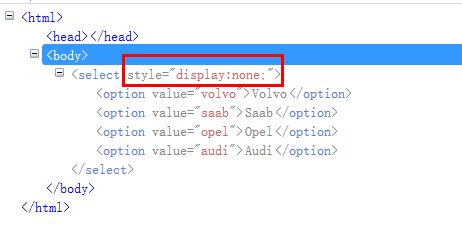
有时候我们会碰到一些元素不可见,这个时候selenium就无法对这些元素进行操作了。例如,下面的情况:

页面主要通过“display:none”来控制整个下拉框不可见。这个时候如果直接操作这个下拉框,就会提示:
from selenium import webdriver
from selenium.webdriver.support.select import Select
import os,time
driver = webdriver.Chrome()
file_path = 'file:///' + os.path.abspath('test.html')
driver.get(file_path)
sel = driver.find_element_by_tag_name('select')
Select(sel).select_by_value('opel')
time.sleep(2)
driver.quit()
exceptions.ElementNotVisibleException: Message: element not visible: Element is not currently visible and may not be manipulated
我们需要通过javaScript修改display的值。
……
js = 'document.querySelectorAll("select")[0].style.display="block";'
driver.execute_script(js)
sel = driver.find_element_by_tag_name('select')
Select(sel).select_by_value('opel')
……
document.querySelectorAll("select")[0].style.display="block";
document.querySelectorAll("select") 选择所有的select。
[0] 指定这一组标签里的第几个。
style.display="block"; 修改样式的display="block" ,表示可见。
执行完这句js代码后,就可以正常操作下拉框了。
