她调到了另外一所学校。上个月,她吃了过量的安眠药,离开了人世。现在我一想起她,内心里不由地感到一阵阵颤动。” 【言外话】教师所处的环境注定了教师的交往十分有限,教师也是人,是人就有情感的需要,满足教师的情感渴求也是做好教育工作的前提之一。教师一般对自己的言行很矜持,不善于表露,自尊心很强,据我了解,因为婚姻,教师自杀、外出的也很多,这将会影响到学校的教育工作。如何正确看待和合理处理好年轻教师的婚姻,这是每一个学校管理工作者应该思考的问题。 (4) 叶子男又取出另外一张姑娘的照片,只见这是一个穿着十分时髦的女人。 “这个姑娘名叫杨奇,甘肃白银人,也是一名大学生。她和我认识很早,我到这里支教,她是因我而来。当教师不是她的心愿。她的愿望想当一名模特,爱情的魅力是巨大的,因为爱,就把她牢牢地牵到了这里。” “她看上我,是因为我长得帅气。还有,我喜欢拉二胡,这也是她喜欢我的原因之一。她的爸爸在兰州工作,熟人关系硬,把她安排在陇南市市委工作。” “你们现在还?”我插了一句。 “她成了一名市委领导的官太太了。”叶子男的语气有些愤恨。 “这很正常,有时,权力威慑胜过情感的力量。”我说。 “我为她,付出了很多。这里,我告诉你一个秘密:一年前,我们在兰州就住在一起,这就是她所说的恋爱前的试婚,试婚过后,面临的是恋爱期间的冷淡,她认为:婚姻就如同一只碗上搁了一双筷子,饿了的时候,随手夹一口饭食。只有婚前期,才是最美丽、最感动的时期。” “那时,我们住在一起,房费、生活费还有她购买的高档化妆品,全由我负担。她总是认为,女人之所以嫁给男人,就是为了花男人的钱。尽管她这样,我还是很爱她。” “这或许就是男人的一种天大的错误,男人喜欢花心的女人。结果,我们相处了一年之久,她和我一同来到这里,她进入市委,开始变心了。因为,我缺少的是权力,缺少的是金钱,帅气已经没有价值了。她为了权力和金钱,嫁给了另外一个男人。她结婚的那天,给我发了一则短信:我一辈子还是爱你,忘不了你。今天,我嫁给了一个我不喜欢的男人,我愿意,因为这个男人带给了我荣华富贵,可以满足我的一切,可是,你办不到,因为,你是教师。” “后来,我对此想不通,总想寻找机会,报复她。经过几个朋友劝说,为了这样一个女人,不值得这样去做。” 【言外话】教师的社会地位是不是就决定了教师的婚姻状况?从杨奇的身上,可以看到教师婚姻悲哀的一面。为了权力和金钱,抛却了真正的情感,这一点就启迪每一个年轻教师要慎重地对待自己的婚姻,尤其要全方位地审视自己心目中的恋人。在当今这个物欲横流的社会,情感的震慑力已经不是很大,是男是女,重视现实是关键。恋爱的前提之一,必须要考虑到是不是很现实。不要因为一时的海誓山盟般的承诺而毁了自己幸福的一生。 </div> </div> </van-popup> </div> </template> <script> let vm = new Vue({ el: "#app", data: { show: false, },methods: { showPopup() { this.show=true; console.log(this.show); },onClose() { this.show=false; console.log("onClickHide",this.show); } },template: "#first" //通过该属性可以将自定义的template属性中的内容全部替换app的内容,并且会覆盖里面原有的内容,并且在查看dom结构时没有template标签 ,created() {//Vue 初始化的默认载入事件 }, }); </script> </body> </html>
弹框
提示
加载
通知
逻辑商品
<!DOCTYPE html> <html> <head> <title>Page Title</title> <meta charset='utf-8'> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, viewport-fit=cover"> <!-- 清除缓存 --> <meta http-equiv="cache-control" content="no-cache"> <script src="https://cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script> <!-- 引入样式文件 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vant@2.5/lib/index.css"> <!-- 引入 Vue 和 Vant 的 JS 文件 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vant@2.5/lib/vant.min.js"></script> <style> .wrapper { height: 100%; width: 100%; box-sizing: border-box; padding: 3rem 1rem 1rem 1rem; } .block { background-color: #fff; } /* /* name - string,用于自动生成 CSS 过渡类名。例如:name: 'fade' 将自动拓展为.fade-enter,.fade-enter-active等。默认类名为 "v" */ /* 使用transition="fade" */ /* 可以设置不同的进入和离开动画 */ /* 设置持续时间和动画函数 */ /* .bounce-enter-active { animation: bounce-in .5s; } .bounce-leave-active { animation: bounce-in .5s reverse; } @keyframes bounce-in { 0% { transform: scale(0); } 50% { transform: scale(1.5); } 100% { transform: scale(1); } } */ .bounce-enter-active { animation: bounce-in .3s; } .bounce-leave-active { animation: bounce-in .3s reverse; } @keyframes bounce-in { 0% { transform: scale(0); position: fixed; top: 0%; left: 0%; } 50% { transform: scale(1.2); position: fixed; top: 0%; left: 0%; } 100% { transform: scale(1); position: fixed; top: 0%; left: 0%; } } </style> <script type="text/javascript"> </script> </head> <body> <div id="app"> </div> <!--不能直接放入这里--> <!----> <!--此处template标签必须在vue绑定的元素外面定义,并且在页面中不显示下面的template标签中的内容--> <template id="first"> <!--container f12查看属性--> <div class="container"> <!--v-model→是否显示sku--> <!--:sku→商品sku数据--> <!--:goods→商品信息--> <!--:goods-id→商品id--> <!--:quota→限购数,0 表示不限购--> <!--:quota-used→已经购买过的数量--> <!--:hide-stock→是否显示商品剩余库存--> <!--:message-config→留言相关配置--> <van-sku v-model="show" :sku="sku" :goods="goods" :goods-id="goodsId" :quota="quota" :quota-used="quotaUsed" :hide-stock="sku.hide_stock" :message-config="messageConfig" @buy-clicked="onBuyClicked" @add-cart="onAddCartClicked" > </van-sku> </div> </template> <script> let vm = new Vue({ el: "#app", data: { show: true, goodsId:"1", quota:0, quotaUsed:3, sku: { // 数据结构见下方文档 // 所有sku规格类目与其值的从属关系,比如商品有颜色和尺码两大类规格,颜色下面又有红色和蓝色两个规格值。 // 可以理解为一个商品可以有多个规格类目,一个规格类目下可以有多个规格值。 tree: [ { k: '颜色', // skuKeyName:规格类目名称 v: [ { id: '30349', // skuValueId:规格值 id name: '红色', // skuValueName:规格值名称 imgUrl: 'https://dss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1281982941,672088714&fm=26&gp=0.jpg', // 规格类目图片,只有第一个规格类目可以定义图片 previewImgUrl: 'https://dss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1281982941,672088714&fm=26&gp=0.jpg', // 用于预览显示的规格类目图片 }, { id: '1215', name: '蓝色', imgUrl: 'https://dss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1251897094,46264818&fm=26&gp=0.jpg', previewImgUrl: 'https://dss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1251897094,46264818&fm=26&gp=0.jpg', } ], k_s: 's1' // skuKeyStr:sku 组合列表(下方 list)中当前类目对应的 key 值,value 值会是从属于当前类目的一个规格值 id } ], // 所有 sku 的组合列表,比如红色、M 码为一个 sku 组合,红色、S 码为另一个组合 list: [ { id: 2259, // skuId,下单时后端需要 price: 101110, // 价格(单位分) s1: '30349', // 规格类目 k_s 为 s1 的对应规格值 id stock_num: 110 // 当前 sku 组合对应的库存 },{ id: 2259, // skuId,下单时后端需要 price: 301110, // 价格(单位分) s1: '1215', // 规格类目 k_s 为 s1 的对应规格值 id stock_num: 110 // 当前 sku 组合对应的库存 } ], price: '1.00', // 默认价格(单位元) stock_num: 227, // 商品总库存 collection_id: 2261, // 无规格商品 skuId 取 collection_id,否则取所选 sku 组合对应的 id none_sku: false, // 是否无规格商品 messages: [ { // 商品留言 datetime: '0', // 留言类型为 time 时,是否含日期。'1' 表示包含 multiple: '0', // 留言类型为 text 时,是否多行文本。'1' 表示多行 name: '留言', // 留言名称 type: 'text', // 留言类型,可选: id_no(身份证), text, tel, date, time, email required: '1' // 是否必填 '1' 表示必填 } ], hide_stock: false // 是否隐藏剩余库存 }, goods: { // 数据结构见下方文档 // 商品标题 title: '测试商品', // 默认商品 sku 缩略图 picture: 'https://dss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3252521864,872614242&fm=26&gp=0.jpg' }, messageConfig: { // 数据结构见下方文档 // 自定义限购文案 quotaText: '每次限购xxx件', // 自定义步进器超过限制时的回调 handleOverLimit: (data) => { const { action, limitType, quota, quotaUsed, startSaleNum } = data; if (action === 'minus') { Toast(startSaleNum > 1 ? `${startSaleNum}件起售` : '至少选择一件商品'); } else if (action === 'plus') { // const { LIMIT_TYPE } = Sku.skuConstants; if (limitType === LIMIT_TYPE.QUOTA_LIMIT) { let msg = `单次限购${quota}件`; if (quotaUsed > 0) msg += `,你已购买${quotaUsed}`; Toast(msg); } else { Toast('库存不够了'); } } }, // 步进器变化的回调 handleStepperChange: currentValue => {}, // 库存 stockNum: 1999, // 格式化库存 stockFormatter: stockNum => {}, } },methods: { onBuyClicked(skuData ){ console.log("击购买回",skuData); }, onAddCartClicked(skuData ) { console.log("添加购物车",skuData); } },template: "#first" //通过该属性可以将自定义的template属性中的内容全部替换app的内容,并且会覆盖里面原有的内容,并且在查看dom结构时没有template标签 ,created() {//Vue 初始化的默认载入事件 }, }); </script> </body> </html>