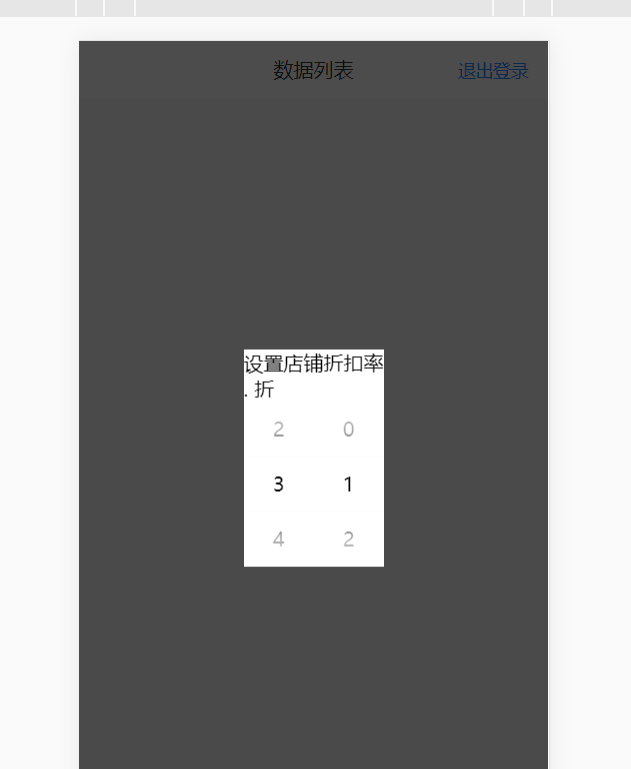
一、双列显示
如图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<script src="https://cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script>
<!-- 引入样式文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vant@2.4/lib/index.css">
<!-- 引入 Vue 和 Vant 的 JS 文件 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vant@2.4/lib/vant.min.js"></script>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
html,
body {
overflow: auto;
background-color: #f7f8fa;
}
</style>
</head>
<body>
<div id="app">
</div>
<!--此处template标签必须在vue绑定的元素外面定义,并且在页面中不显示下面的template标签中的内容-->
<template id="first">
<div>
<van-nav-bar fixed title="数据列表" right-text="退出登录"></van-nav-bar>
<van-popup v-model="show" position="center" :overlay="true" transition="0s easing">
<div class='picker_box'>
<p class='set'>设置店铺折扣率</p>
<div class='num'>
<span class='shi'>{{shi}}</span>
<span>.</span>
<span class='ge'>{{ge}}</span>
<span>折</span>
</div>
<van-picker :columns="columns" :visible-item-count=3 @cancel="onCancel" @confirm="onConfirm"
@change="onChange" />
</div>
</van-popup>
</div>
</template>
<script>
const citys = {
'1': ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9'],
'2': ['2'],
'3': ['3'],
'4': ['4'],
'5': ['5'],
'6': ['6'],
'7': ['7'],
'8': ['8'],
'9': ['9'],
};
let vm = new Vue({
el: "#app",
data: {
shi: "",
ge: "",
show: true,
columns: [
{
values: Object.keys(citys),
className: 'column1'
},
{
values: citys['1'],
className: 'column2'
}
]
},
template: "#first", //通过该属性可以将自定义的template属性中的内容全部替换app的内容,并且会覆盖里面原有的内容,并且在查看dom结构时没有template标签
methods: {
//切换tab
xian() {
this.show = true;
},
onCancel() {
}, onConfirm() { }
, onChange() { }
},
mounted() {
}, destroyed() {
},
});
</script>
</body>
</html>